동적쿼리
사용배경
단순히 페이지 마다 필요한 컨텐츠만 select하는 것이 아니라 다양한 조건, 정렬 등을 적용하여 select하고 싶었다. 이것을 구현하기 위해서 다이나믹한 쿼리가 필요했다. iBatis, myBatis처럼 살짝 복잡하다고 생각했는데 node에서는 JS문법으로 쉽게할 수 있었다.
동적쿼리로 할 수 있었던 기능은 다음과 같다.
동적쿼리를 통해 할 수 있었던 기능
1. 조건부 검색

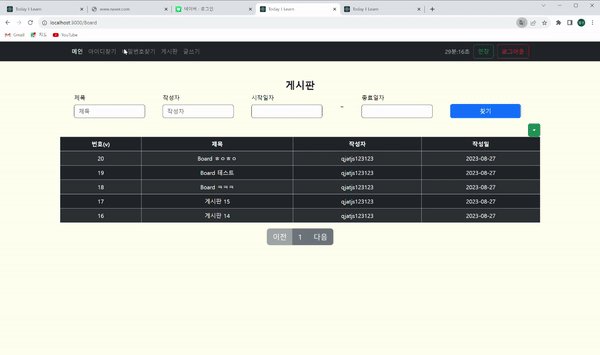
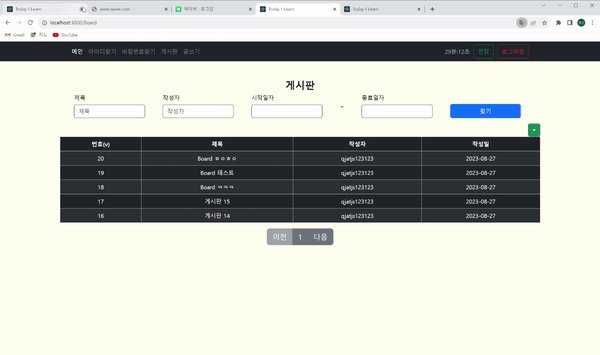
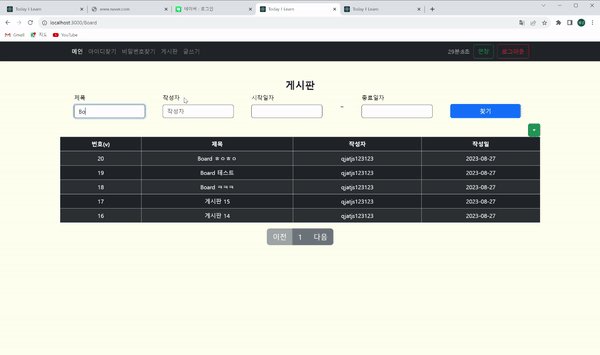
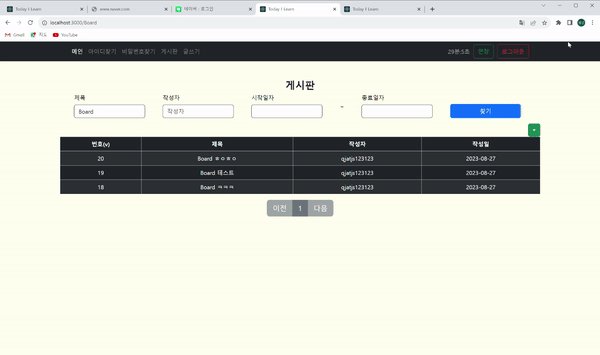
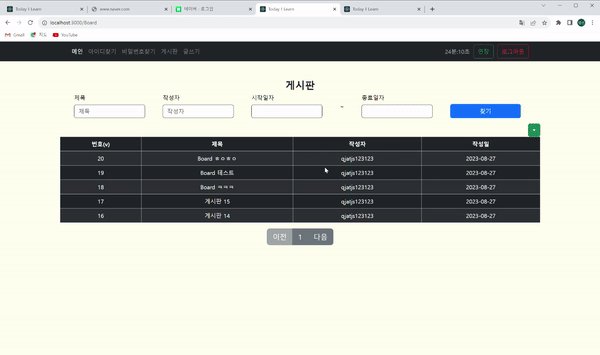
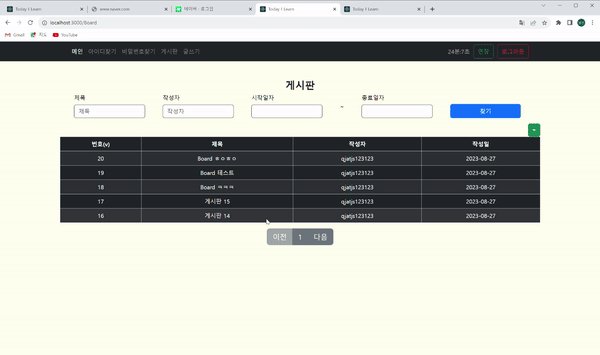
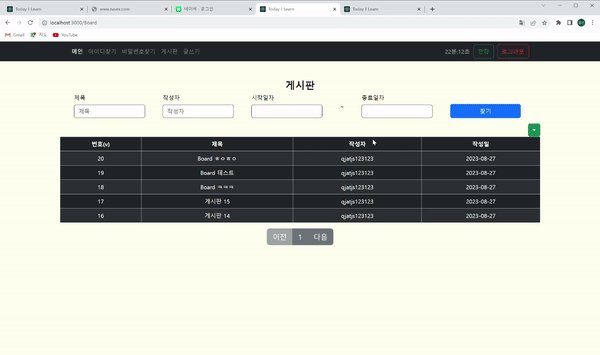
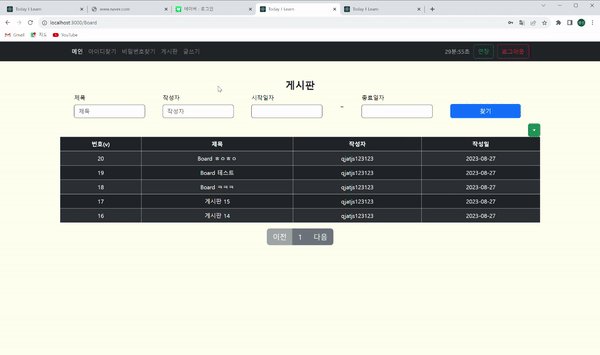
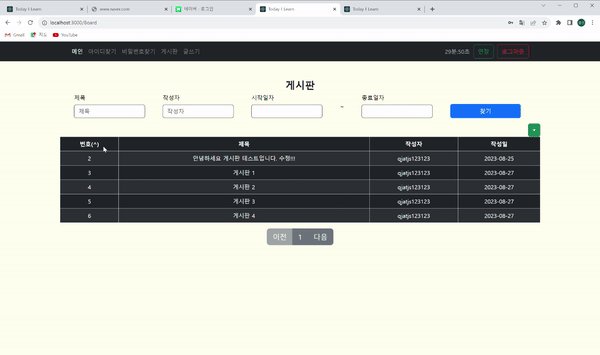
상단에 (제목, 작성자, 사용일자~종료일자) 조건들이 있고 이 조건대로 컨텐츠들을 보여줄 수 있다.
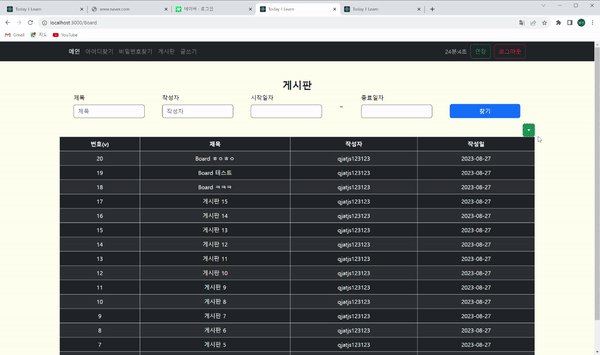
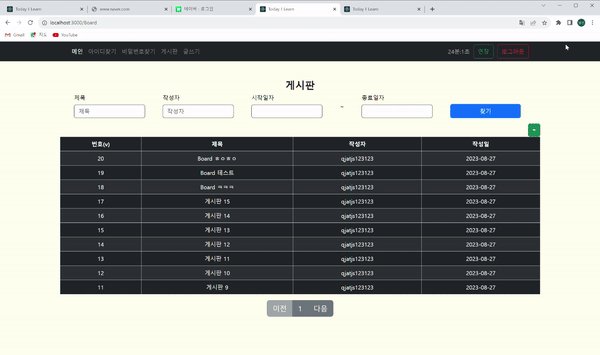
2. 컨텐츠 갯수 설정

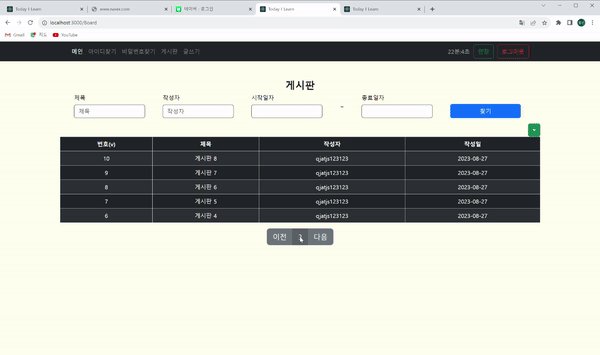
컨텐츠 갯수(5,10,15)를 설정하면 선택한 갯수만큼 컨텐츠들을 보여준다.
3. 페이지 이동

이전, 다음 버튼을 클릭하여 페이지 이동을 할 수 있고 모달 창을 통해 입력한 특정 페이지로 이동할 수 있다.
4. 정렬

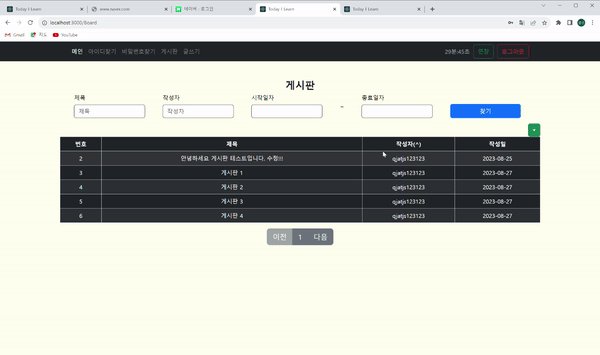
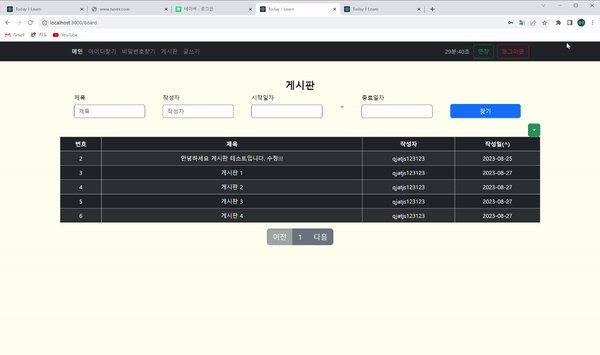
상단에 (제목, 작성자, 사용일자~종료일자) tableHead를 클릭하면 해당 컬럼을 기준으로 내림차순, 오름차순 정렬을 한다.
로직 설명
설명하기 앞서 State 변수를 이해하는 것이 중요하다.
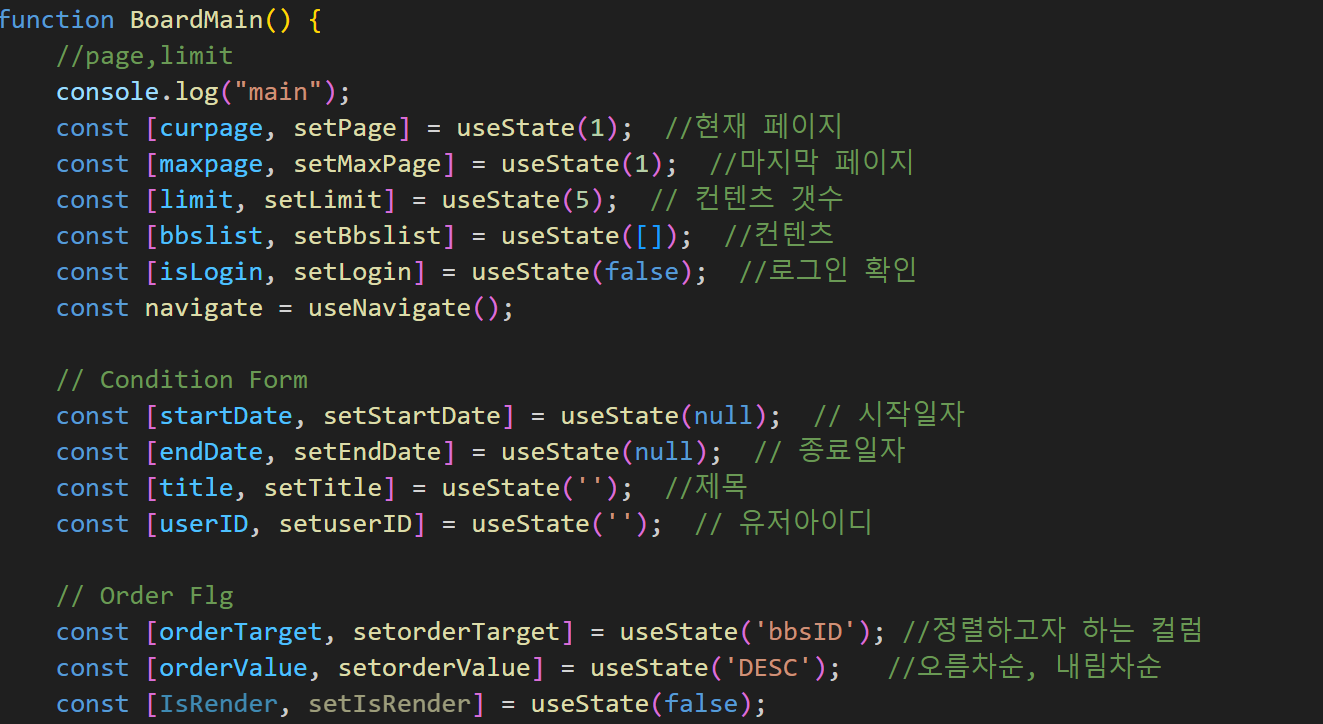
1. State 변수

각 state 변수들은 주석처리 된 내용의 기능을 가진다.
2. 클라이언트 - State 설정
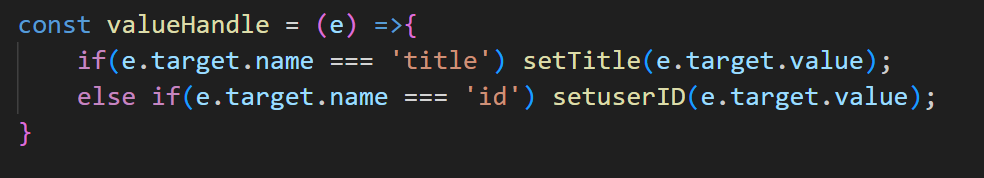
1. title, userID 설정(startDate, endDate 제외)

조건부(제목, 작성자, 사용일자~종료일자)에 입력한 값들이 state 변수에 저장된다.
startDate, endDate는 태그 안 onChange에 설정되어 있어 따로 이미지 출력은 하지 않았다. 하지만 같은 로직이다.
2. limit state 설정

클릭한 컨텐츠 갯수(5,10,15)가 state변수에 저장된다.
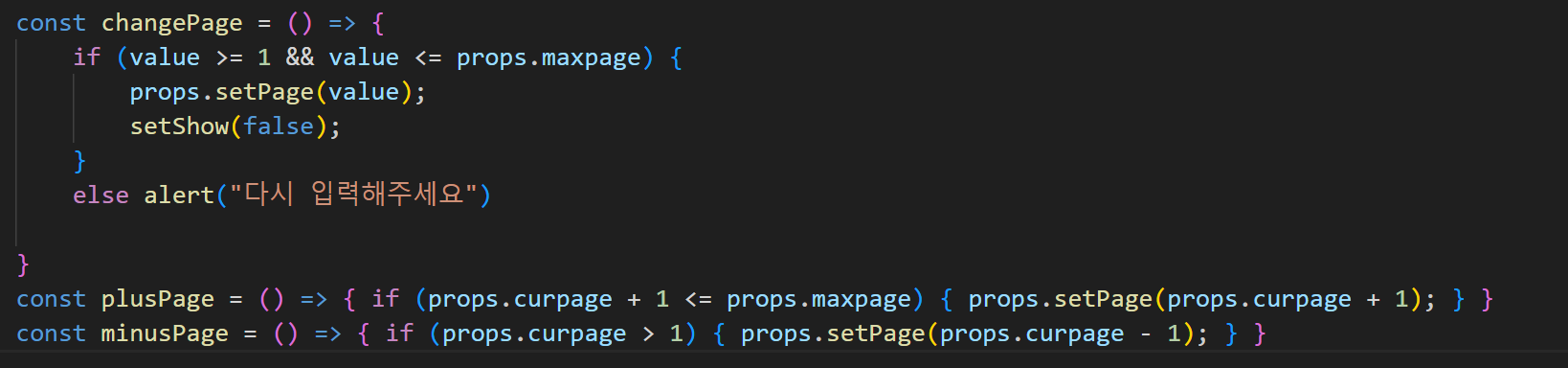
3. curpage 설정

다음 버튼을 클릭하면 plusPage가 호출되어 curpage가 1 증가한다.
이전 버튼을 클릭하면 minusPage가 호출되어 curpage가 1 감소한다.
모달 창에서 입력한 값을 curpage에 저장한다.
1. 클라이언트 - 조건부 검색 API 호출

서버에게 요청을 보낼 때 state변수들 전부를 데이터에 담아 보내는 것을 볼 수 있다. 즉 처음에는 조건부(제목, 작성자, 사용일자~종료일자)들이 null, 공백으로 초기화 되어 넘어간다. 반면에 조건부에 입력할 경우 state변수에 저장이 되어 넘어가게 된다.
2. 서버 - 조건부 검색 API

이제 동적쿼리가 이해가 될 것이다. 조건부에 입력한 값에 따라 쿼리가 동적으로 변경되어 맞게 select 되어진다.
