SSR(Server Side Rendering)
리액트는 자바스크립트 기술이기 때문에 자바스크립트가 동작하지 않으면 웹페이지가 동작하지 않는다.

개발자도구에서 자바스크립트를 끄면 리액트는 작동하지 않는다.
반면에 Next.js는 가능하다.
이것이 어떻게 가능할까?
next.js가 서버 쪽에서 리액트를 실행해서 그 응답 결과를 .next로 저장해서 그것을 응답하기 때문이다. next.js는 자바스크립트가 아닌 html을 응답한다.
단점이 존재한다.
페이지를 방문했을 때 컨텐츠가 바뀌는 부분은 한정적이지만 모든 컨텐츠를 다운 받을 것이다. 또한 이미 방문한적이 있던 페이지를 방문할 때도 다운 받고하고 있다.
이것을 해결해보자
SPA

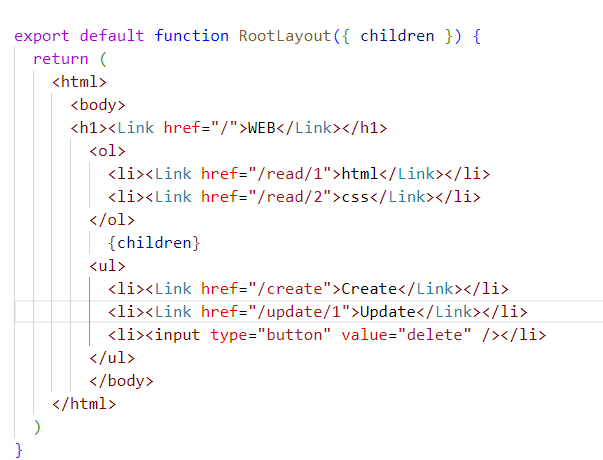
기존에 a태그 였던 것을 Link태그로 변경해준다.
링크에 올리자 마자 백그라운드에서 받아온다.
또한 이미 방문한 페이지는 서버와 통신하지 않는다.
사용자 입장에서 빠르게 느끼고 서버 입장에선 돈을 절약할 수 있다.
