.png)
드디어 1차 프로젝트가 끝낫다.
프로젝트를 전체적으로 정리하는 시간을 가지려고한다.
정육각 클론 프로젝트 - 고기각
- 기간 : 2021. 7. 05.~16. (2주)
- 백엔드 개발자 : 서정민, 이준영, 최현정
- 프론트 개발자 : 장운서, 박관용, 이재현
프로젝트 방식 "SCRUM"
sprint : 1주일
Daily Stand Up Meeting : 오전 11시, 다르게 또 회의할일이 있으면 회의를 잡음
스케줄 관리 : noction, trello
1차 sprint 회의
1차 회의에서 전체 방향은 백엔드와의 통신을 주로 하여 기능을 만들기로 했고 그중에서 나는 상품상세페이지와 같이 있는 리뷰페이지 두개를 맡기로 했다.
- Front 목표
Page: 메인페이지, 리스트페이지, 상세페이지, 네비게이션, 리뷰
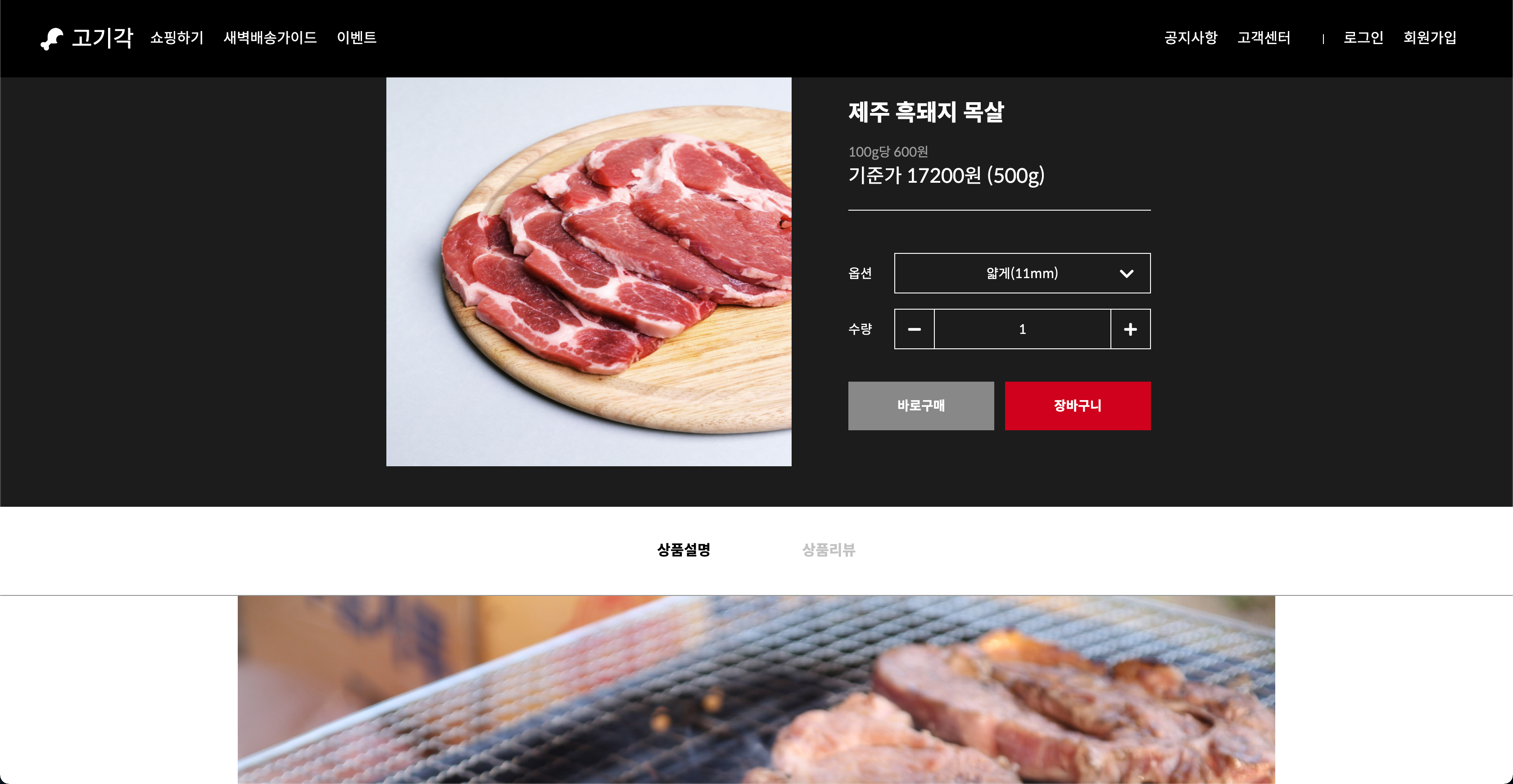
Detail Page

style은 어려운 부분이 없어 마크업과 스타일시트 제작은 2틀내지 3일만에 완성하였다.
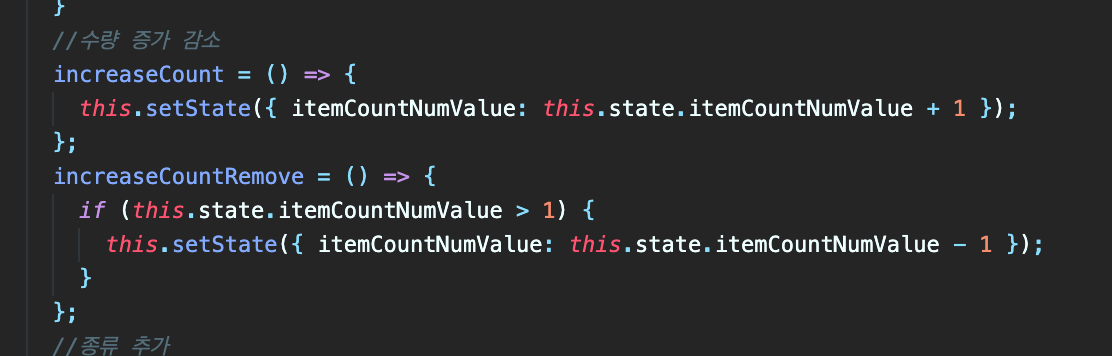
가장 간단한 기능인 수량 조절 기능부터 작성하였다.
point-code

어렵지 않은 코드...itemCountNumValue를 state로 관리하고 각각의 핸들러를 함수로 설정한 뒤에 해당 함수들을 onClick 으로 할당해준다.
해당 코드의 아쉬운 부분은 두가지 핸들러를 하나로 합쳐서 사용가능한 방법이 있을 것 같은데...2차 프로젝트까지 끝나고 해당 코드를 수정해볼 예정이다.
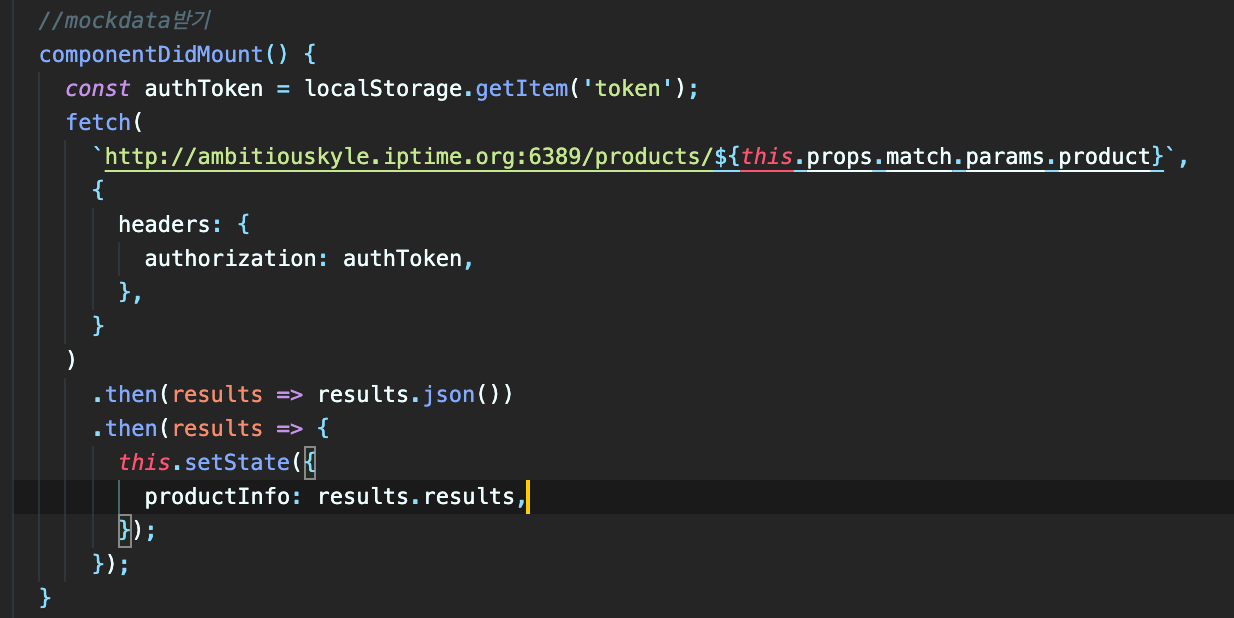
point-code

하...내가 많이 부족하다고 느낀 코드....
진짜 별것도 아닌데 괜히 componenet 할당을 쪼개고 쪼개서 시간 엄청 잡아 먹은 부분....
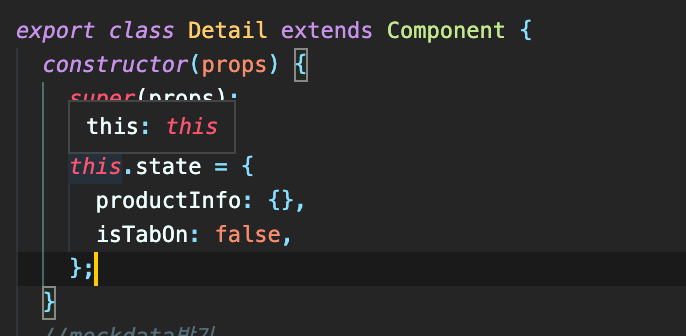
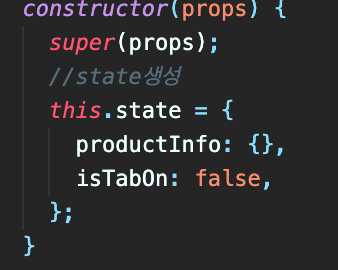
맨 처음 Detail.js 에서 componentDidMount로 데이터를 받아오고 맨 처음 쪼개놓은 component에 값들을 할당하는데 여기서 객체와 배열을 어떻게 구분하는지에 대해서 너무 헷갈리는 바람에...주말 이틀을 이걸로 잡아먹엇다.
전직 퍼블리셔로 이부분이 말도안되게 헷갈리는건 제 공부 시간이 부족했던 탓이죠...

처음에 객체를 어떻게 받아오느냐에 따라 페이지에 오류가 뜰텐데 혼자 끙끙앓고 있던 부분을 성훈님이 해결해주셨는데 정말 간단하게... state에서 해당 부분을 객체나 배열로 감싸주면 해결되는 부분이었다.
1주차 주말엔 내가 만든 mockData로 무리 없이 데이터 통신에 성공했었는데, mockData와는 다른 타입의 data를 주고 받으니 에러가 생긴 것이다.
거기서 나는 console.log를 찍어봐도 data 는 잘 넘어오는데 뭐가 문제인지 몰라 몇시간 동안 헤매다가 결국 관용님에게 help를 친 삽질의 끝을 보여주었다, 거기서부터 뭔가 잘못된게 느껴졋다.
componenet받아오는 구조에서부터 자꾸 오류가 생겼다, props구문을 계속 틀려서 잘못된 데이터를 받아온다던가 조건부 렌더링을 인식하지 못해 계속 어떻게 하는건지 검색을 한다든가 잘못된 부분에서 계속 헤메이고 있었다.

목 데이터는 잘 받아오고 있었다.
문제는 데이터 타입이었다.

그저 이렇게 {} data를 객체화 시키는 걸 몰라서 한참을 고민했다.
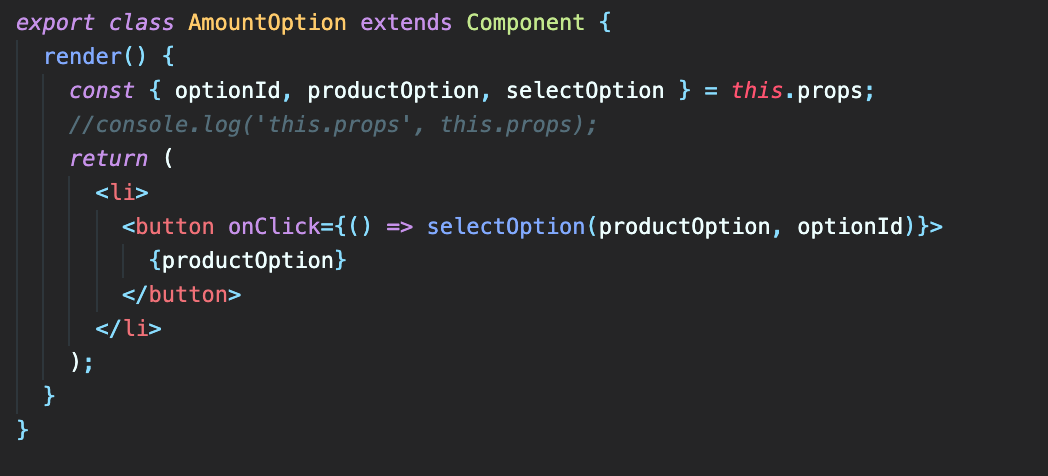
시멘틱한 태그로 option을 사용할까 생각해봤지만 layout을 다루는게 어렵고 확실히 button을 사용해 layout 을 이쁘게 꾸미는게 낫다고 생각했다,
이게 잘못된건지 잘된건지 모르겠는데 어쨋든 이부분에서도 한참을 헤매고있었다.

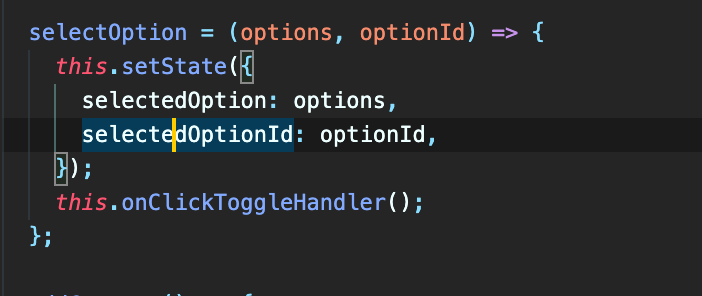
button 을 클릭했을 때 class가 변경되고 button 의 값도 state 에 저장해 selectOptiond이란 함수를 실행시켜 가장 상위에있는 button 의 값을 변경 시킨다.
state와 props를 정확하게 파악하고있다면 쉽게 해결될 기능이었는데...너무 오래 걸렷다.
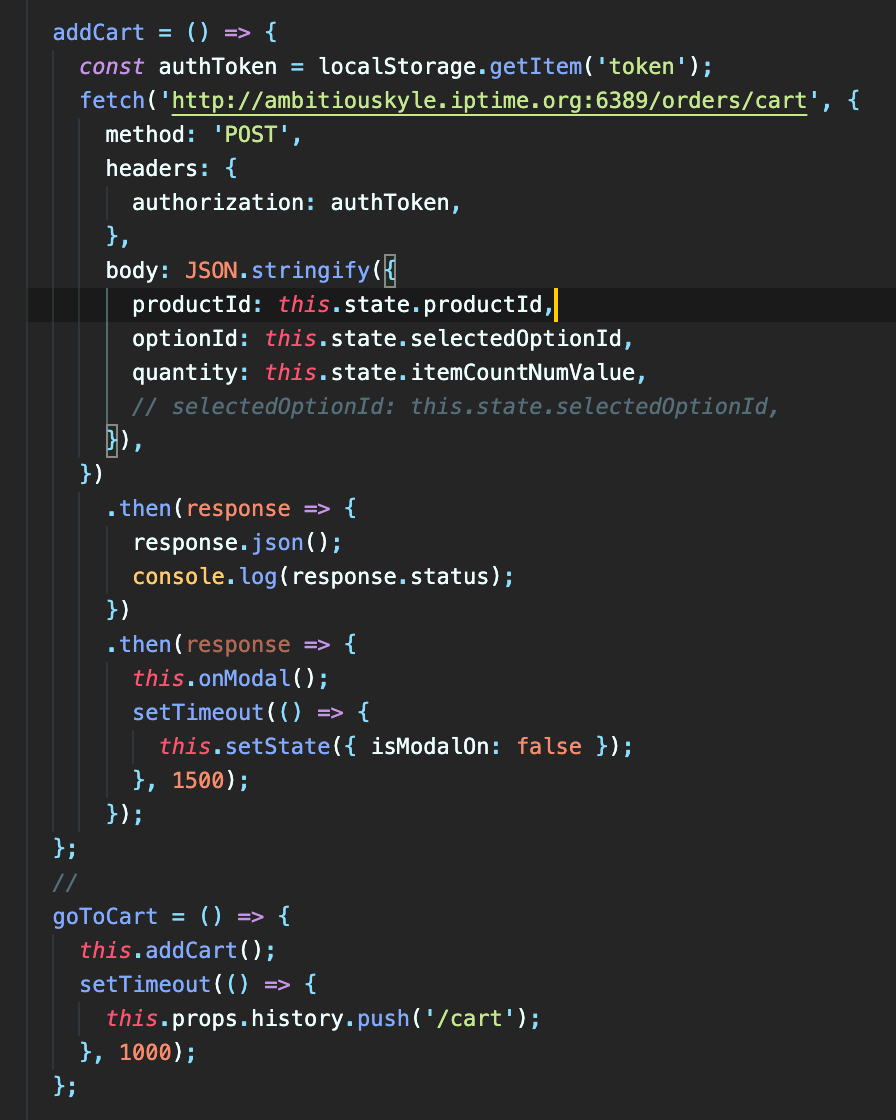
point-code

별거 아닐수 있지만 통신을 토큰으로 받고 모달을 띄워 setTimeOut으로 모달의 class를 바꿔줘 모션을 추가한 부분이다.
퍼블리셔 할때도 자주 애용했던 keyframe을 써서 transisition 을 줘 알림창을 뜨게끔 모션을 만들었다.
이부분을 중요하게 여겼어야 했는데 프로젝트 발표 3일전에 안된부분을 체크할떄 이부분이 남은것이다.
관용님이 이부분을 체크해주고 우리가 먼저 계획했던 통신의 부분을 다 메꾸고 가야하지 않겟느냐 라는 말을 들었을 때 급하게 아차하고 장바구니로 값을 넘겨주는 부분의 코딩을 빠르게 제작했던 걸로 기억을 한다.
앞으론 처음에 계획했던 일을 Trello나 nocton의 작업일지에 정확히 작성하고 확실하게 체크하는 습관을 길러야 하겠다. ㅜㅜ
다음 프로젝트(2차)정리로 갑니다....


굿!