오류일지
1.[react] 230822 오류일지(1)

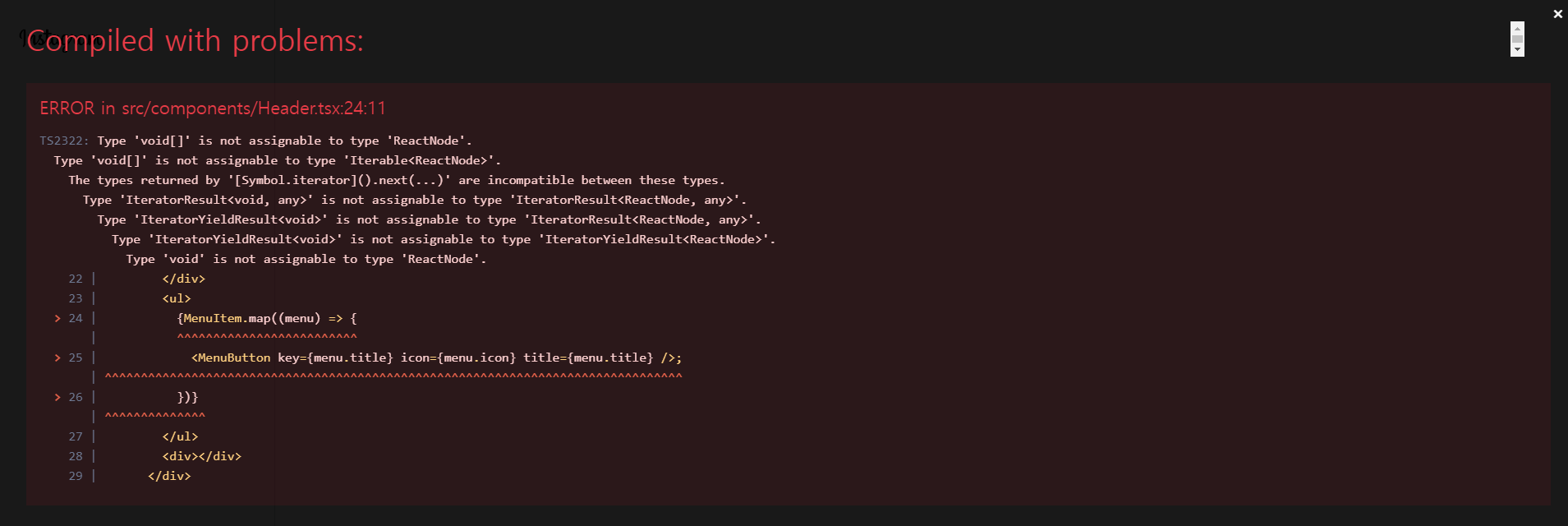
수많은 오류들을 만나는 아기 프론트엔드는 항상 슬프다,,하지만!오류일지로 갓생 가보자고-!배열을 맵 메소드로 UI를 구성하던 중컴파일 에러와 조우하게 되는데,,,급하게 오류를 긁어와 구글링을 시작하려했으나배가 너무 고파서 어제 먹다 남은 치킨을 먹고다시 코드를 보니 '
2023년 8월 23일
2.[react] 230901 오류일지(2)

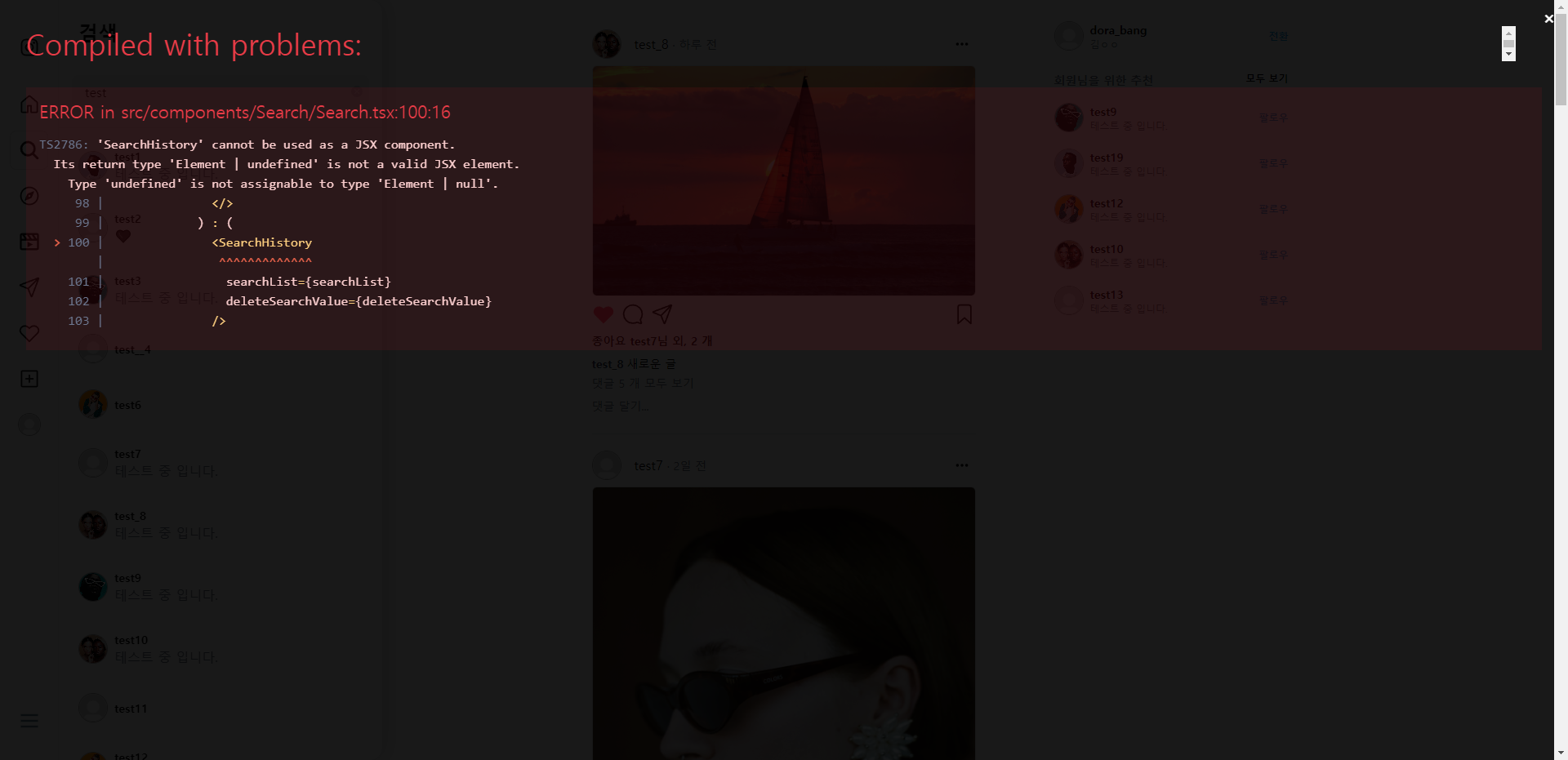
오늘은 오랜만에 오류일지를 작성하러 왔다.오늘 발생한 오류는 'cannot be used as a jsx component.'타입스크립트로 인해 발생하는 오류가 정말 무지막지하게 많아서 조금 힘들다 싶을 정도랄까,,^\_^왜 이 오류가 발생했는지계속해서 찾아보다가 찾아
2023년 9월 1일
3.[next.js] styled-components 미적용 에러

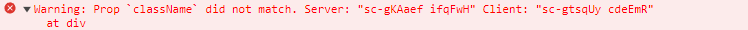
오늘의 에러를 해결해보자~!오늘 발생한 에러는 styled-components를 next.js에서 사용했을 때 발생하는 에러다.왜냐!next.js는 첫 화면은 ssr로 화면을 렌더하지만, 그 이후 페이지 이동 시 csr로 렌더링되기 때문이다. 그렇기 때문에 새로고침이나
2023년 10월 26일