일정 삭제 및 CSS지식
사용배경
구글 캘린더에 기능 중 일정 만들기를 구현하였다. 기능은 다음과 같다.
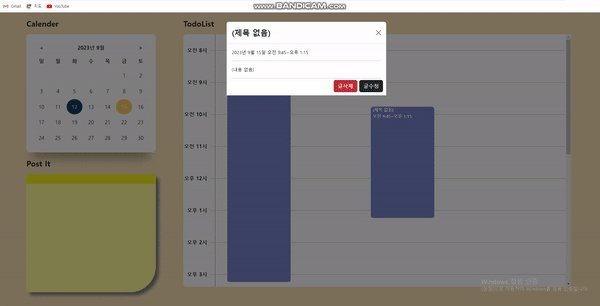
1. 일정 삭제
구현

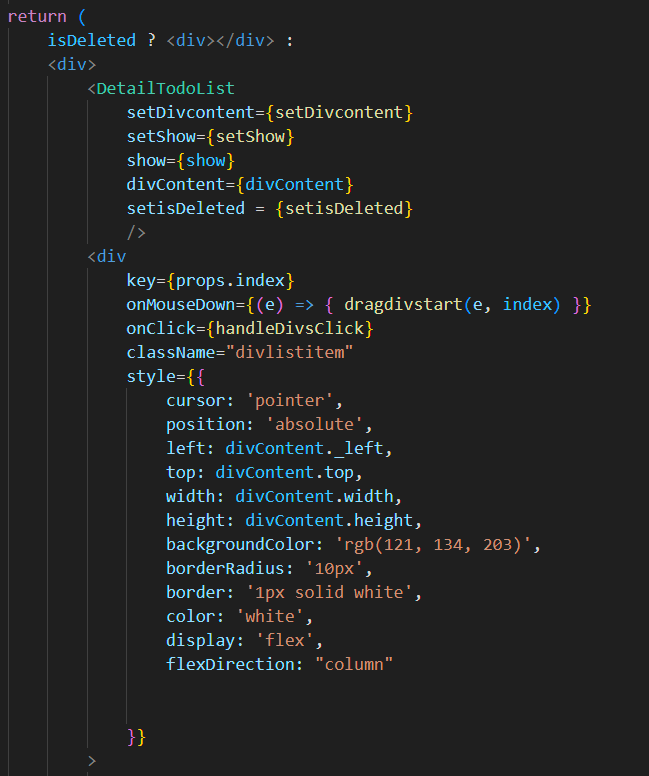
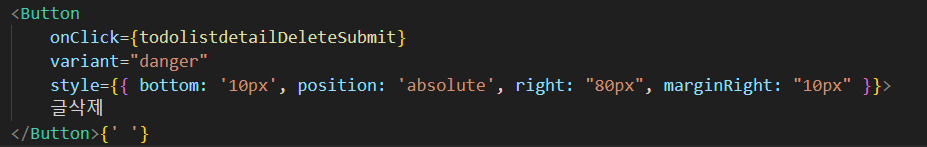
일정 컴포넌트에 코드를 살펴보자

isDeleted라는 변수가 있다. 즉 isDeleted가 true라면 아무것도 안보일 것이고 false라면 정상적으로 보일 것이다.
DetailTodoList라는 컴포넌트에 isDeleted를 다루는 setisDeleted 함수를 props로 전달한다.
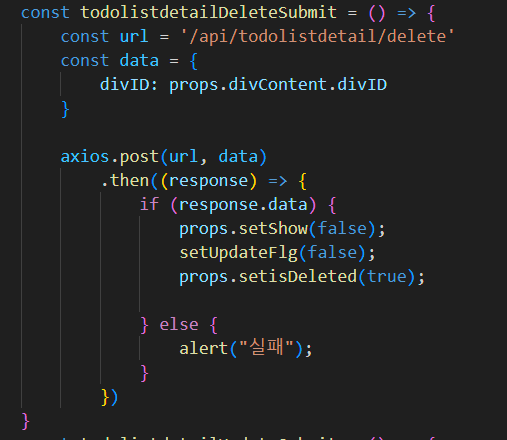
DetailTodoList 컴포넌트에 코드를 살펴보자


전달 받은 일정 ID값을 API를 통해 DB에서 삭제한다. 그래서 성공적으로 완료되면 props로 전달받은 isDeleted함수를 true로 변경한다.
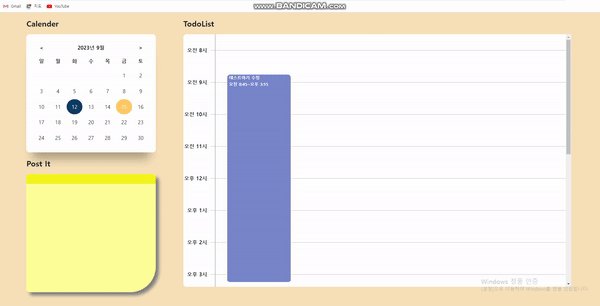
그러면 모든 일정을 다시 렌더링 하는 것이 아니라 삭제한 일정만 다시 렌더링 되어 안보이게 될 것이다.
결과

CSS 정리
-
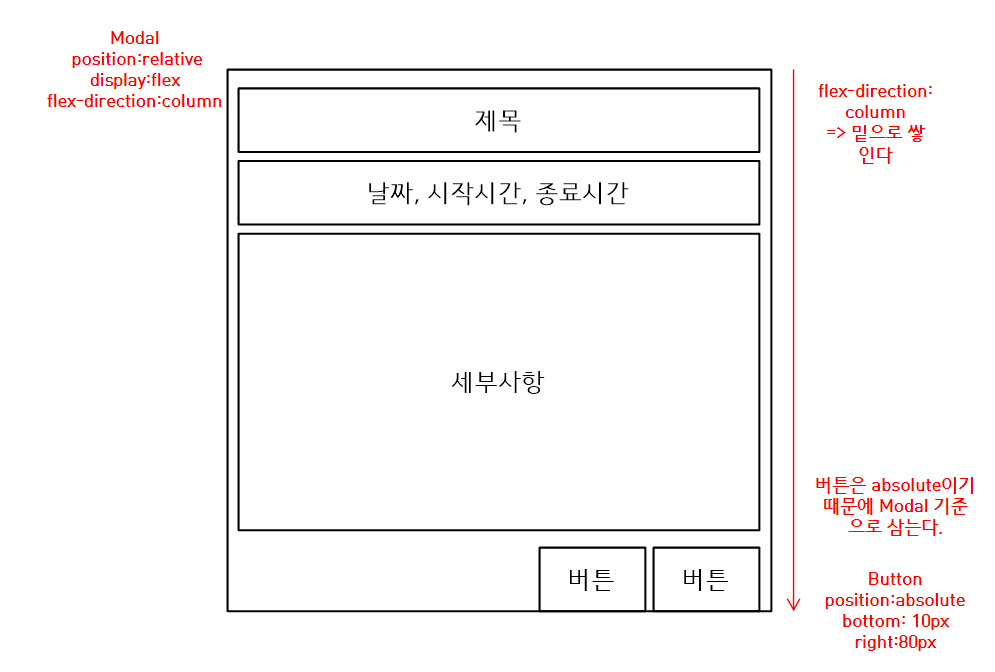
relatvie와 absolute 같이 사용하기

relative와 absolute에 관한 내용은 밑에 블로그에서 참조하였다.
CSS Position (relative, absolute) 한 방에 정리! -
z-index
z-index에 대해서 잘못 이해하고 있었다. z-index는 HTML문서 전체 범위에서 비교되는지 알았지만 아니였다. 특정 범위 내에서 비교되었고 만약 div안이 아니라 밖에 있는 div에서는 서로 다른 z-index 범위를 가졌다.
