Browsing-Assist
1.Browsing Assist 크롬 익스텐션 - 1

✔️ Browsing Assist 소개 📄 삼성 인터넷에서만 Browsing Assist 가능하다고? 최근 수학자 허준이 선생님이 출연한 갤럭시 광고를 본 적이 있습니다. Galaxy 광고 출처: 삼성전자 (이미지를 클릭하면 광고를 볼 수 있습니다) 삼성 S24의 Browsing Assist란? 삼성 인터넷에서 웹 페이지의 내용을 핵심내용으로 간결하게...
2.Browsing Assist 크롬 익스텐션 - 2

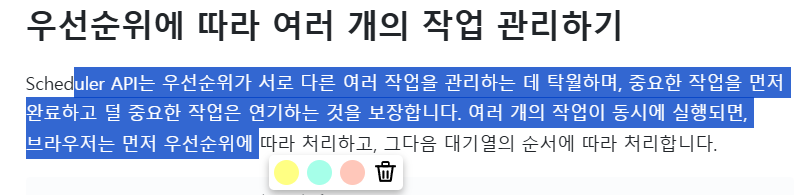
✔️ 드래그한 문장에 형광펜 칠하기 📄 Selection API란? 웹 브라우저에서 사용자가 선택한 텍스트 정보를 알 수 있는 API입니다. selection 객체를 얻기 위해선 window.getSelection() 메서드를 사용합니다. 📄 getRangeAt(0) selection 객체을 얻었으면 사용자에 의해 선택된 텍스트의 시작과 끝을...
3.Browsing Assist 크롬 익스텐션 - 3

드래그 한 문장 오른쪽 하단 위치에 toolTip Bar가 생성되어야 한다.range객체에서 getClientRect 메서드는 범위에 해당하는 텍스트 영역의 직사각형을 나타내는 DomRect 객체들의 배열을 반환합니다.이해가 잘 안가시죠?예제를 통해서 이해해 봅시다.
4.Browsing Assist 크롬 익스텐션 - 4

형광펜 색상 변경 및 삭제 기능은 단순합니다.고유한 id값을 이용하는 방법인데요.차근차근 알아봅시다.형광펜을 칠하면 백엔드로 범위(Range) 정보가 전송되고, 응답으로 고유 ID 값을 리턴받습니다.커스텀 태그인 bee에 data-id 속성으로 전달받은 고유 ID를 적
5.Browsing Assist 크롬 익스텐션 - 5

💡 1. 브라우저에서 하이라이트의 상대적인 높이와 위치를 구한다.⚠️ 에러: 이 방법은 이미지나 정적 파일이 늦게 로드될 경우, 높이와 위치가 지속적으로 변경되는 오류가 발생💡 2. S3를 활용하여 변경된 body 내용을 저장하고, 페이지 접속 시 이를 적용한다.형
6.Browsing Assist 크롬 익스텐션 - 6

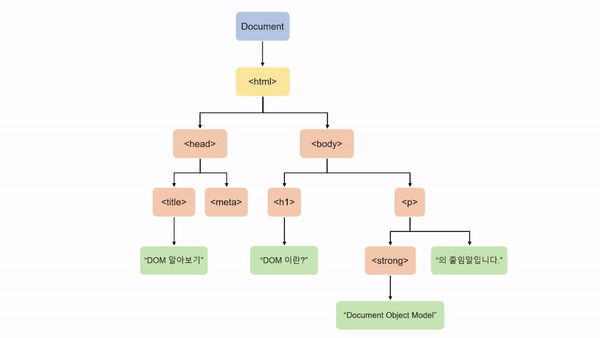
처음에는 자식 노드 중에서 p 태그가 가장 많은 태그를 찾았습니다.하지만 예외가 너무 많았고, 워킹 데이가 많지 않아서 라이브러리를 사용했습니다.바로 ReadAbility라는 라이브러리 입니다.이 라이브러리를 통해서 본문 내용을 전부 가져올 수 있었습니다.그 전에 Co
7.Browsing Assist 크롬 익스텐션 - 7

Browsing Assist기능을 사용하고 싶지 않을 때도 있죠!이를 대비해 특정 도메인에서 확장 프로그램의 기능을 활성화/비활성화하는 기능을 구현했습니다.Chrome Strorage에는 local과 sync가 있습니다.local은 말 그대로 로컬에 저장됩니다. 특정
8.Browsing Assist 크롬 익스텐션 - 8

✔️ 리펙토링 [기존코드] 짧은 시간 안에 개발하다 보니, 클린 코드보다는 기능 구현에 집중하게 되었습니다. 그로 인해 유지보수가 어려워졌고, 버그도 많았습니다. 그래서 리펙토링을 진행했습니다. 아래에 좋은 참고사항이 있어서 이를 바탕으로 진행하였습니다. 어떤