라우팅이란?
경로에 따라서 어떤 컨텐츠를 어떤 방식으로 보여줄 것인가 라는 것을 결정한다.
만약 "http:/localhost:3000"을 치면 어떻게 될까?
next.js는 src/app 폴더 밑에서 page.js가 있는지 찾는다. 있으면 page.js 리턴 값을 layout.js의 children에다가 결합해서 만들어진 그 최종적인 html을 응답하게 된다.
만약 "http:/localhost:3000/create"을 치면 어떻게 될까?
=> next.js는 app폴더 밑에 create폴더가 있는지를 찾고 그 폴더 안에 page.js가 있는지 확인하고 그 내용을 create안에 layout과 결합한다. 하지만 현재는 존재하지 않으므로 그 부모 볼더의 layout에 children에 들어온다.

현재는 src/app폴더 밑에만 page, layout이 존재하므로 404에러가 뜬다.

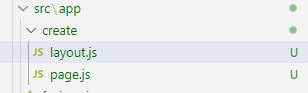
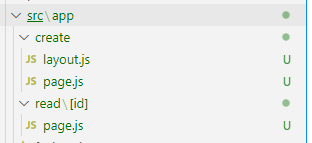
src/app밑에 create폴더를 만든다. 그리고 create폴더 안에 page.js를 만든다.

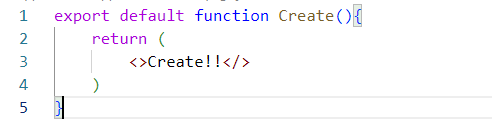
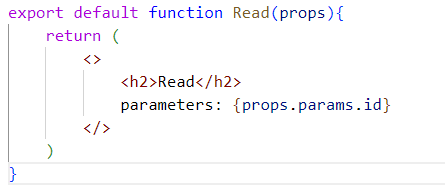
page.js를 다음과 같이 작성한다.

또한 create폴더 안에는 layout이 따로 존재하지 않으므로 그냥 children자리에 create!! 텍스트가 출력된다. app 위치에 있는 layout은 잘 출력되는 것을 볼 수 있다.
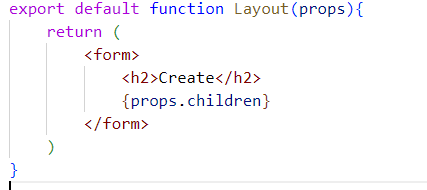
create폴더에 layout이 있으면 어떻게 될까


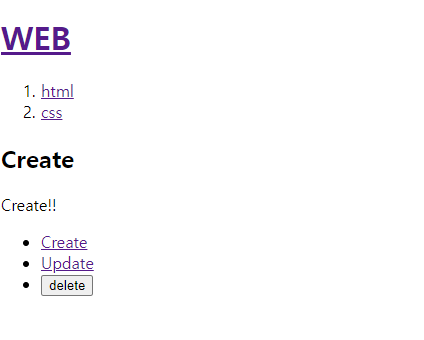
layout을 사용하기 위해서 props를 받아야한다. 그래서 create폴더에 있는 page가 create폴더에 있는 layout과 결합하고 그 결과가 부모의 레이아웃이 있는지 찾고 있으면 children에 결합해서 최종 리턴하게 된다.

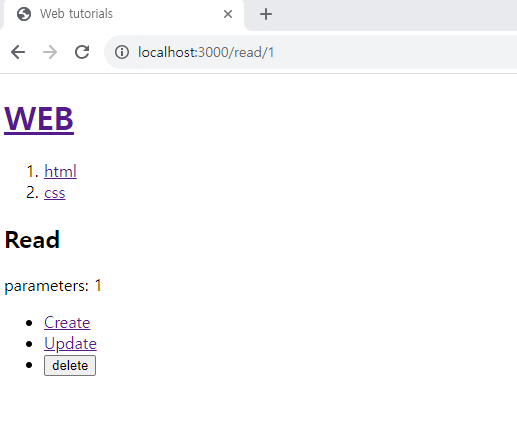
만약 url에 param이 있으면 어떻게 될까

1이라는 파라미터가 들어왔다. 이것이 1~1억이 있다면 이것을 정적으로 만들기는 어려움이 있다. 그래서 동적 라우팅을 해야 한다.

파라미터 부분 폴더명을 [파라미터명]으로 지정하면 된다.

해당 페이지에서 파라미터를 받을 때에는 props를 이용하여 받을 수 있다.
결과