
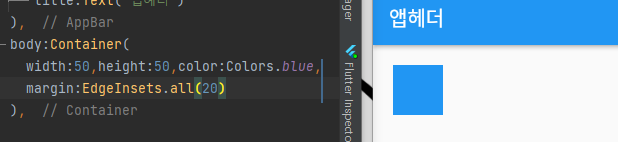
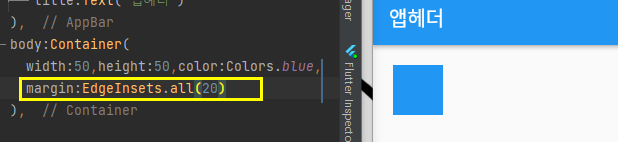
1.margin

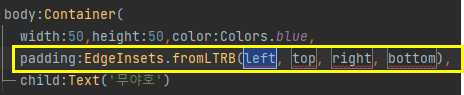
2.padding

개별여백주기

4방향중 한곳에만주기
margin: EdgeInsets.only(bottom:10),
가로와 세로
EdgeInsets.symmetric(horizontal: 20, vertical: 10)
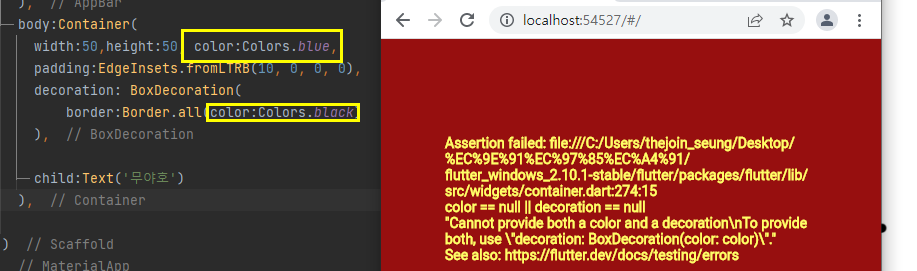
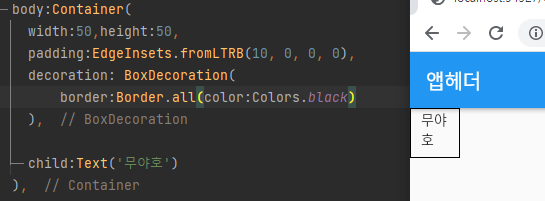
3.border
decoration에 자잘한 옵션들을 넣는다

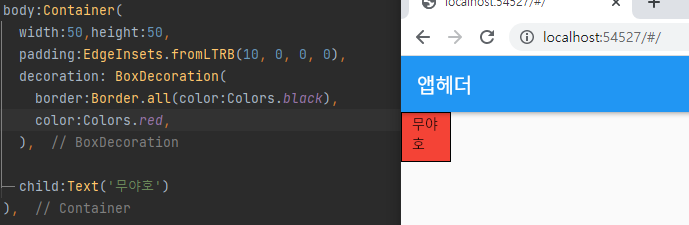
오류나는 이유 컬러가 중복선언되었기 때문. 위의 color를 지워주면

border가 적용되어있다
다시 배경을 적용시키고 싶다면 decoration.BoxDecoration() 파라미터에 color:Color.색,을 넣는다

3-1.한쪽면에만 보더주기
BoxDecoration(
border: Border(
bottom: BorderSide(color: Colors.grey)))
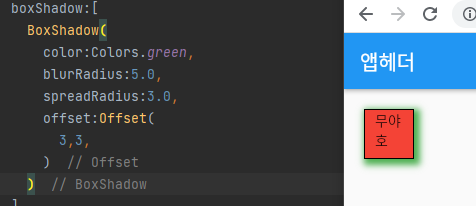
4.BoxShadow

아직 익숙하지 않아서 더 손많이 가는 이 느낌적인 느낌느낌
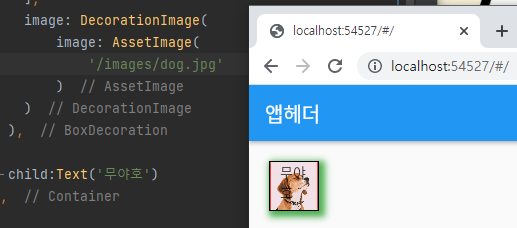
5.image(background-img인가?)

6.shape
border-radius:50%하지않아도 원을 만들어주는 파라미터가 있따?!

7.borderRadius

7-1. vertical,horizontal(위아래, 왼쪽오른쪽만 설정)

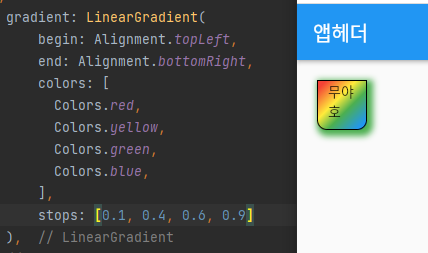
8.gradient

8-1.색과 위치지정

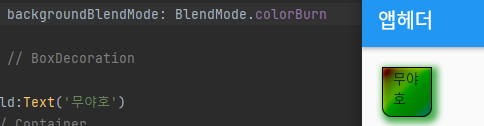
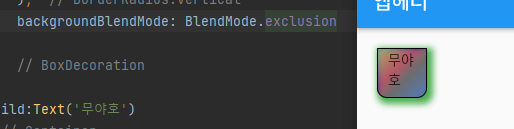
9.backgroundBlendMode 이미지에 필터적용
태워부렀으


10.박스위치 정렬

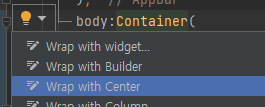
10-1 중앙정렬
왼쪽에 나오는 전구 누르거나 우클릭해서 Show Contact Action누르고 전구 클릭후 Wrap with Center로 중앙정렬하기

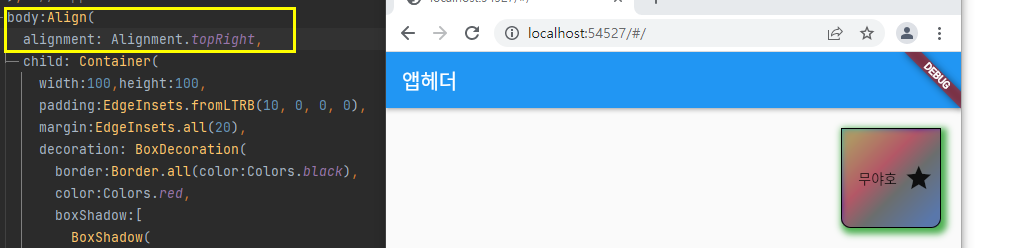
10-2 TopRight정렬

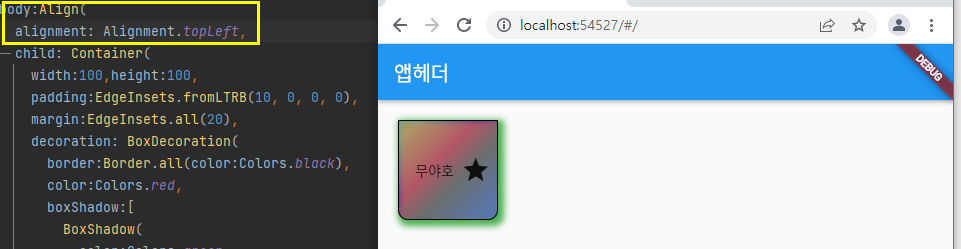
10-3 topLeft정렬

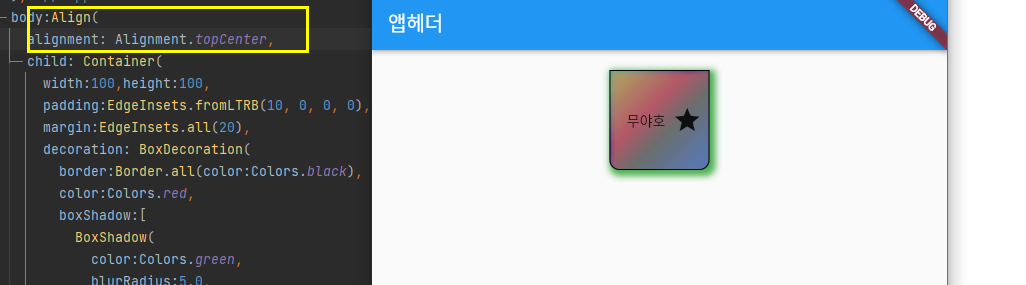
10-4 topCenter정렬

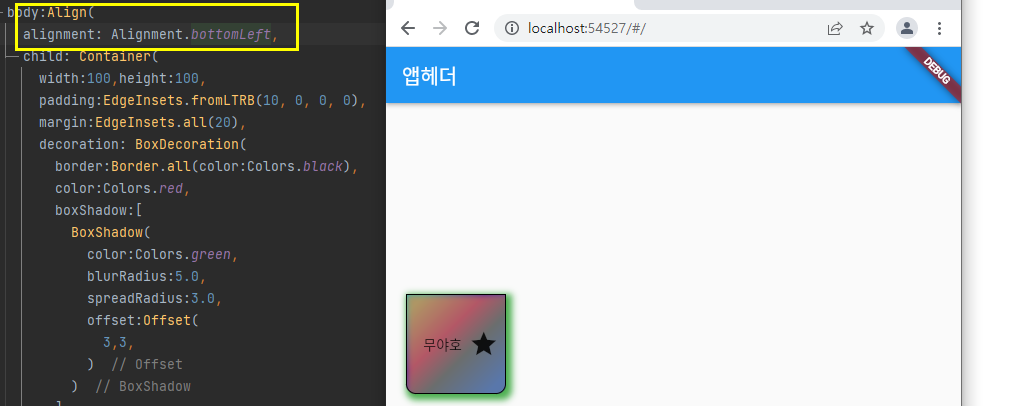
10-5 bottomLeft정렬

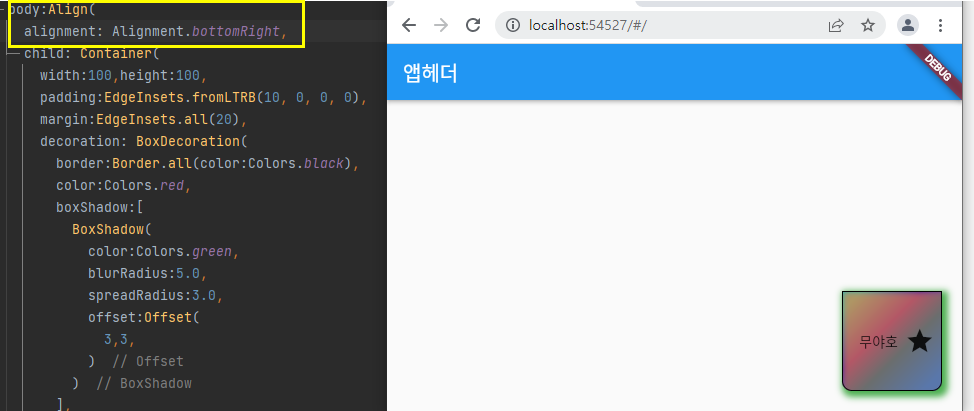
10-6 bottomRight정렬

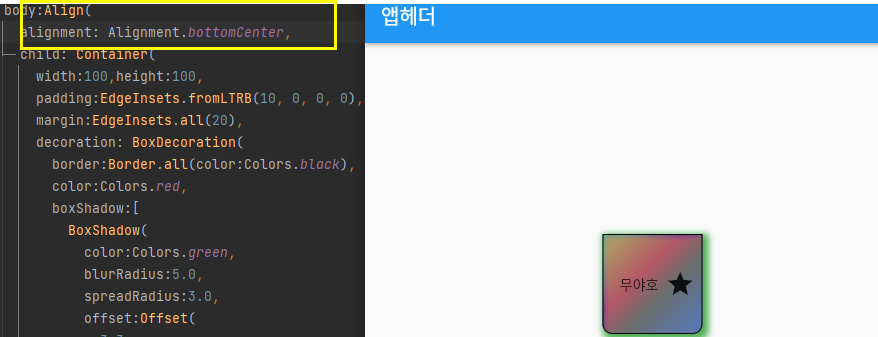
10-7 bottomCenter정렬

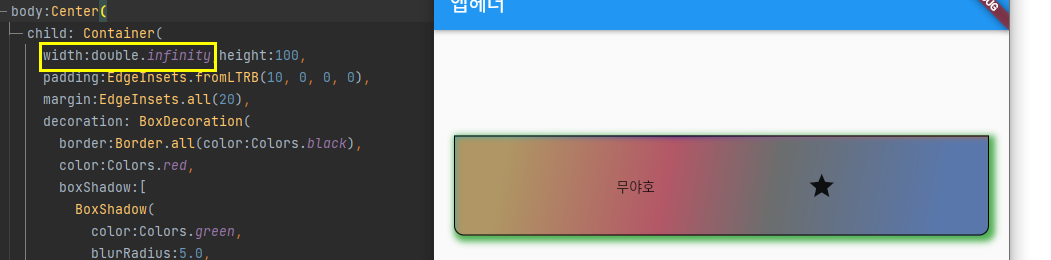
11.박스 가로폭을 꽉차게 주기

지금 상하좌우 여백보이는건 마진값이 있기때문
