페이징 처리
사용배경
모든 컨텐츠를 한 번에 로드하려고 하면 초기 로딩 시간이 길어질 수 있다. 또한 모든 컨텐츠를 한 번에 서버에서 가져와야 한다면 서버 부하가 증가할 것 이다. 그래서 사용자에게 필요한 페이지 컨텐츠만 불러올 필요가 있다.
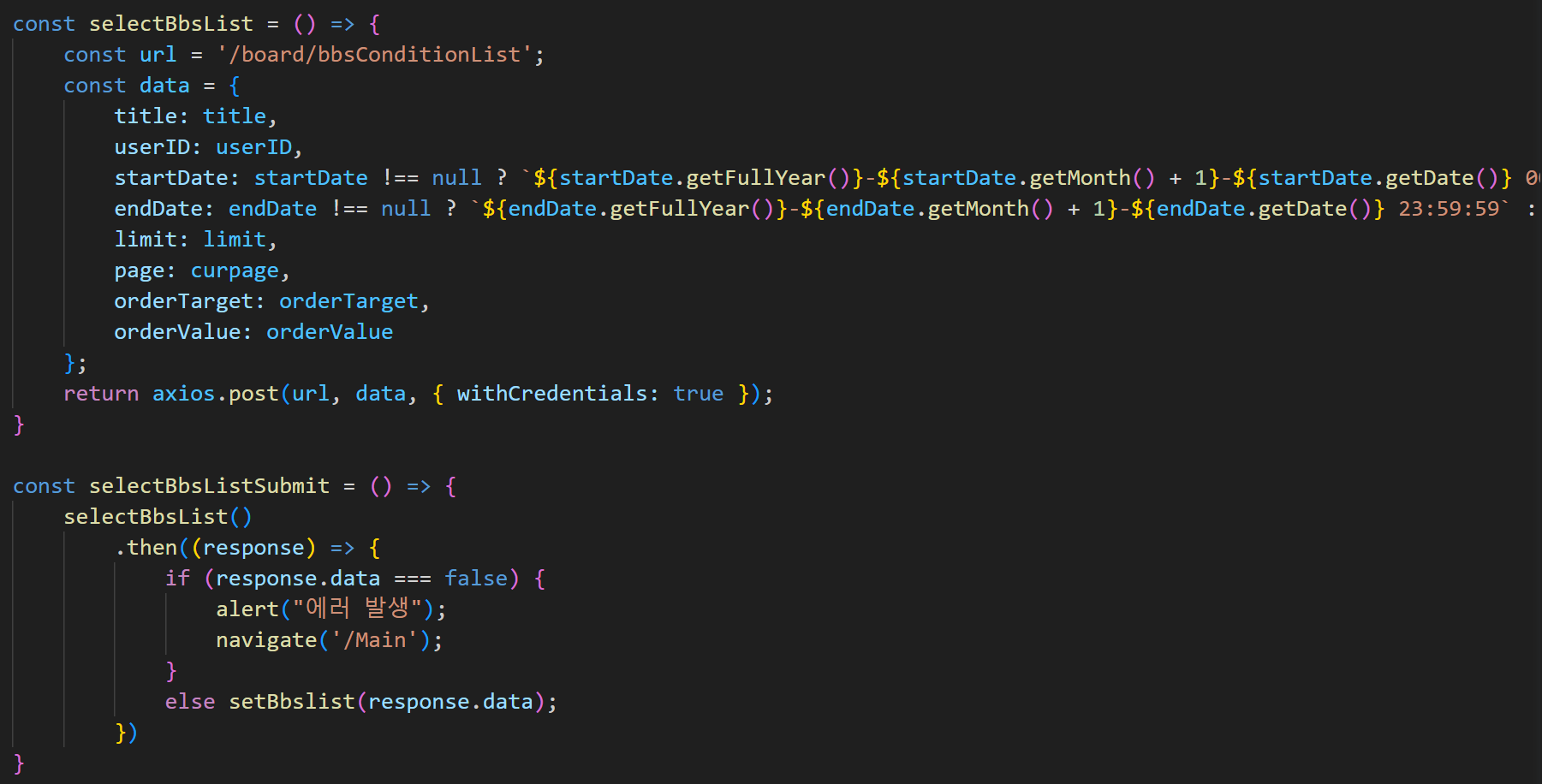
클라이언트 - bbsConditionList API 호출

호출할 때 post방식으로 전송되는 data들을 제외하고 생각해 보자. 서버에서 응답받은 페이지 컨텐츠를 setState변수에 저장하여 재 렌더링 시켜주는 코드이다.
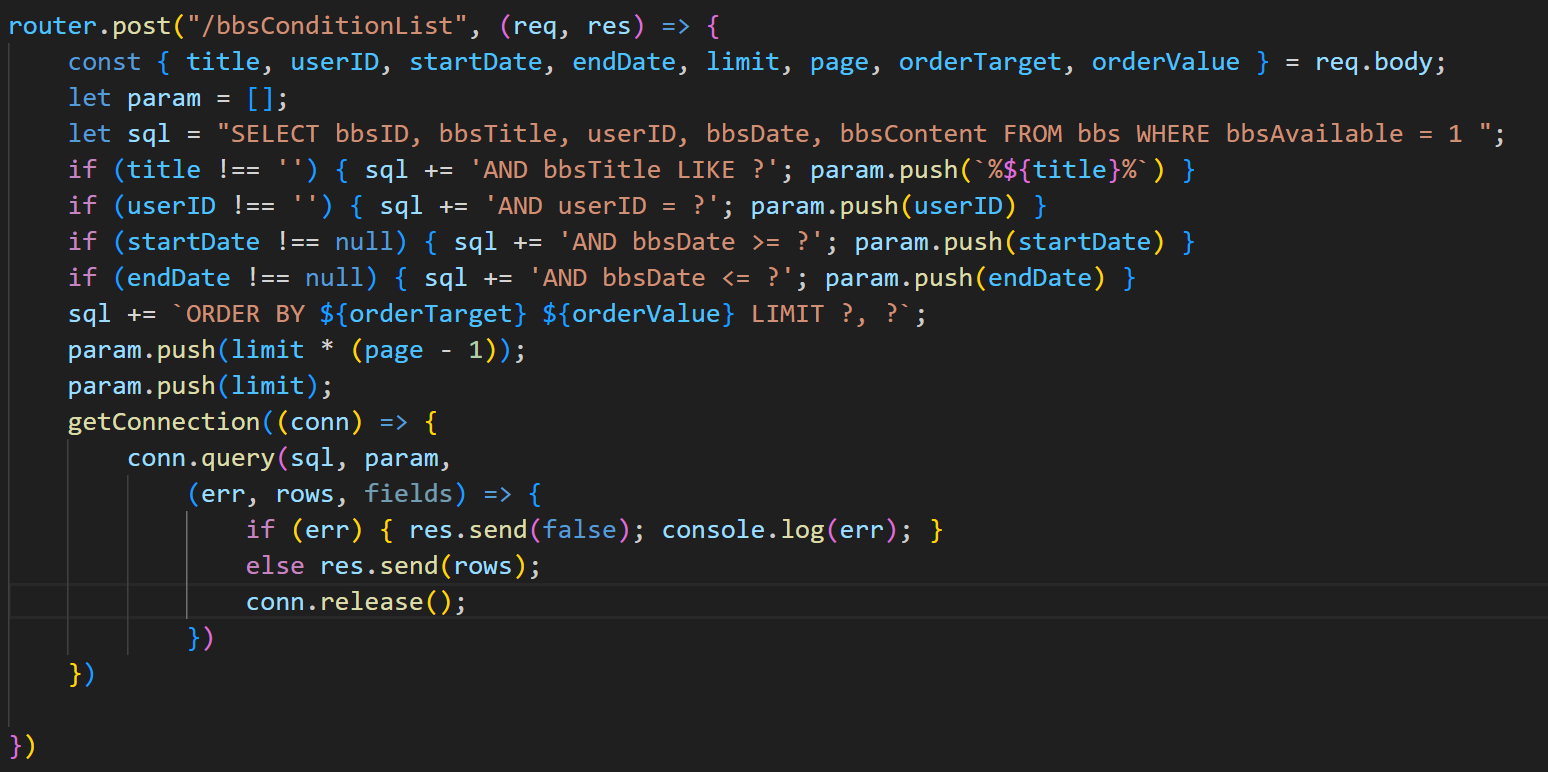
서버 - bbsConditionList API

request에 data에 따라 동적 쿼리를 생성하고 있는데 추후에 이 주제에 관해 정리할 것이다. 일단 제외하고 처음엔 모은 data들이 null이고 LIMIT에는 0, 5가 들어가는 것을 생각하면 된다. LIMIT는 시작위치, 개수를 생각하면 된다.
=> 처음, 5개 만 가져온다
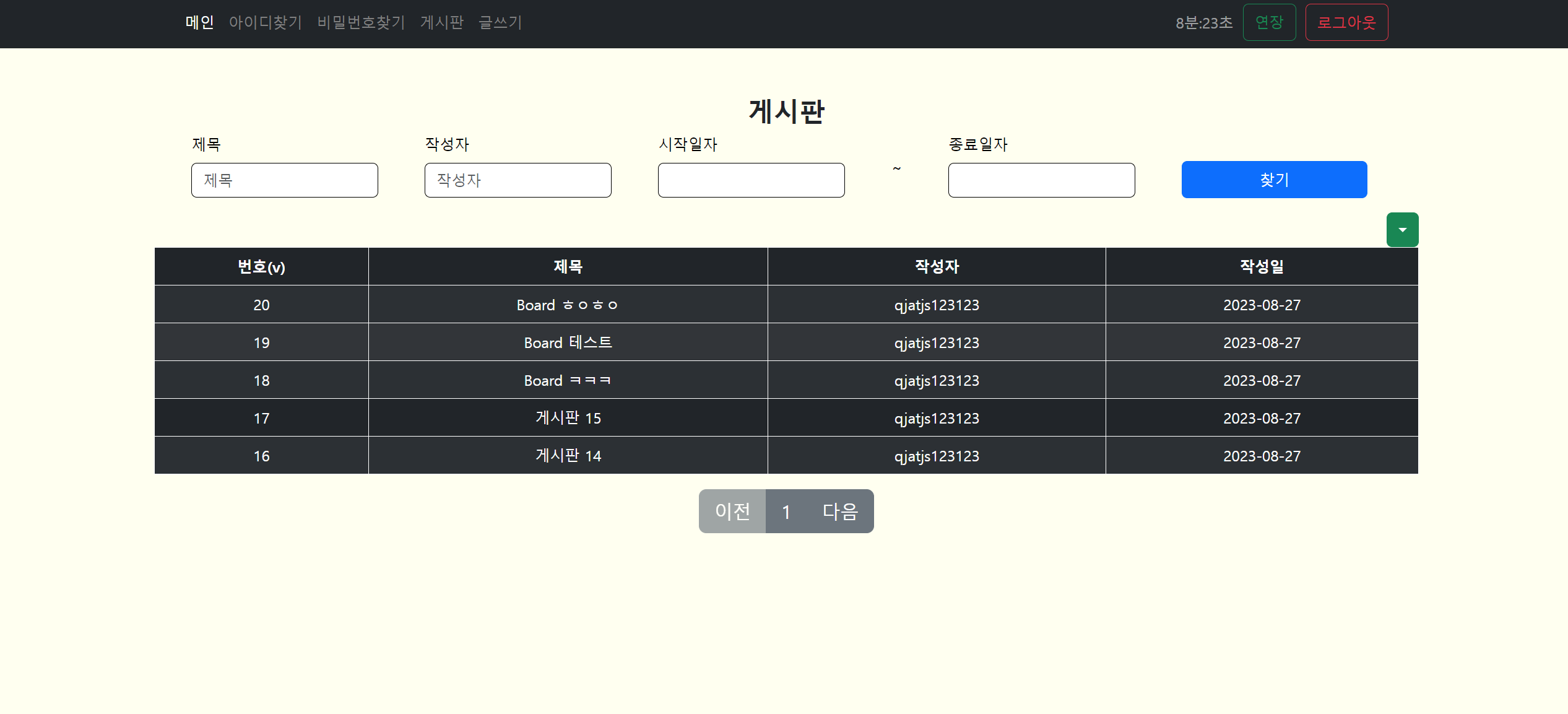
결과

즉 모든 컨텐츠를 select하는 것이 아니라 해당 페이지에 필요한 컨텐츠만 불러오는 것을 확인할 수 있다.
