일정 보기 및 수정
사용배경
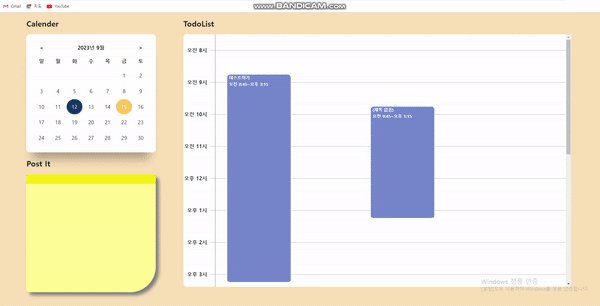
구글 캘린더에 기능 중 일정 보기 및 수정을 구현하였다. 기능은 다음과 같다.

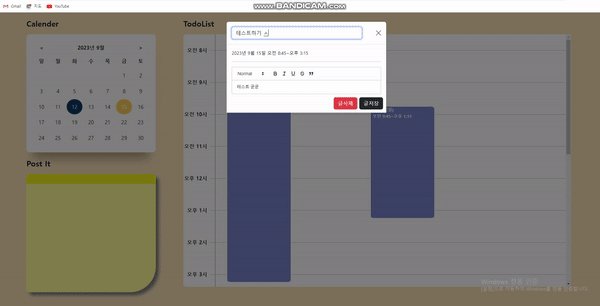
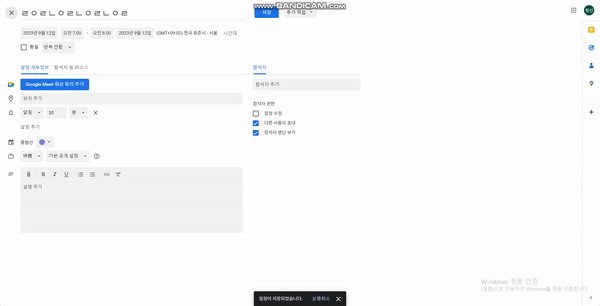
1. 일정을 추가할 수 있다.
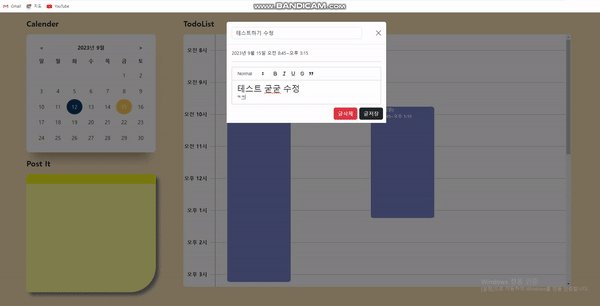
2. 일정을 변경할 수 있다.
3. 일정을 자세히 볼 수 있다.
구현
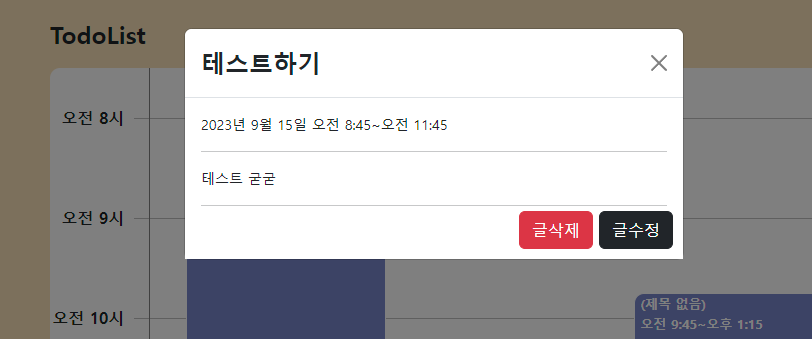
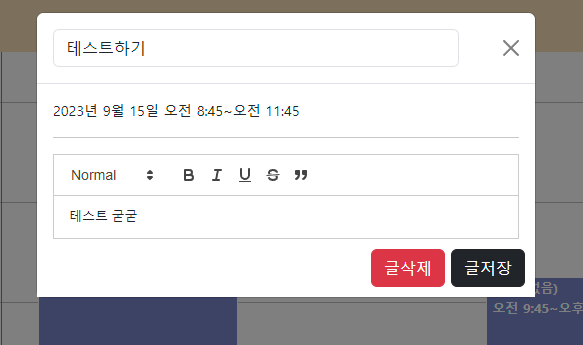
본 프로젝트에선 일정을 자세히 보는 폼, 일정을 추가, 변경할 수 있는 폼을 모달창으로 구현하였다.


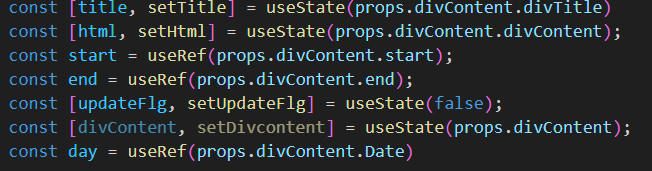
1. 부모 컴포넌트에서 props 전달받기

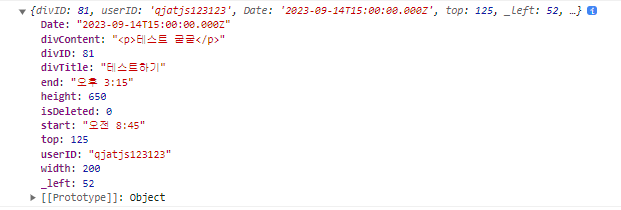
부모 컴포넌트에서 전달한 props들이다. 여기서 중요한 것은 divContent이다.
divContent에는 무엇이 들어갈까?

DB에서 select한 값을 전달한다. 그럼 이 props를 가지고 일정 보기를 구현하면 끝이다.
2. 부모 컴포넌트에서 전달받은 props를 State변수에 저장하기

3. 렌더링하기

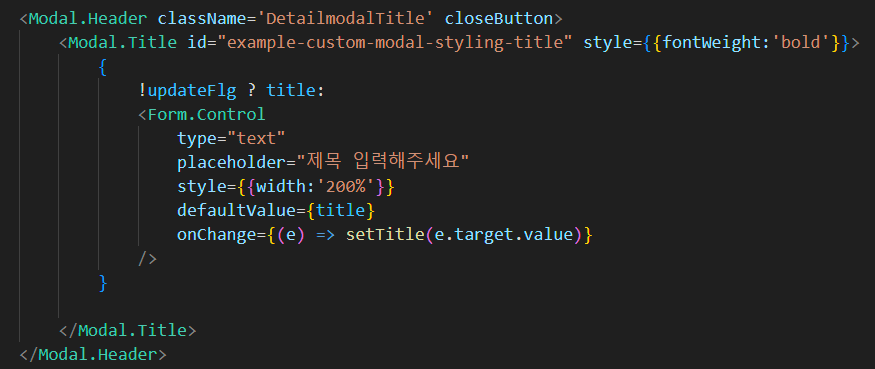
모달 부분 중 헤더부분이다. updateFlg가 False이면 title값을 출력하고 True이면 수정하기 위한 Form을 출력한다.

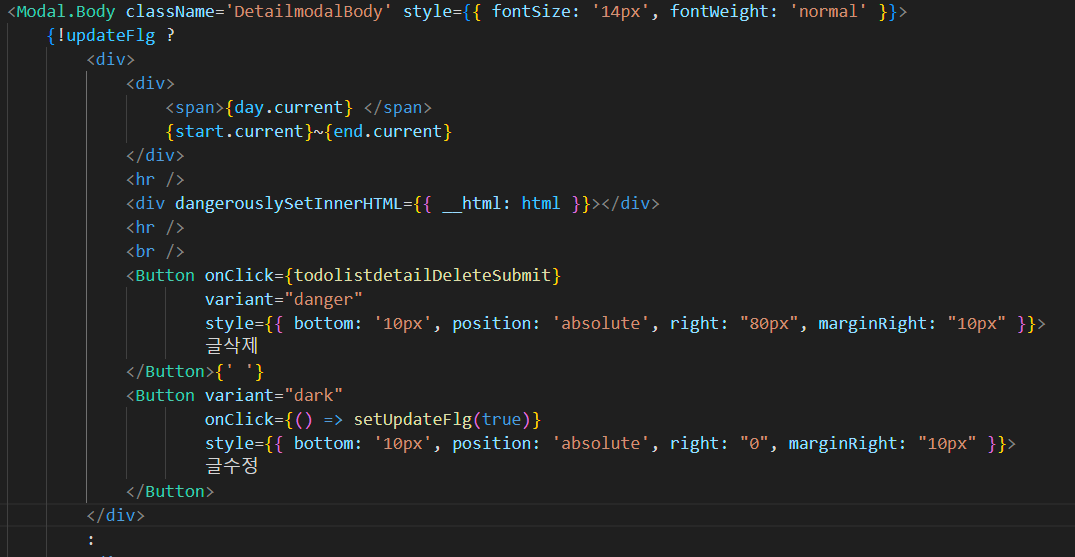
updateFlg가 False이면 날짜, 시작시간, 종료시간을 출력하고 세부정보 또한 출력한다. 글삭제, 글수정 버튼도 출력한다.

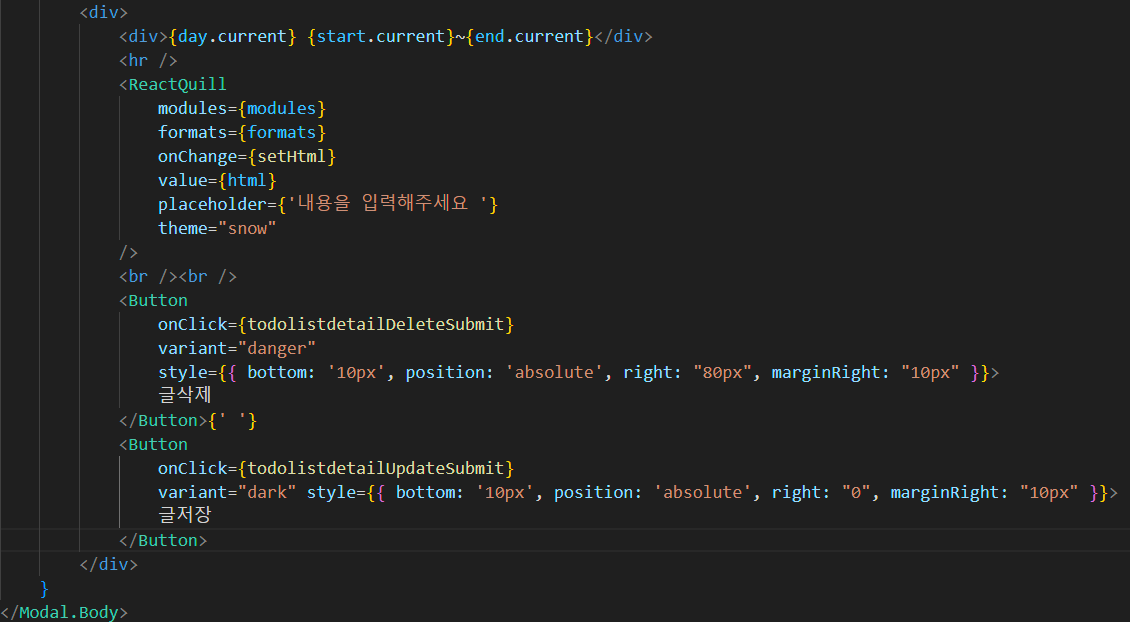
수정부분이면 TextEditor가 출력이 된다.
이 부분은 크게 어려운 것이 없었다.
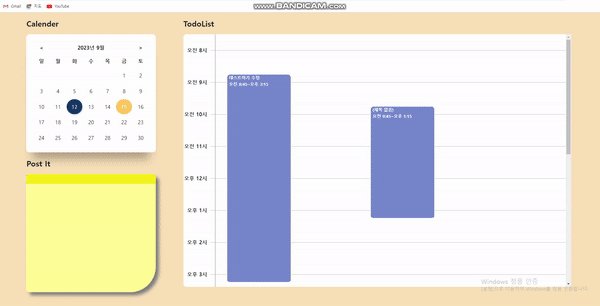
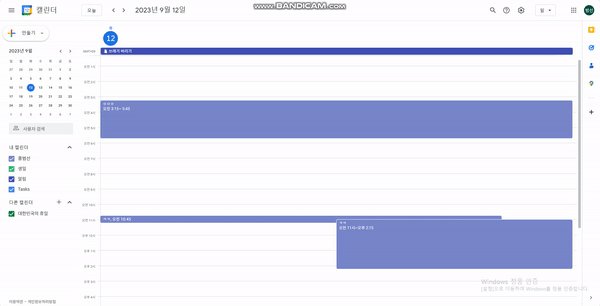
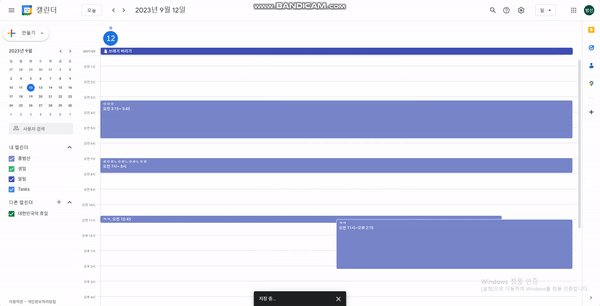
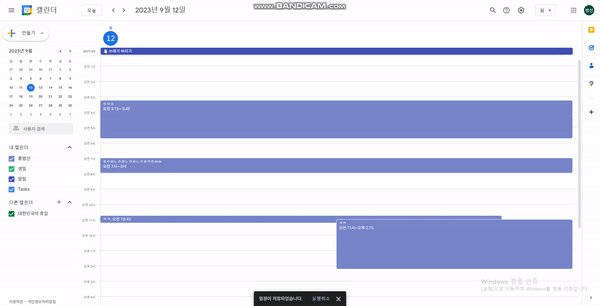
결과