<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
.father {
display: grid;
grid-auto-rows: 200px;
grid-gap: 5px;
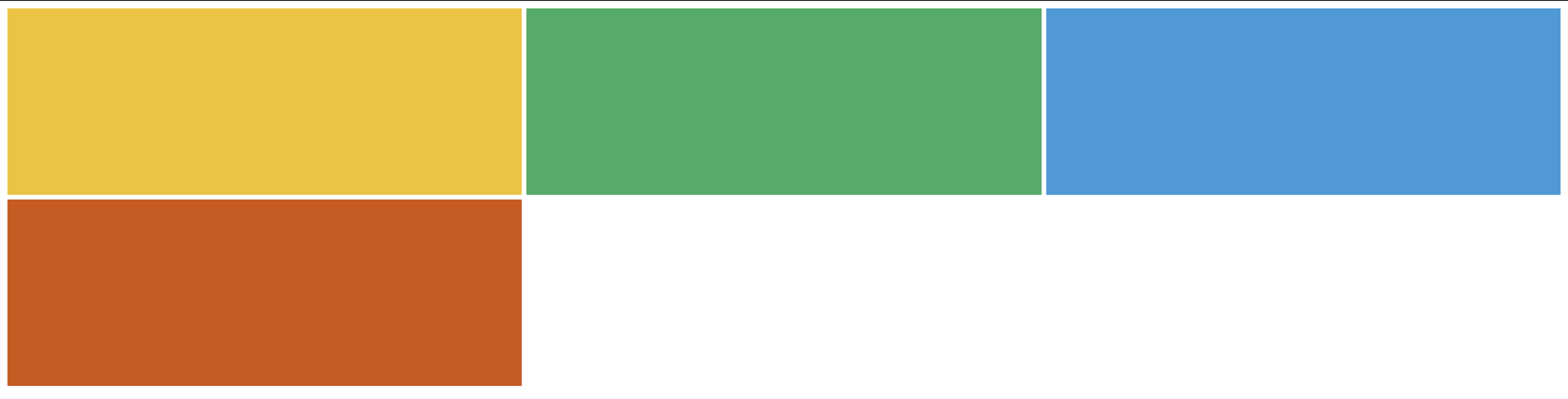
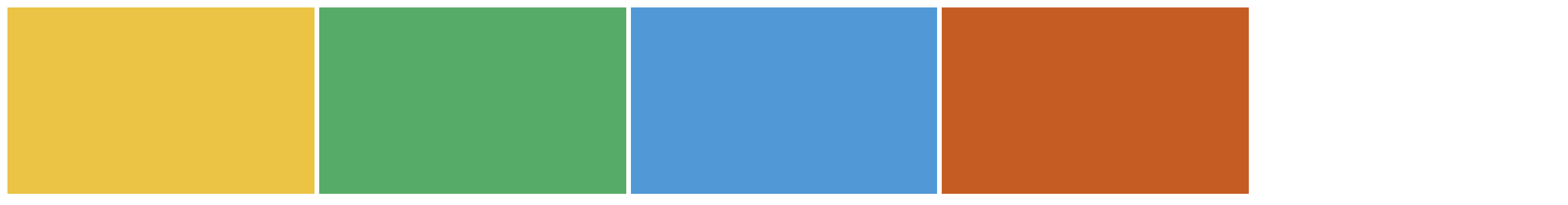
grid-template-columns: 2fr 1fr 2fr 1fr;
}
.first {
background-color: #f1c40f;
}
.second {
background-color: #27ae60;
}
.third {
background-color: #3498db;
}
.fourth {
background-color: #d35400;
}
</style>
</head>
<body>
<div class="father">
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="fourth"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
.father {
display: grid;
grid-auto-rows: 200px;
grid-gap: 5px;
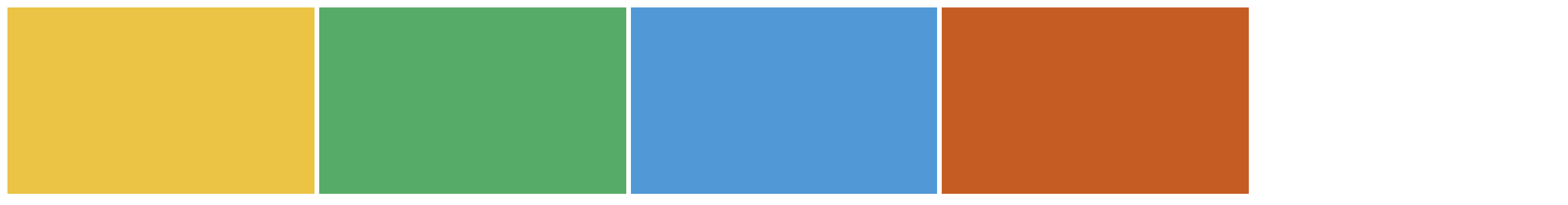
grid-template-columns: repeat(3, 1fr);
}
.first {
background-color: #f1c40f;
}
.second {
background-color: #27ae60;
}
.third {
background-color: #3498db;
}
.fourth {
background-color: #d35400;
}
</style>
</head>
<body>
<div class="father">
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="fourth"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
.father {
display: grid;
grid-auto-rows: 200px;
grid-gap: 5px;
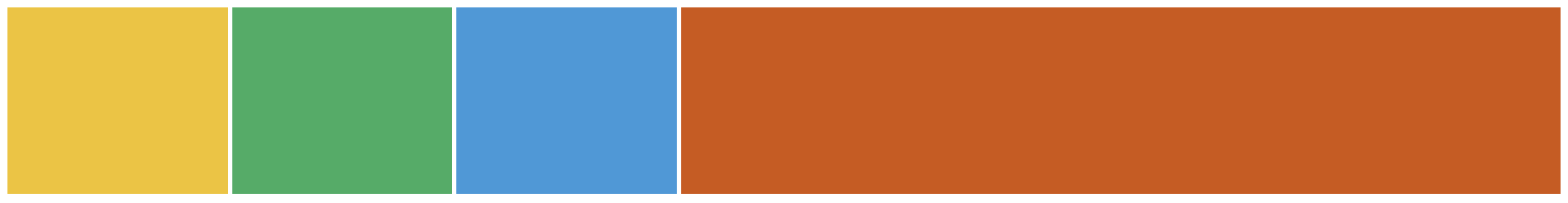
grid-template-columns: repeat(5, 1fr);
}
.first {
background-color: #f1c40f;
}
.second {
background-color: #27ae60;
}
.third {
background-color: #3498db;
}
.fourth {
background-color: #d35400;
}
</style>
</head>
<body>
<div class="father">
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="fourth"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
.father {
display: grid;
grid-auto-rows: 200px;
grid-gap: 5px;
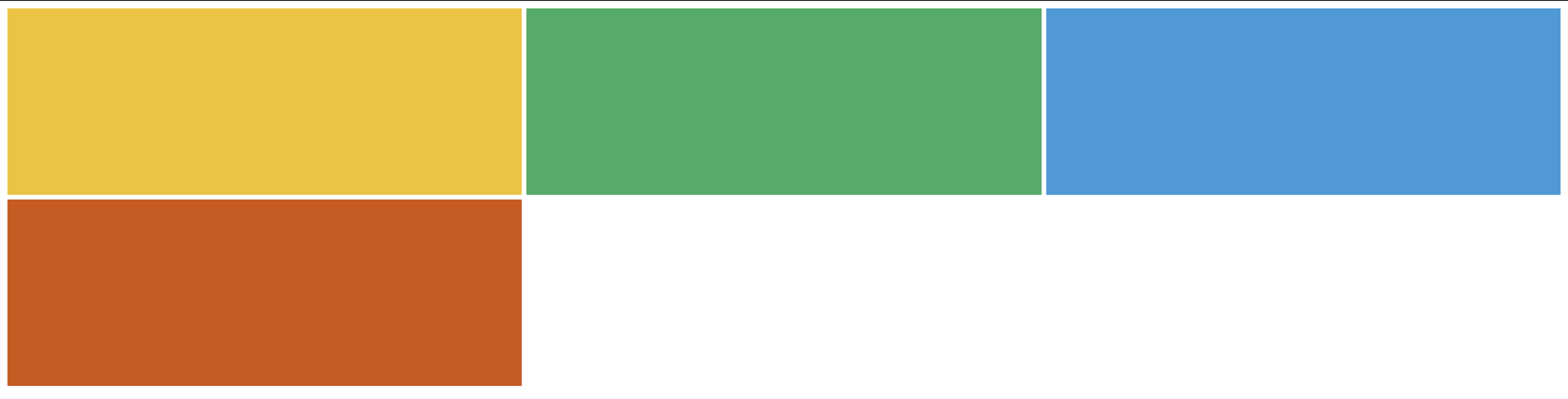
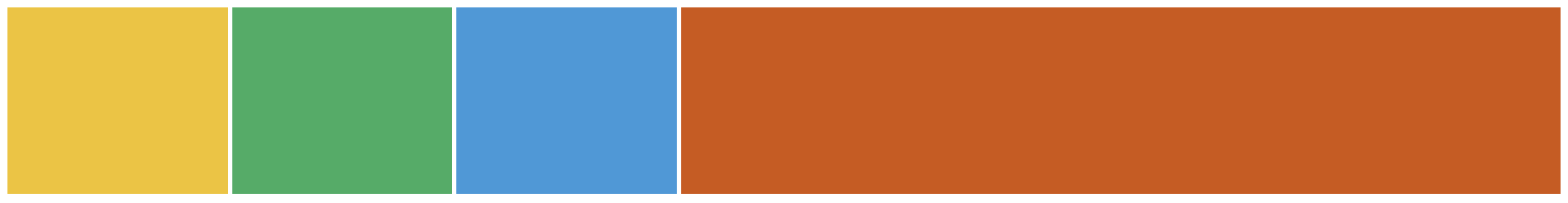
grid-template-columns: repeat(3, 1fr) 4fr;
}
.first {
background-color: #f1c40f;
}
.second {
background-color: #27ae60;
}
.third {
background-color: #3498db;
}
.fourth {
background-color: #d35400;
}
</style>
</head>
<body>
<div class="father">
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="fourth"></div>
</div>
</body>
</html>