김영한님의 스프링 입문 강의를 들으며 그동안 헷갈렸던 부분을 정확하게 알기 실습해보며 메모한 것이다.
- 참고 - 김영한님 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
-
resources - 실제 자바 코드를 제외한 xml이나 propertise나 그런 설정 파일이 들어감. html도 여기에 들어간다.
-
웰컴 페이지 어떻게 하지?
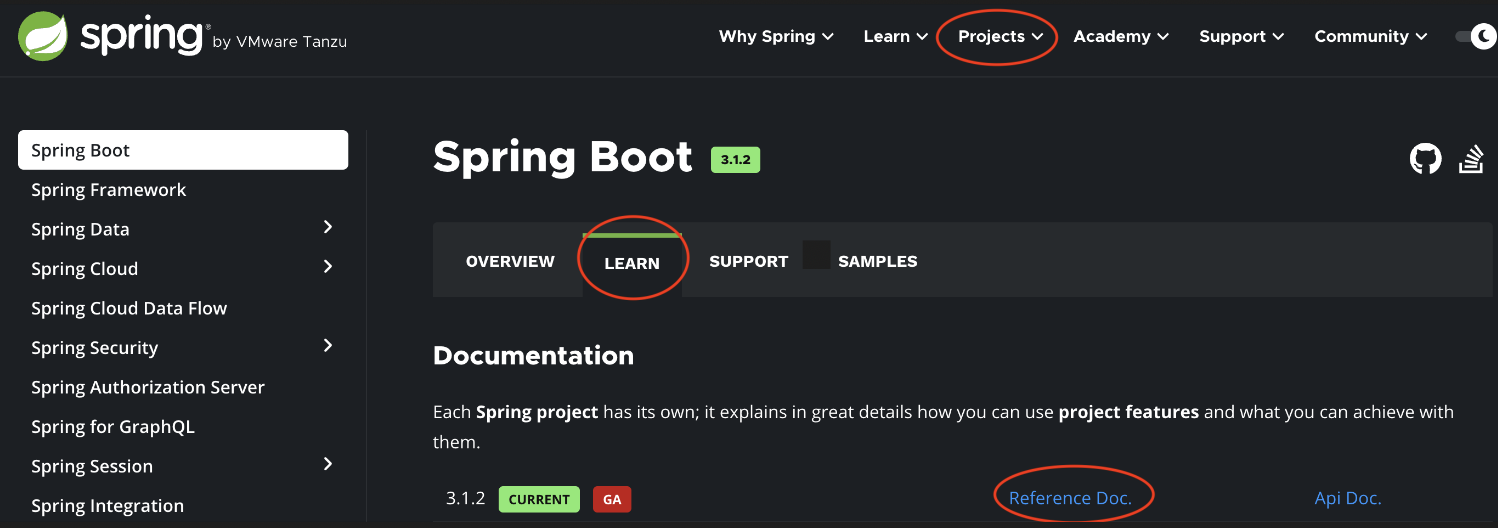
-> spring.io 접속 -> projects -> spring Boot -> LEARN -> 3.1.2 버전의 Reference Doc(참조문서)

-> Spring Boot Features 가 없네.. 무튼 여기에 들어가서 찾아보면 된다! 한 10분 찾아봤지만 영상이 예전거라 많이 달라져서 없는건지 없다..
Welcome Page 만들기
resources/static/index.html -> 정적 페이지를 그냥 보여주는 것이다.
템플린 엔진을 넣으면 html에 원하는 대로 루프를 넣거나 해서 모양을 바꿀 수 있다.
우리는 thymeleaf라는 템플릿 엔진을 쓸거다. https://www.thymeleaf.org/ (thymeleaf 공식사이트)
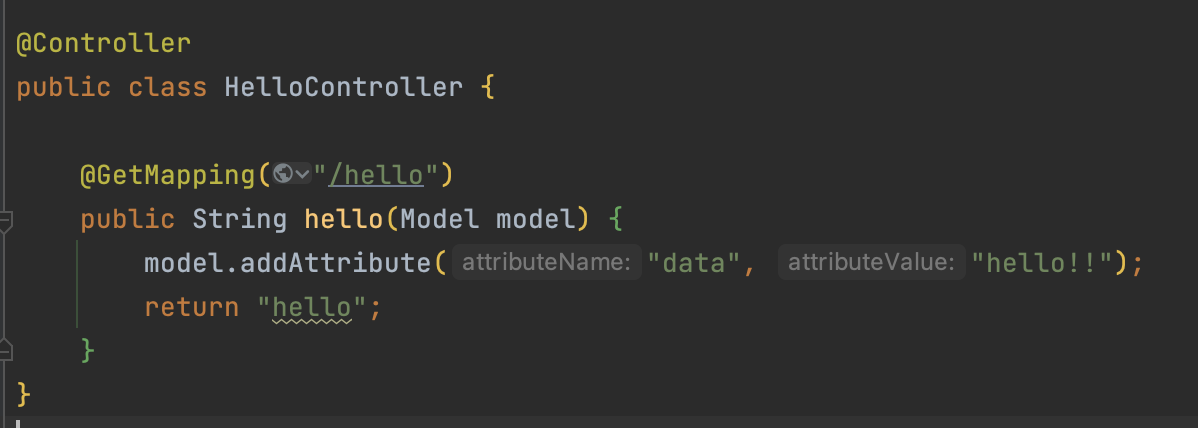
1. 컨드롤러

- @GetMapping(“/hello”)
-> 웹어플리케이션에서 /hello로 들어오면 @GetMapping아래 붙은 메소드를 호출해 준다.
(스프링이 해준다.)
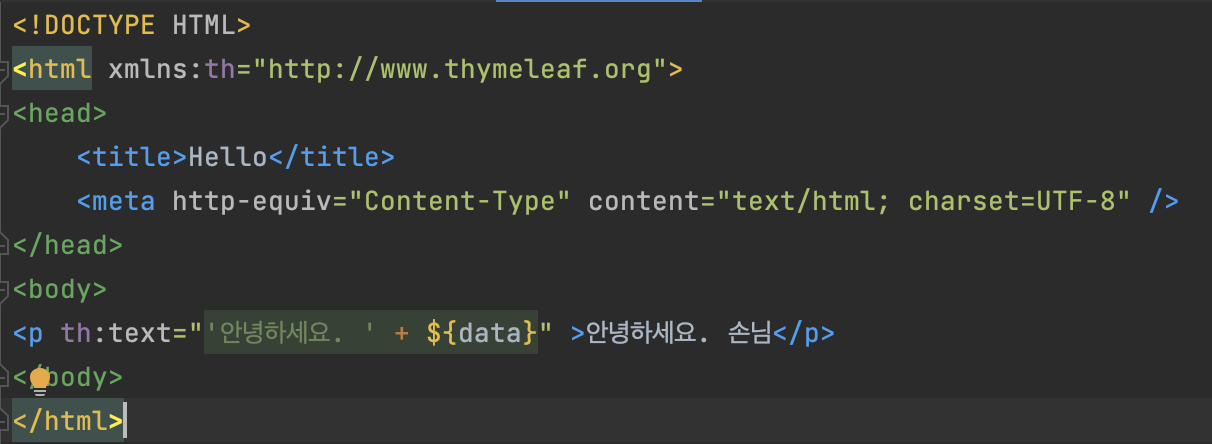
2. resources의 templates에 hello.html만들기

- th -> thymeleaf 의 th이다.
- < html xmlns:th="http://www.thymeleaf.org" >
-> 타임리프 템플릿 엔진이 선언된것. 이렇게 하면 템플릿 엔진으로써 타임리프 문법을 쓸 수 있다. - ${data}은 컨트롤러의 키 값이다. 컨트롤러의 키값을 보고 그 value값으로 바꿔줌.
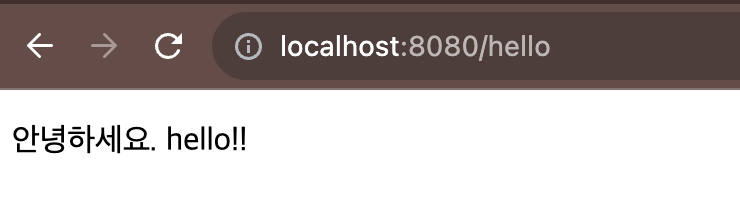
여기까지 하고 http://localhost:8080/hello 로 접속하면
 이렇게 컨트롤러에서 value였던 'hello!!'가 치환되서 나오는 것을 볼 수 있다.
이렇게 컨트롤러에서 value였던 'hello!!'가 치환되서 나오는 것을 볼 수 있다.
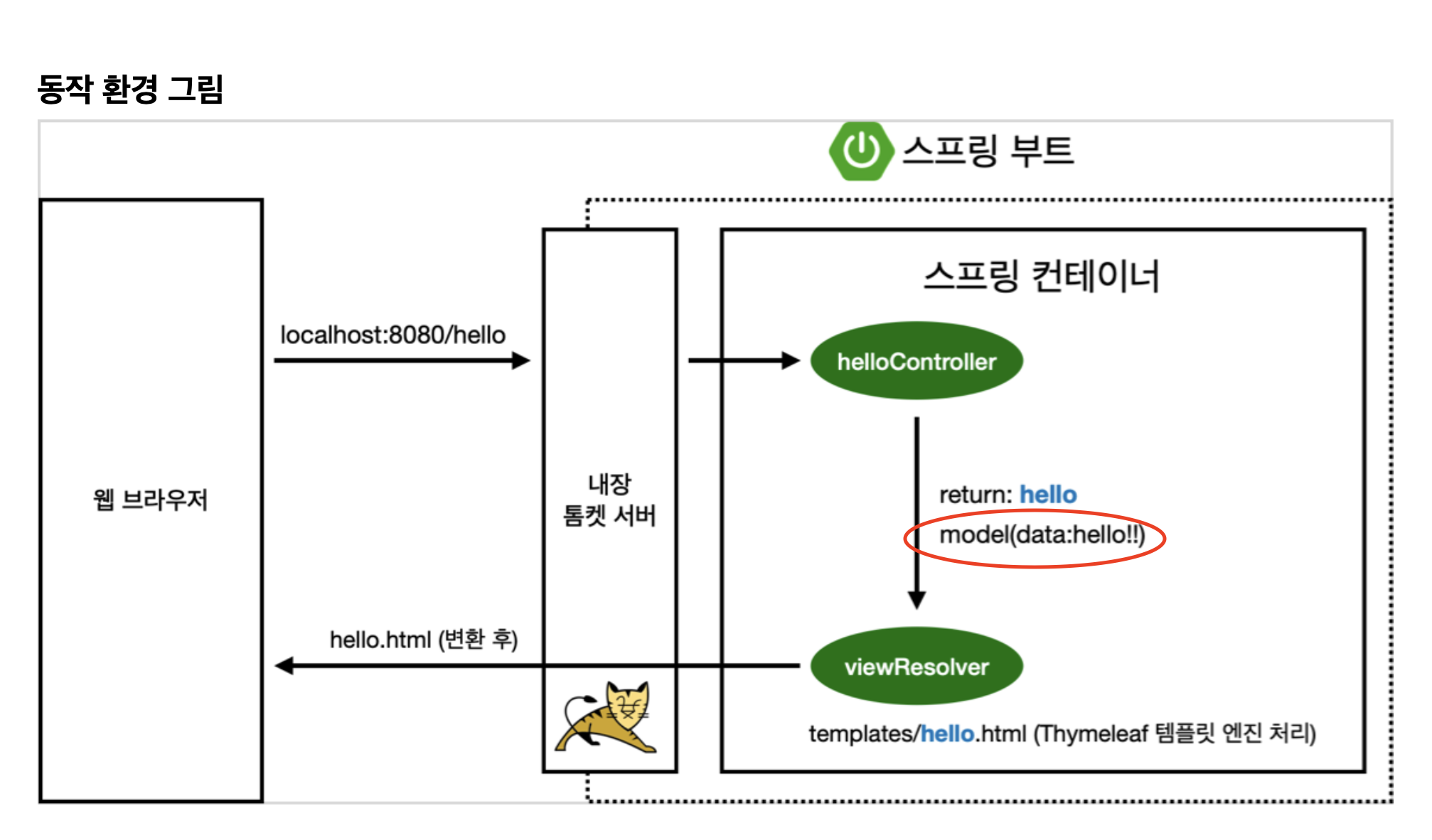
어떻게 동작할까?
- http://localhost:8080/hello 를 치면 겟 방식으로 접속.
- controller에서 GetMappain(“/hello”) 여기에 url이 매칭이 된다.
-> 해당 메소드가 실행 된다. 이 때 model이라는게 넘어오는데, spring이 model이라는걸 만들어서 넣어준다. - 이 model에다가 [ model.addAttribute("data", "hello!!”); ]이 부분을 보고
-> 키는 data고 값은 hello!!를 입력. 값은 바뀔 수 있다.( DB에서 조회해서 바꿔줄수도 있음.)

- model(data:hello!!) ==> 모델에 데이터를 hello!!라고 넣어둔것.
- return "hello"; 부분은 무엇인가?
-> resources밑의 templates의 hello.html을 의미하는 것. 이걸 찾아가서 렌더링 (rendering - 표현)하라는 것이다. (이 화면을 실행시켜라!)
빌드하고 실행하기 (프로젝트에서 애플리케이션 실행을 멈추로 해야함.)
터미널
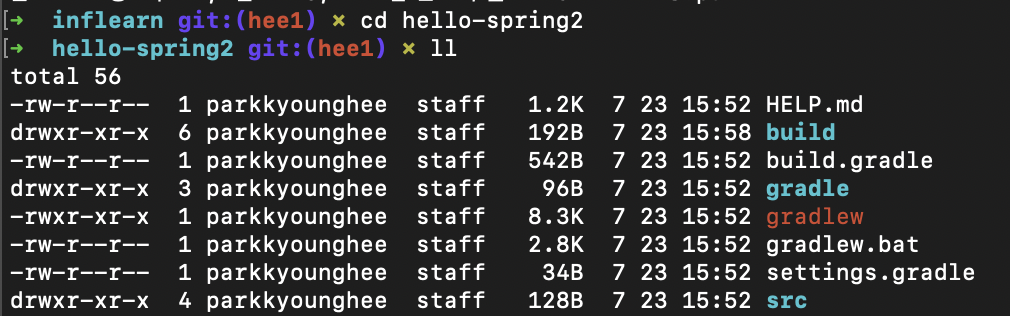
1. 프로젝트 파일까지 들어가기.
 2. /gradlew build
2. /gradlew build
-> 필요한 라이브러리 받으면서 실행됨.

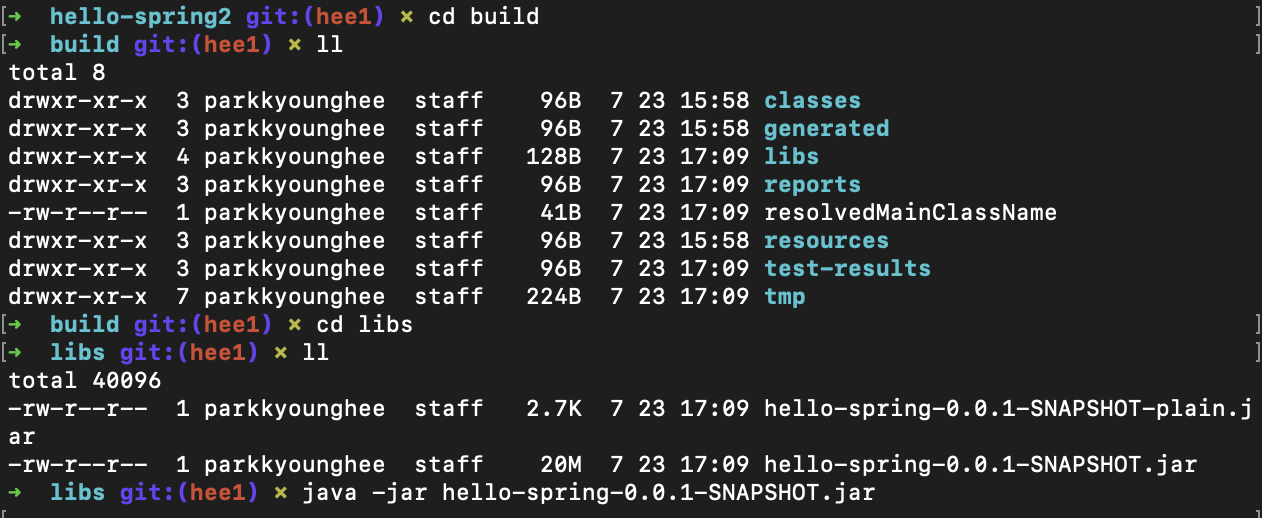
- cd build
- cd libs
- java -jar hello-spring-0.0.1-SNAPSHOT.jar
이렇게 하면 실행이 된다.

- http://localhost:8080 와 http://localhost:8080/hello 를 검색해보면 어플리케이션을 실행했을 때와 같이 나오는 것을 볼 수 있다.
터미널 실행? 종료 (맥)
⭐️control + C : 종료⭐️ (참고 -control + Z : 정지)
누른 후
—> ls -arlth 입력하면 종료가 잘 된다.
다시 해보려고 java -jar hello-spring-0.0.1-SNAPSHOT.jar를 입력했는데 계속 포트가 사용중이라고 떳다..
나는 정지를 누르고 입력해서 그런 것 같다. 다시 정지를 누르고 싶었지만 잘 모르겠어서 근야 껐다..😀
다시 켜서 실행해보고 'control + C : (종료)'를 누르니 제대로 종류된 것을 확인할 수 있었다.!

강의를 들으면서 이해가 안되면 계속 반복해서 돌려보고 이해한 부분으로 작성한 것이지만 혹시 오류를 발견하신다면 이야기 해주세요~! 잘 배우겠습니다:)
많은 도움이 되었습니다, 감사합니다.