김영한님의 스프링 입문 강의를 들으며 그동안 헷갈렸던 부분을 정확하게 알기 실습해보며 메모한 것이다.
- 참고 - 김영한님 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술!
- mvc와 템플릿 엔진은 서버에서 변형을 해서 (html을 좀 바꿔서) 내려주는 방식이다.
- API는 JSON이라는 데이터 구조 포맷으로 클라이언트에게 데이터를 전달하는 보통 요즘의 api방식이라고 함. (서버끼리 통신할 때 등~)
정적 컨텐츠
- 정적 컨텐츠 형식의 앱 개발은 -> 고객에게 파일을 그냥 그대로 전달해주는것.
- 원하는 파일을 그냥 넣으면 된다. 대신 어떤 프로그래밍을 할수는 없다. 파일 그대로를 보여주는 것.
MVC와 템플릿 엔진
- MVC: Model, View, Controller
실습 중 나온 에러
err
Required request parameter 'name' for method parameter type String is not present
-> 파라미터에 ‘name’이 없다는 에러이다.
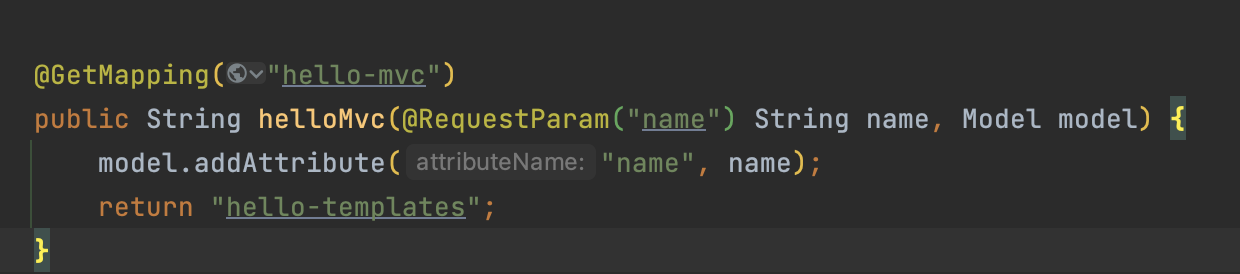
- 맥 command + p -> 파라미터 옵션을 볼 수 있음.

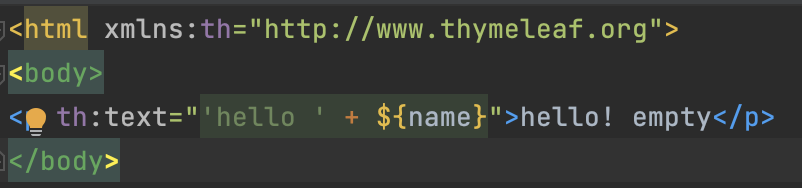
- ${name} -> $는mode에서 값을 꺼내는 것이다.
modell의 키값이 name인 것에서 값을 꺼내 치환해주는 것.(이렇게 해서 HTML을 변환 후 보내줌)
API 방식

-
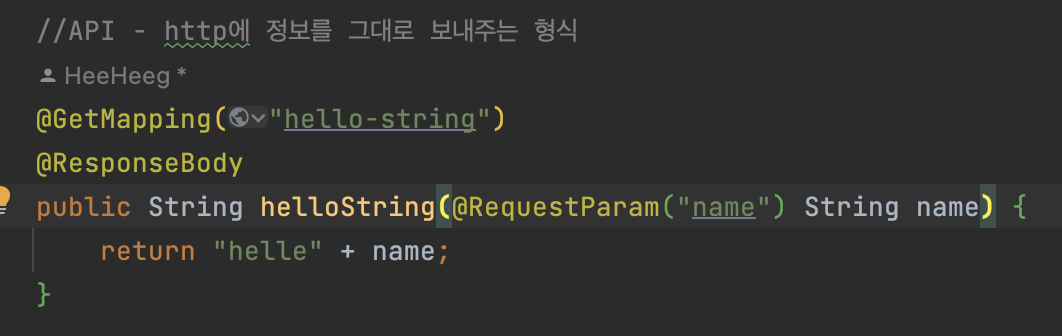
@ResponseBody
-> html의 바디를 의미하는게 아니라 http의 body를 의미하는 것.
==> http 바디부에 @RequestParam("name") 이 데이터를 직접 넣어주겠다. 는것.
(즉, 바디부에 "helle" + name 이걸 직접 넣겠다는 것이다)

-
리소스를 봐도 view가 없다 ==> 데이터를 그대로 보내는 것이다.
-
mvc 템플릿과 다른점. => view이런게 없다. 그냥 바로 문자가 그대로 내려간다.
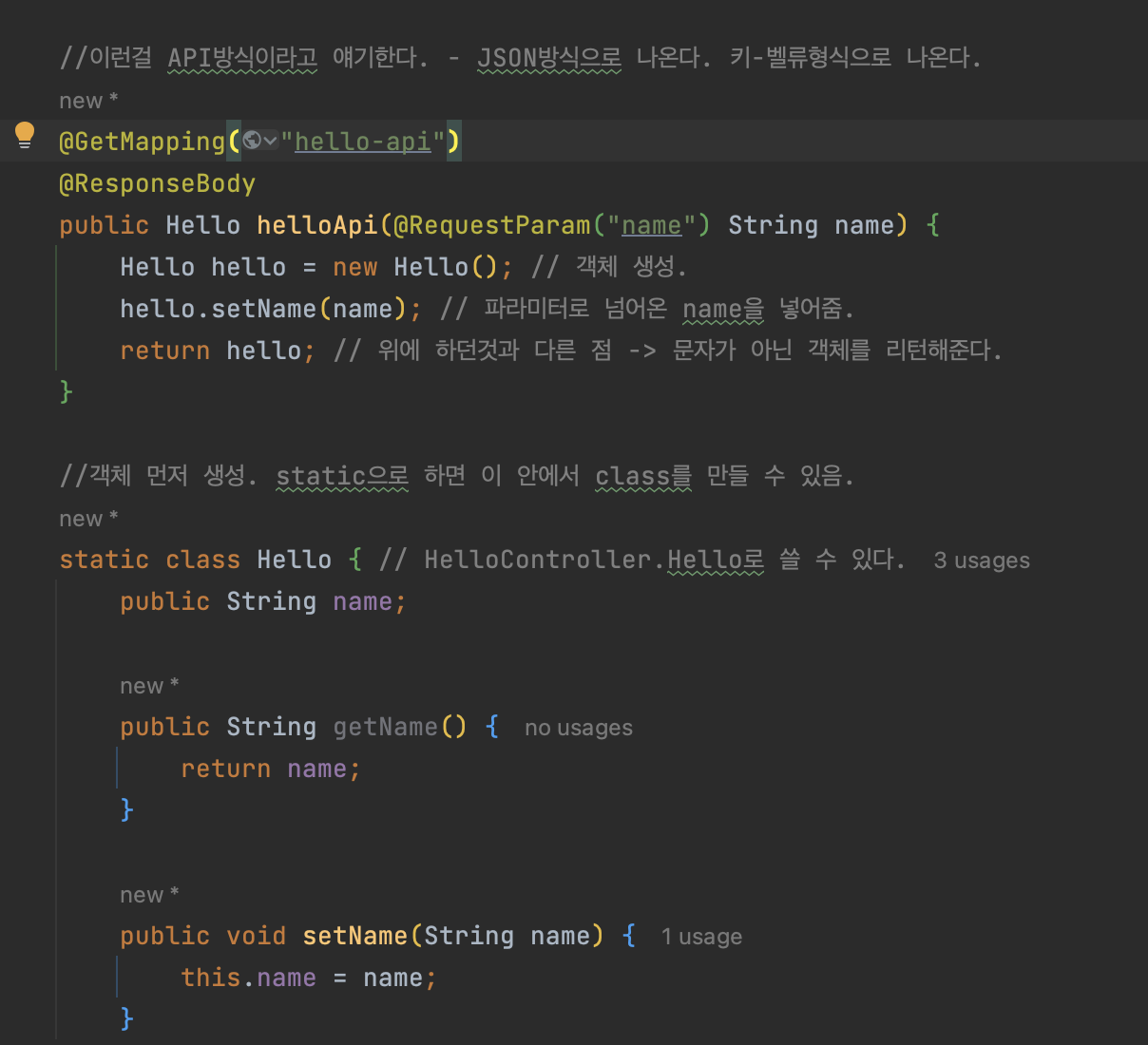
⭐️ 진짜 API 방식 ⭐️


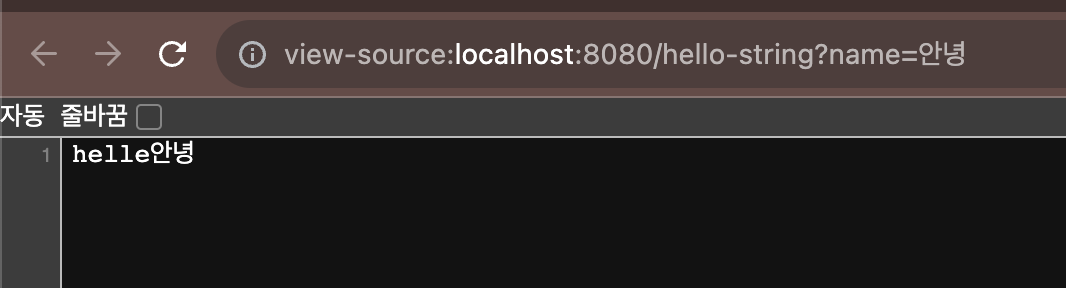
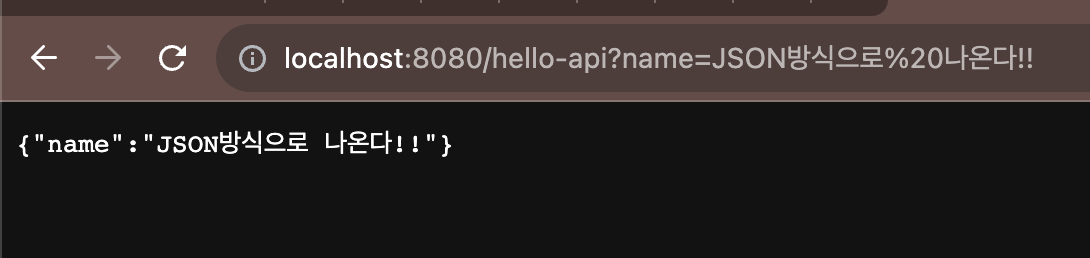
- 어플리케이션을 실행하면 이렇게 나온다.
- 늘 의문이였던 점. 코드를 작성할 때 여기 저기 다 name이라고 입력하고 쓰니까 어디가 어떤 부분이랑 연결되는지가 매우 헷갈렸다. 그래서 여기 저기 코드를 바꿔가며 실행해 보면서 테스트 해봤다.
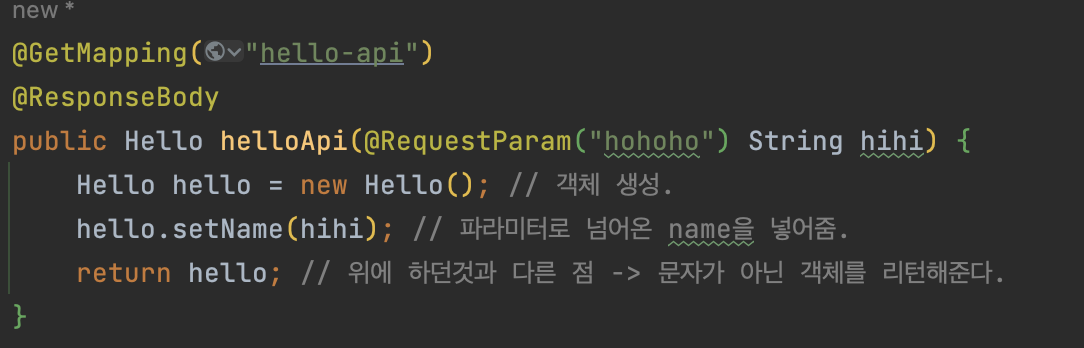
 이렇게 name이 들어가던 부분을 다양하게 바꿔두고 test.
이렇게 name이 들어가던 부분을 다양하게 바꿔두고 test.

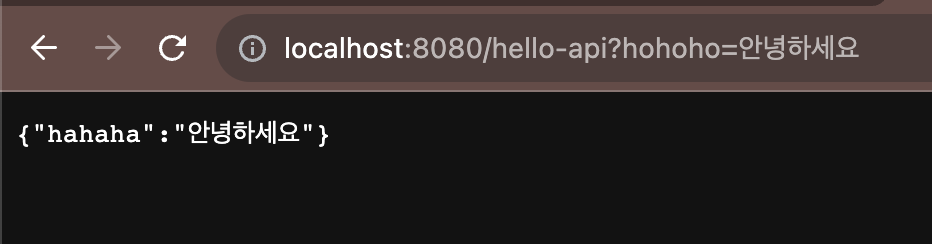
-> ? 뒤에 붙는 것이 @RequestParam(" ") 이 안에 들어간 부분과 매칭되는 것.
-> hihi부분은 아무거나 내가 넣고싶은 변수 이름을 넣으면 된다.
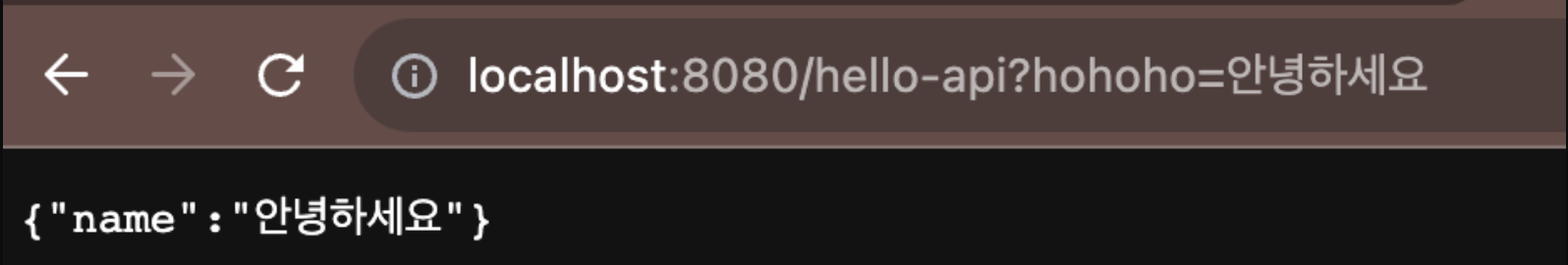
이렇게 여기 저기 바꿔보고 테스트를 해봐도 name이 출력되서
‘name이라는 것은 아무데도 쓰지 않았는데 name이 나오는걸 보니 name은 고정으로 나오는가보다. ‘
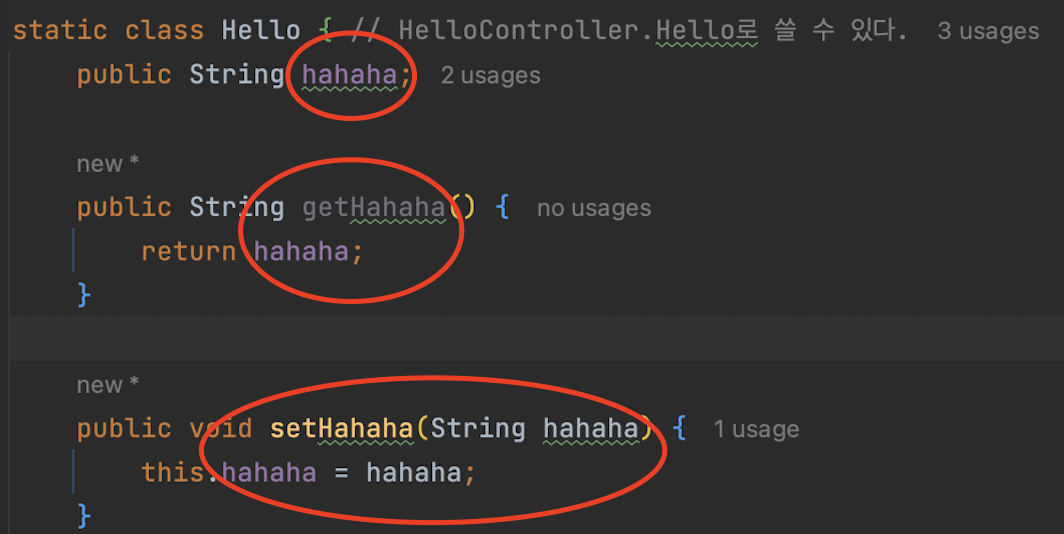
라고 처음에 생각했다. 그러다 객체 생성하며 만든 name을 발견하여 name을 hahaha로 바꿔보았다.


name이 고정일리가 ~~ 없군! 이렇게 보니 어느 부분이 어떻게 들어가고 있는지 알겠다~~!
확실히 직접 코드를 쳐보며 여기 저기 바꿔봐야 잘 이해되는 듯 싶다!
정리 ==> 객체는 JSON으로 반환을 해준다! (JsonConverter가 작동.)
최종정리
-
정적 컨텐츠 - 파일을 그대로 다 내려준다.
-
MVC와 템플릿 엔진 - 템플릿 엔진을 모델, 뷰, 컨트롤러로 쪼개서 / 뷰를 템플릿 엔진으로 html을 좀 더 프로그래밍 한걸로 렌더링해서, 이 렌더링이 된 html을 클라이언트에게 전달해준다.
-
API - 보통 spring에서 API를 말하는 것은 객체를 반환하는 것을 말한다. JsonConverter을 통해서 JSON으로 바꿔가지고 반환을 해주는 것. 뷰 이런거 없이 http responst에 값을 넣어서 반환해주는것이다.

강의를 들으면서 이해가 안되면 계속 반복해서 돌려보고 이해한 부분으로 작성한 것이지만 혹시 오류를 발견하신다면 이야기 해주세요~! 잘 배우겠습니다:)