수많은 오류들을 만나는 아기 프론트엔드는 항상 슬프다,,

하지만!
오류일지로 갓생 가보자고-!
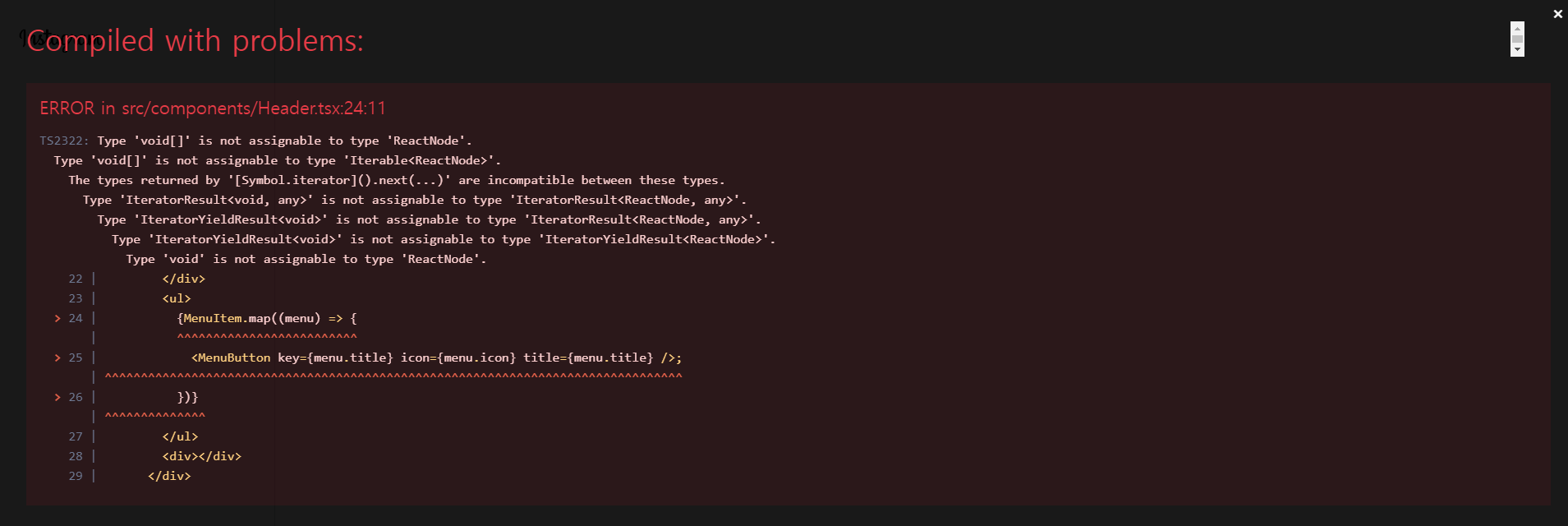
❗ compile error 발생

배열을 맵 메소드로 UI를 구성하던 중

컴파일 에러와 조우하게 되는데,,,
급하게 오류를 긁어와 구글링을 시작하려했으나
배가 너무 고파서 어제 먹다 남은 치킨을 먹고
다시 코드를 보니 'return 값이 없으니 빨리 return 값을 줘!!'
라는 경고창임을 눈치챘다,,ㅎㅎ
(역시 한국인은 밥심이지,,^______^)
오류의 원인을 알았으니 빠르게 고쳐보자!
<ul className='flex flex-col gap-3 w-full grow'>
{MenuItem?.map((menu) => (
<li>
<MenuButton
key={menu.title}
onClick={(id) => {
setSelected(id);
}}
selected={selected === menu.id}
borderFormat={selected === 'alarm' || selected === 'search'}
{...menu}
/>
</li>
))}
</ul>소괄호로 값을 바로 리턴해주었다.

간단하게 해결 완료!
오늘 이 오류를 고치면서 오류를 보고
지레 겁먹지 말아야 겠다는 생각을 했다.