
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
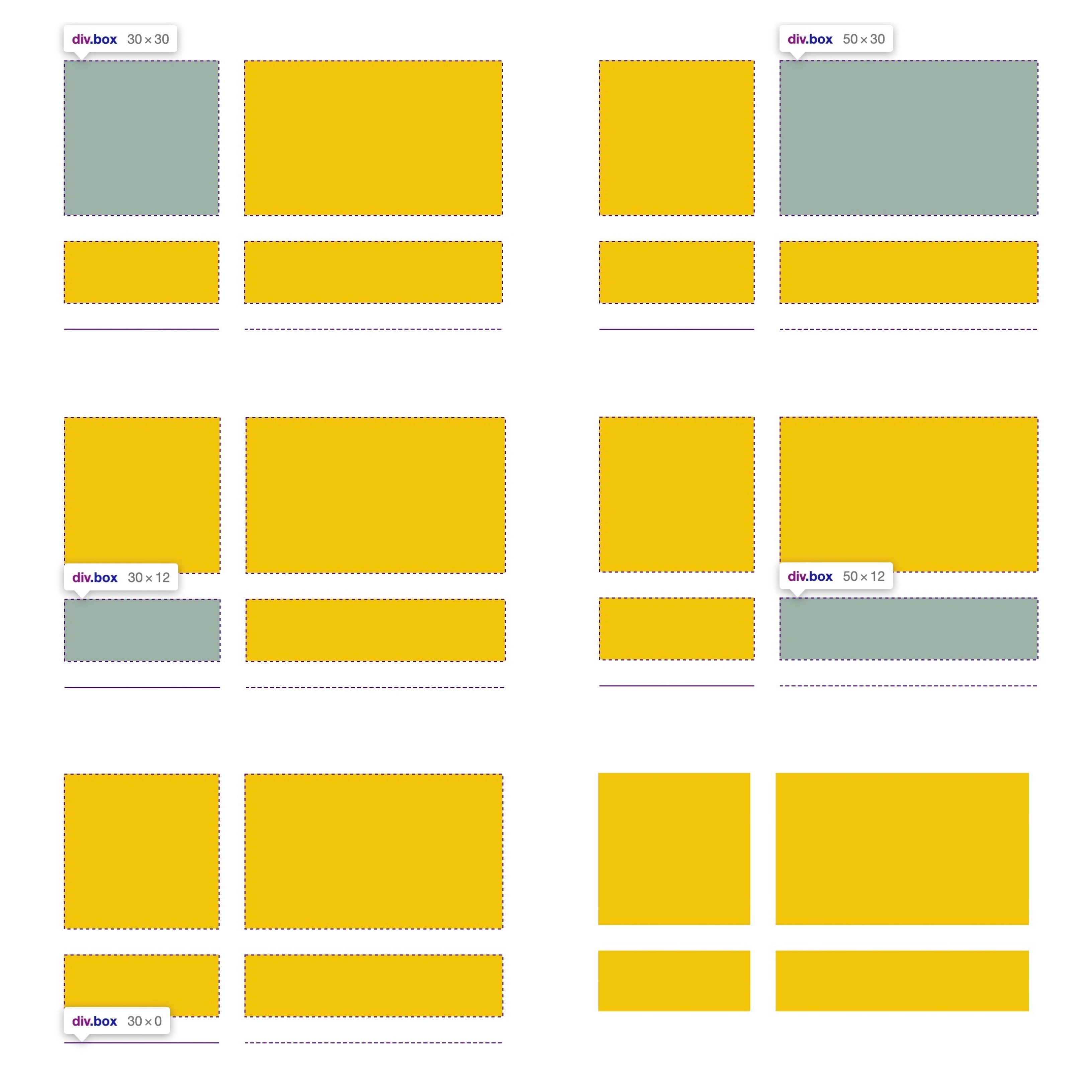
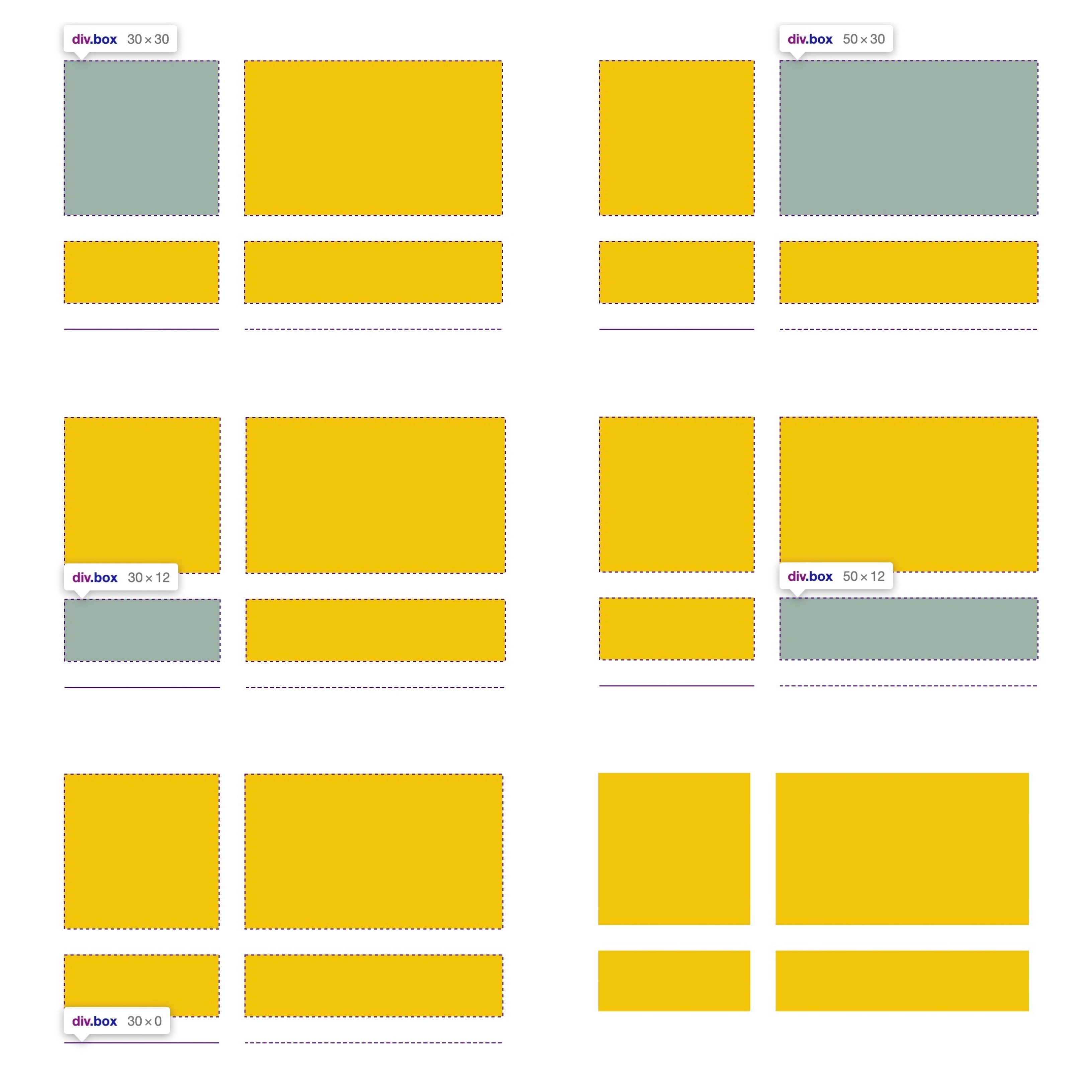
.father {
display: grid;
grid-template-rows: 30px 12px;
grid-template-columns: 30px 50px;
grid-gap: 5px;
}
.box {
background-color: #f1c40f;
}
</style>
</head>
<body>
<div class="father">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>