
탐색
크롬 -> 검사 -> consol 들어가면 이게 자바스크립트 들어간것!

➡️ 계산기 켜기 귀찮으면 이렇게 해도 계산이 된다고 한다~!
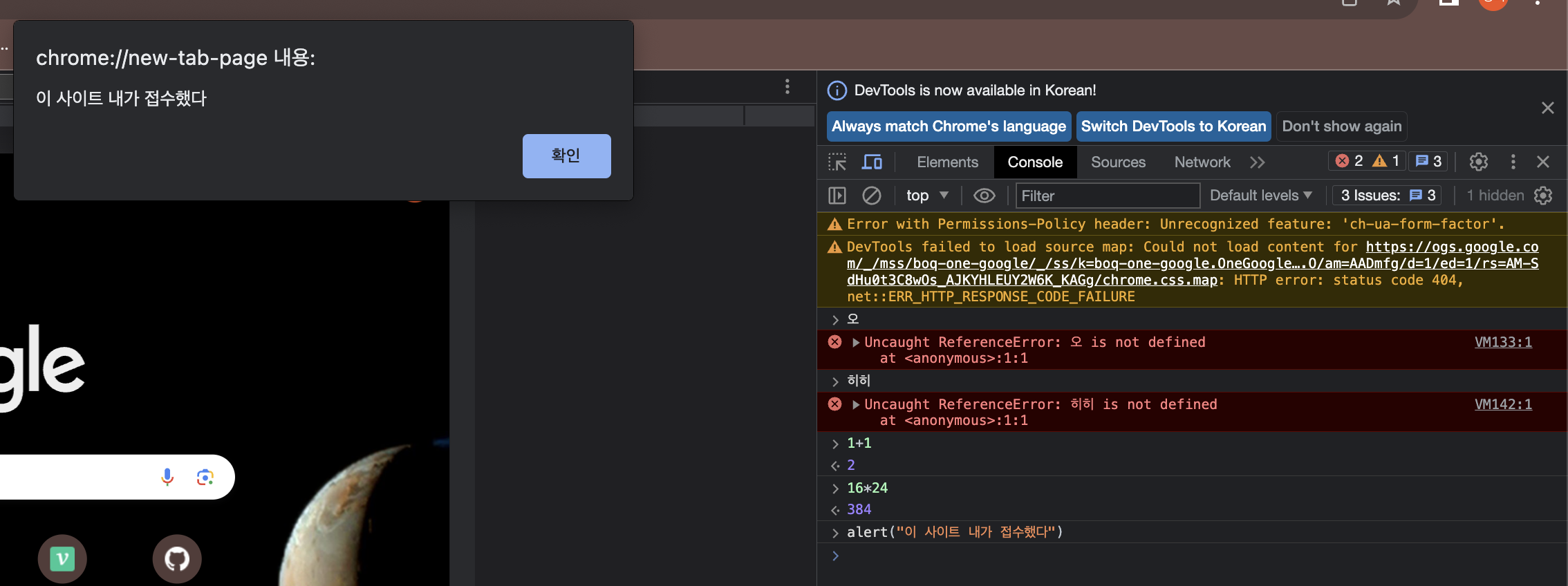
➡️ alert를 작성하니 화면에 나타나는 것을 볼 수 있었다. -> 나한테만 뜨는 것.

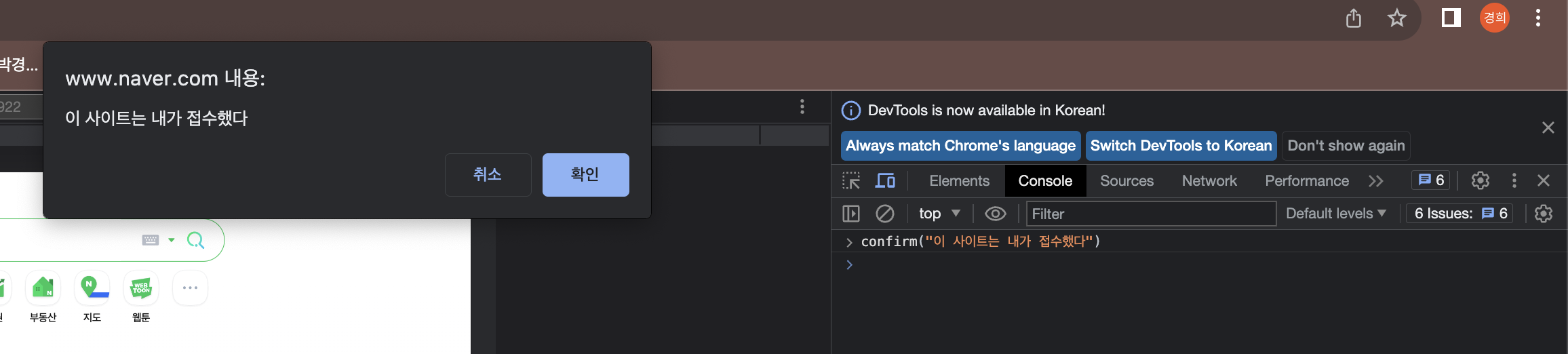
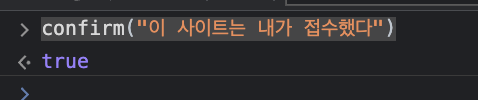
- confirm으로 작성해도 팝업창 같은게 나왔다. 다만 여기서 '확인'을 누르면 true가 뜬다.

➡️ 아직 둘의 차이는 모르겠다.. - confirm으로 하면 선택(취소, 확인)이 가능하다.
웹 페이지 열기 - consloe에 이렇게 입력하고 엔터를 치면 구글페이지가 열린다!
window.open("https://google.com", "_blank")➡️ 웹이라는건 결국 html을 그리는 것, html을 돌리는 것. 이라고한다. (VS코드가 가장 편하다~)
변수 선언
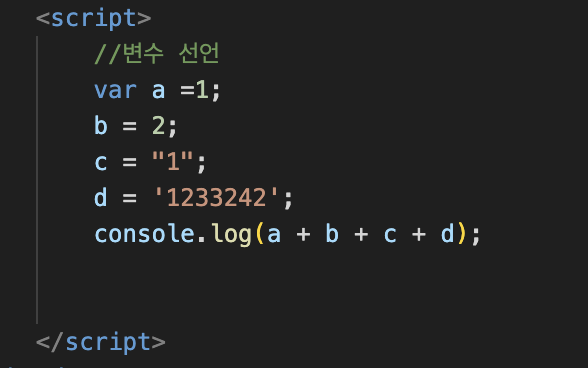
먼저 html에서 script를 작성해 봤다.
var 탐색.


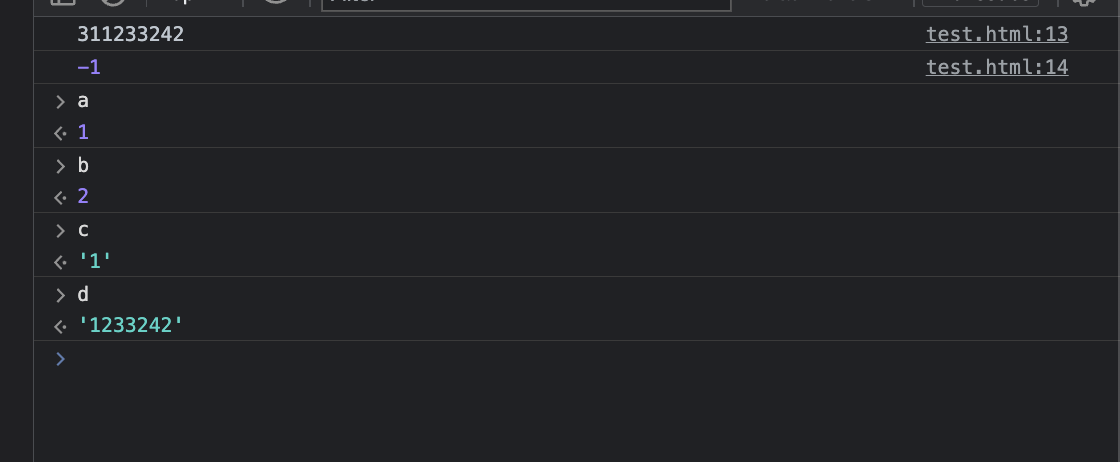
➡️ ''와 ""는 모두 문자열로 저장된다.

➡️ console에 저장된 값을 찍어보면 출력이 된다.
➡️ 사용 후 다 지워져야 하는데 이렇게 치면 다 나온다. ==> 느려짐

➡️ 이렇게 콘솔에 선언하고 쓸 수도 있다. 재활용도 가능.
➡️ 값이 저장된 근본이 없다? 이런게 문제다 라고한다. 그래서 var를 쓰지 말라고 한다. 이건 옛날 방식~!
➡️ var는 글로벌적으로 저장이 된다. 어딘가 저장이 계속 되어있는것??
✅ 그래서 let이랑 const라는게 등장했다.
let은 변수, const는 상수로 사용.
// let은 변수
let a = 1;
let b = 2;
console.log(a + b);
// const는 상수
const c = 1;
a = 2;
console.log(a + b);
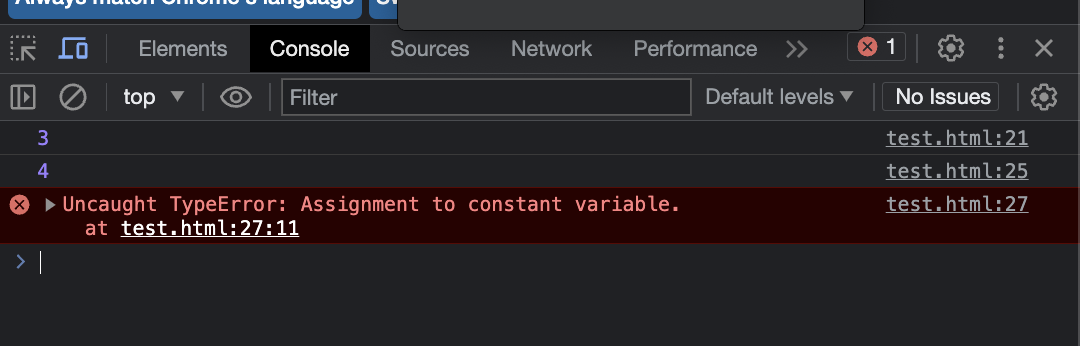
c = 5; // —> 상수를 변경하려고 하니 에러가 난다.
console.log(c);
boolean
let a = 1;
let b = 2;
console.log(a + b);
const c = 1;
a = '2';
console.log(a + b);
// c = 5;
console.log(c);
//boolean
let isNumber = true;
let isNotNumber = false;
console.log(a === b); // false
console.log(a == b); // true
console.log(a !== b); // true
console.log(a != b); // false
console.log(a > b); // false➡️ 타입까지 똑같은지 확인하려면 '==='을 사용.
객체 만들기


➡️ 순수 자바스크립트에서는 (객체 자체가 있어서?) 클래스를 잘 쓰진 않는다고 한다.
//객체(class)를 만들 수 있다. 있지만 잘 쓰지 않는다. 자바랑 거의 비슷함.
class Person{
age;
name;
constructor(age, name){
this.age = age;
this.name = name;
}
}
let p = new Person();
p.age = 10;
p.name = "aaa";
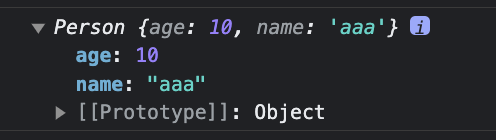
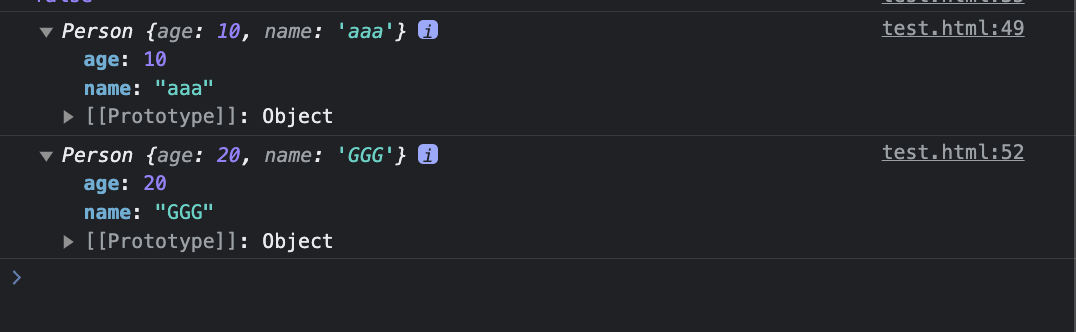
console.log(p);
let p2 = new Person(20, "GGG");
console.log(p2);
ArrayList
let list = []; //이렇게만 해주면 된다.
list.push("a");
list.push("b");
list.push(1);
list.push(obj);
list.push([]); // 2차원??
console.log(list);
console.log(list[2]); // 꺼내보기. 0,1,2 순. 2를 꺼내보면 1이 나온다. (3번째 있는 것.)
//이렇게하면 자바에서는 순환참조가 일어나는데 여기서는 그냥 나오긴 함.
obj["list"] = list;
console.log(obj.list2); //이렇게 없는거를 넣어도 에러가 나지 않는다.
console.log(obj.list[100]);날짜 계산
let 하루전 = new Date(new Date().getTime() - 1000*60*60*24);
let 이일전 = new Date(new Date().getTime() - 1000*60*60*24*2);
console.log(하루전);
console.log(이일전);
let 한달전 = new Date;
한달전.setMonth(new Date().getMonth()-1);
console.log(한달전);if
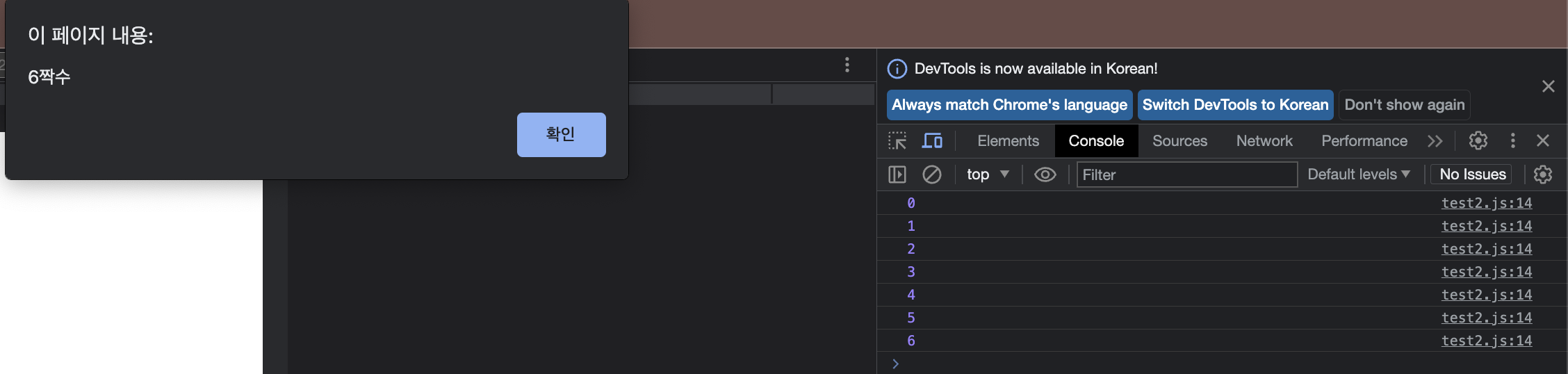
for(let i = 0; i < 10; i++) {
console.log(i);
if(i%2 === 0 ){
alert(i + "짝수")
}else {
alert(i + "홀수")
}
}
➡️ 이런식으로 하나씩 확인을 누르면 9까지 출력되며 찍힌다.
➡️ 다른 코드들이 있으면 덮어씌워지는 건지 모두 주석해야 나왔다~!
초 마다 찍히게 하기
setInterval(()=>{
for(let i =0; i < 5; i++) {
setInterval(()=>{
console.log(i)
}, 1000 * i)
}
}, 1000)➡️ setInterval은 1000(1초)마다 돌리겠다는 것. for문을 1초마다 계속 돈다.
➡️ 이런걸 응용해서 3초뒤에는 네이버를켜고 그 안에서? 5초뒤에는 구글일켜고 이런식으로 해볼수도 있다고 한다.
초 마다 날짜 찍기
setInterval(()=>{
console.log(new Date())
},1000)
list. for문으로 꺼내기
const list = ["안","녕","하","세","요"];
for(let i = 0; i < list.length; i++) {
console.log(list[i])
}
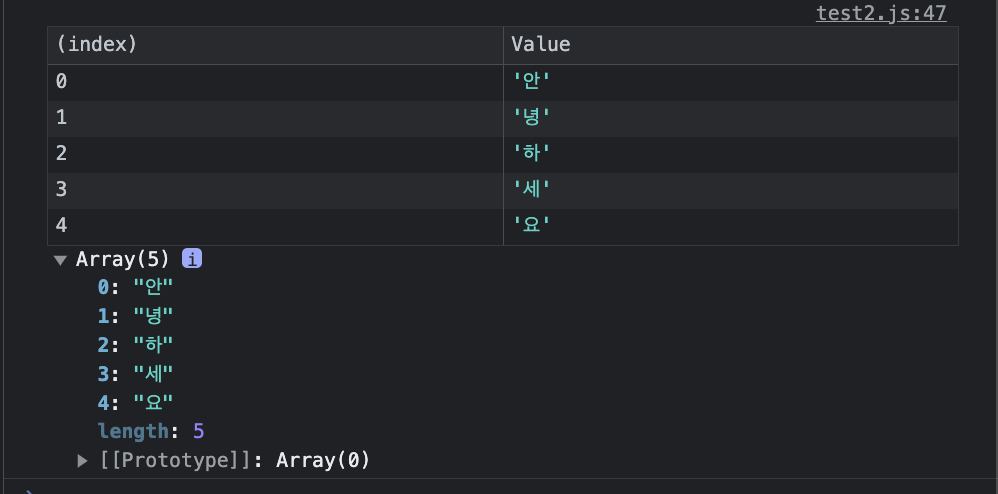
list table로 보기
const list = ["안","녕","하","세","요"];
console.table(list)
실행되는 시간 보기 - time, timeEnd
console.time("a")
const list = ["안","녕","하","세","요"];
for(let i = 0; i < list.length; i++) {
console.log(list[i])
}
console.table(list)
console.timeEnd("a")function
✅ 이건 중요해! 이게 마치 클래스같아서 클래스를 안쓰고 이런식으로 쓴다. 그래서 클래스를 많이 안쓴다.
✅ javaScript는 메소드 자체를 변수로 만들어줄 수 있다.
function test() {
alert("test")
}
test() //호출➡️ function은 자바에서 말하는 메소드.

➡️ 서버를 호출하면 이 화면이 나온다.
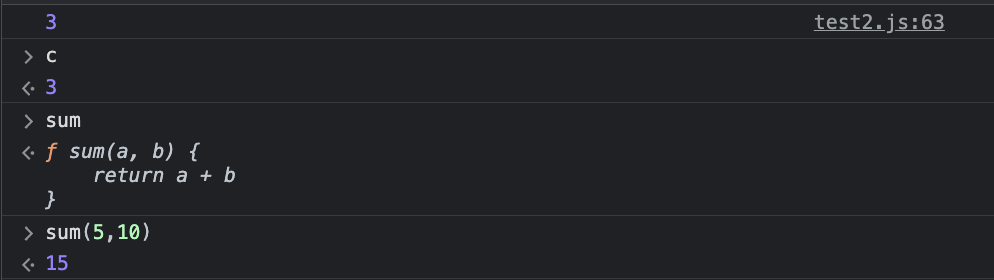
function sum(a, b) {
return a + b
}
const c = sum(1, 2)
console.log(c)- console

➡️ 먼저 console.log(c) 값인 3이 제일 먼저 찍혀서 나온다.
객체에 함수 넣기 / 함수를 변수처럼 사용할수도 있다.
function sum(a, b) {
return a + b
}
// 객체에 함수도 넣을 수 있다.
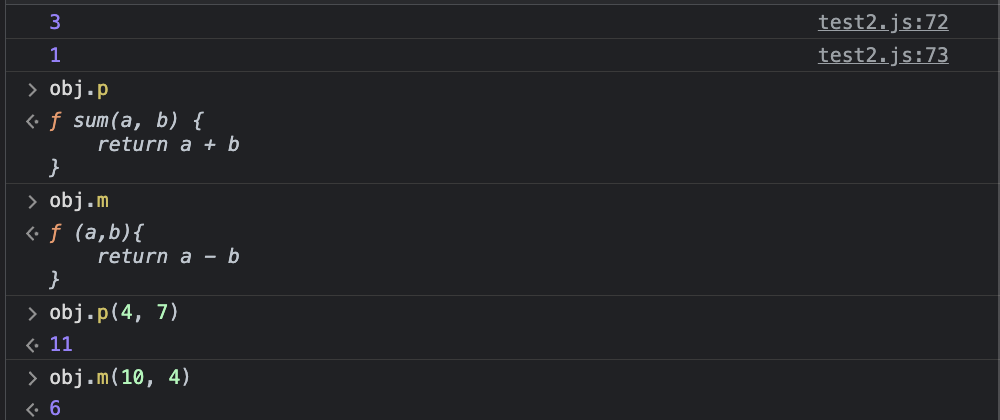
const obj = {name:"park", age: 20, p: sum, m:function (a,b){
return a - b
}}
// //함수를 마치 변수처럼 지정을 한 것.
const d = obj.p(1,2)
console.log(d)
console.log(obj.m(2,1))
let p = 0;
function p1(p) { // p는 파라미터명
function p2(p) {
function p3(p) {
return p + 200
}
p = 100
return p3(p)
}
return p2(p)
}
console.log(p1(p), p)➡️ console에 300, 0 찍힌다.
➡️ 수업시간에는 이게 왜 300이 나오는지 이해되지 않았는데 하나씩 뜯어서 살펴보니 이해 됐다~!
자바스크립트에 대해 깊이 있게 공부하셨네요
덕분에 저도 정리 잘하고 갑니다 ^^!