
대부분의 사용자들은 자신들이 원하는 정보를 취득하기 위해
네이버,구글 등 검색 사이트를 이용합니다.
검색 사이트에서 검색을 해도 나오지 않는 웹의 경우
사용자들의 접근성이 매우 떨어지게 되며 접속하는 이가 없을 것입니다.
그러니 당연하게도 웹 사이트들은 검색엔진에 의해 노출되는 것이 굉장히 중요합니다.
SEO (Search Engine Optimization) 과 같은 마케팅 도구를 사용하여 웹 사이트를 검색 엔진이 비교적 찾기 수월하게끔 구조를 알맞게 조정하기도 하는데,
그렇다면 검색엔진은 무엇을 기준으로 정보를 수집해서 사용자들에게 보여주는 것일까?

검색엔진은 로봇이라는 프로그램을 이용하여 전세계의 웹사이트들을 크롤링합니다.
그리곤 이용자가 검색할 만한 키워드를 미리 예측하여 검색 키워드에 대응하는 인덱스를
생성하게 됩니다.
즉 검색엔진은 크롤링을 통해 데이터를 수집하고 인덱싱하여 사용자들이 해당 인덱스(키워드, 색인)로 검색했을 때 그에 맞는 데이터를 보여주는 사이트들을 사용자들에게 보여주게 됩니다.
이때 인덱스를 생성하는 기준이 되는 것이 바로 HTML코드입니다.
따라서 검색 엔진은 HTML 코드만으로 그 의미를 인지하여야 하는데 이때 시멘틱 요소를 해석하게 됩니다.
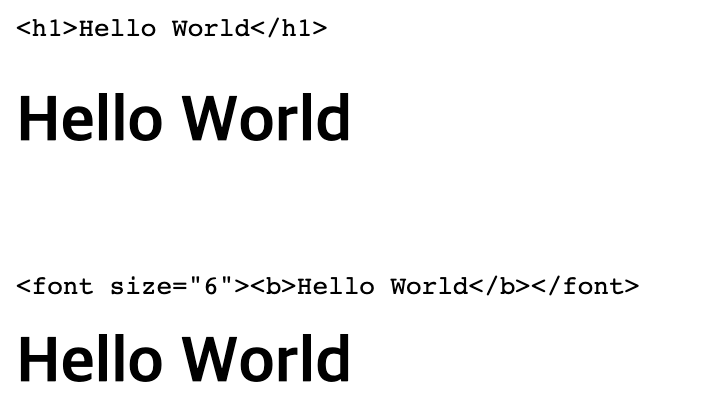
한 예를 들어보자면

첫 번째 Hello World는 h1 태그를 이용한 텍스트이며
두 번째 Hello World는 font 태그와 b 태그로 만든 텍스트입니다.
둘 다 외관상 동일하게 보이는 것을 알 수 있습니다.
HTML 코드의 h1 태그의 디폴트 스타일이 두 번째 Hello World 와 같기 때문입니다.
하지만 이 두 가지가 가지는 의미는 크게 다릅니다.
두 번째 Hello World는 아무런 의미를 내포하고있지 않으며 의도가 명확하지 않습니다.
개발자가 의도한 요소의 의미를 명확하게 알리고 있지 않으며
폰트 크기와 볼드체를 의미하는 메타데이터만 브라우저에게 알리고 있을 뿐입니다.
반대로 첫 번째 Hello World의 경우,
header 중 가장 상위 레벨이라는 의미를 내포하고 있으며 개발자가 의도한 대로 의미가 명확하게 드러나고 있습니다.
이것은 코드의 가독성과 유지보수를 향상 시킵니다.
또한 검색 엔진은 h1 태그를 웹 문서의 중요한 제목이라고 인식하여 인덱스에 포함할 가능성이 높습니다.
시멘틱 요소로 구성되어 있는 웹 페이지는 검색엔진에 보다 의미있게 문서 정보를 전달할 수 있고 검색엔진 또한 시멘틱 요소를 이용하여 보다 효과적으로 크롤링과 인덱싱을 하게합니다.
즉 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확하게 설명하는데 도움을 줍니다.
추가적으로 HTML 요소들은 semantic 요소와 non-semantic 요소로 구분 할 수 있는데,
non-semantic 요소에는 div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않으며
semantic 요소로는 form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명합니다.
결국 시멘틱 웹은 시멘틱 태그를 사용하여 HTML을 작성하고 이를 통해 웹페이지의 컨텐츠가 명확한 의미를 가지는 것을 뜻하는 것입니다.
요약
1) 검색엔진은 HTML을 인덱싱하여 사용자 질의어에 맞는 정보를 보여준다.
2) 검색 엔진 최적화(SEO)를 위해서 의미있는 태그들을 사용해야 한다.
3) 시멘틱 웹은 SEO 뿐만 아니라 코드의 가독성과 유지보수 측면에서도 중요하다.
제가 배포한 서비스의 html 구조를 좀 더 시멘틱하게 업데이트 해보아야겠어요...0