
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 - 흔히 발생하는 버그 수정하기
리액트를 사용하면서 자주 만나볼 수 있는 버그들에 대한 대처방법
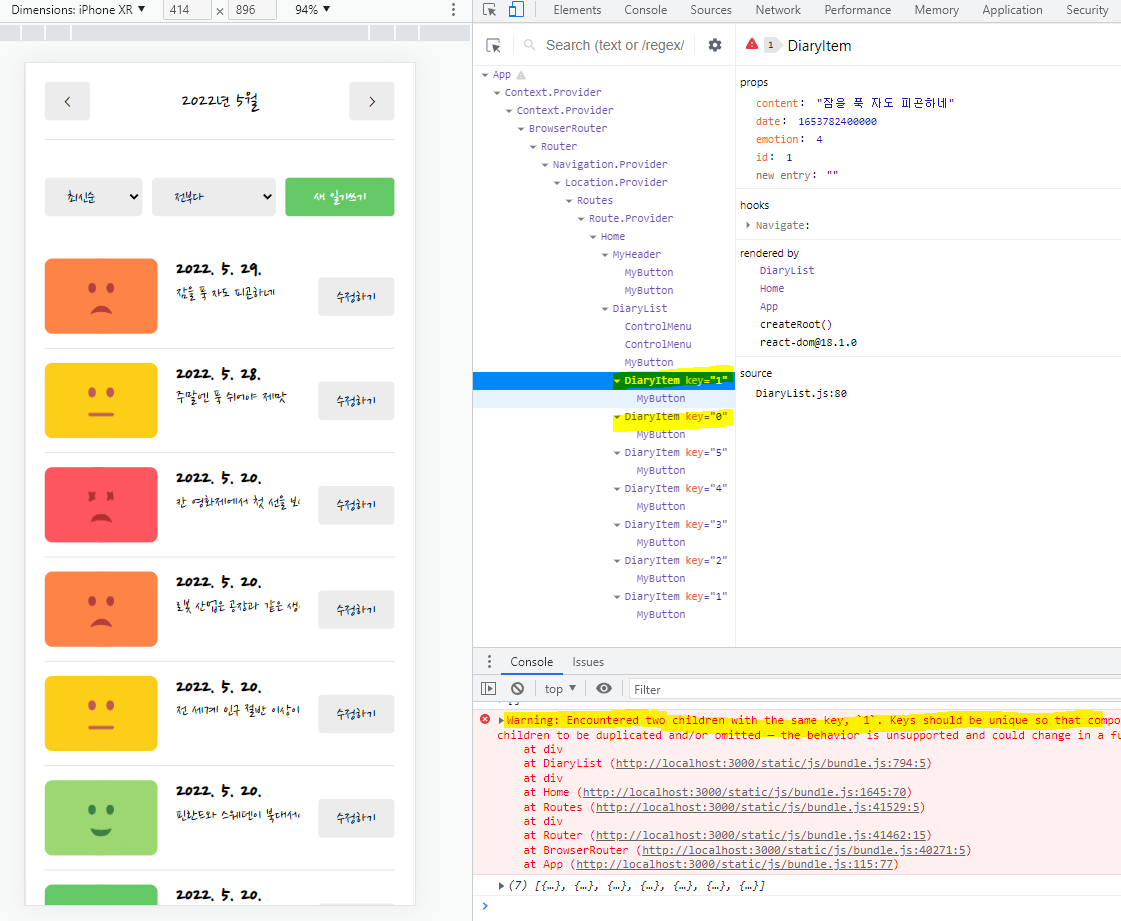
☑️ 새로 추가한 일기의 key 중복 문제
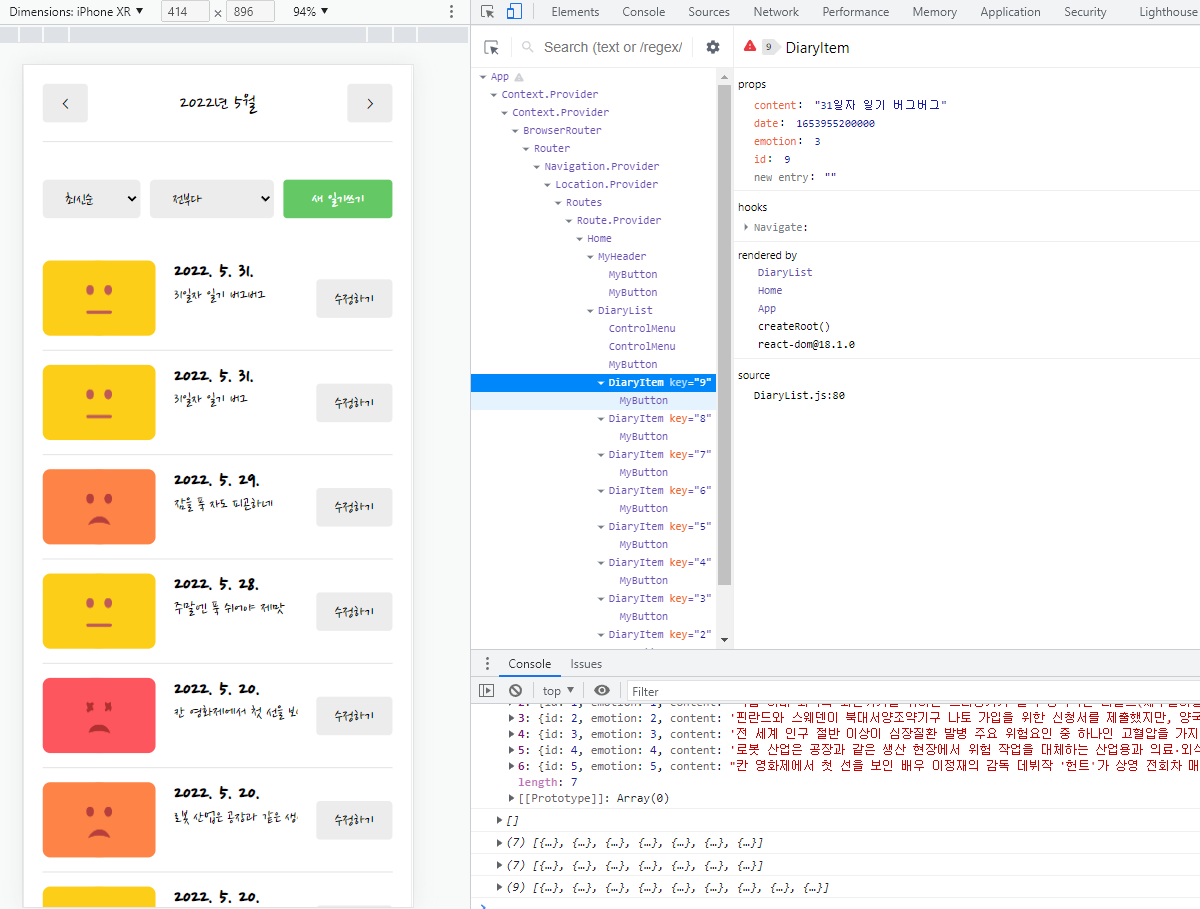
- 새 일기를 2개 작성하고 React Developer Tools를 통해 추가된 DiaryItem key를 확인하면 0,1부터 시작하는 문제 발생
- 테스트용으로 dummyData 5개를 기본값으로 사용하고 있는데 새 일기 작성 시 중복되는 현상
- App 컴포넌트에서
dataId의 useRef의 초기값을 변경해주기
function App() {
...
// 일기 id로 사용
// dummyData를 사용하게 될 경우 key의 초기값 변경
const dataId = useRef(6);
...
}
☑️ 최신순 정렬 오류
- DiaryList에서 정렬 필터 오류로 정렬이 안 되는 경우 (latest 오타냈을 경우)
const DiaryList = ({diaryList}) => {
const navigate = useNavigate();
const [sortType, setSortType] = useState("latest");
const [filter, setFilter] = useState("all");
const getProcessedDiaryList = () => {
const filterCallBack = (item) => {
if(filter === "good") {
return parseInt(item.emotion) <= 3;
}
else {
return parseInt(item.emotion) > 3;
}
};
const compare = (a, b) => {
if(sortType === "latest") {
return parseInt(b.date) - parseInt(a.date);
}
else {
return parseInt(a.date) - parseInt(b.date);
}
};- 자바스크립트를 사용할 때는 오타에 주의
타입스크립트를 배울 기회가 올 경우 이런 단순한 오류를 쉽게 바로 잡을 수 있음
☑️ 해당 월의 마지막 날짜 인식 못할 경우
- 해당 월 마지막 날짜인 5/31로 일기를 새로 작성하면 일기가 안 보일 거임
- 마지막 날짜를 구하는 lastDay에 사용한
new Date 객체는 시간, 분, 초까지 입력할 수 있기 때문에 그 날의 끝인 시간 설정을 인식할 수 있음
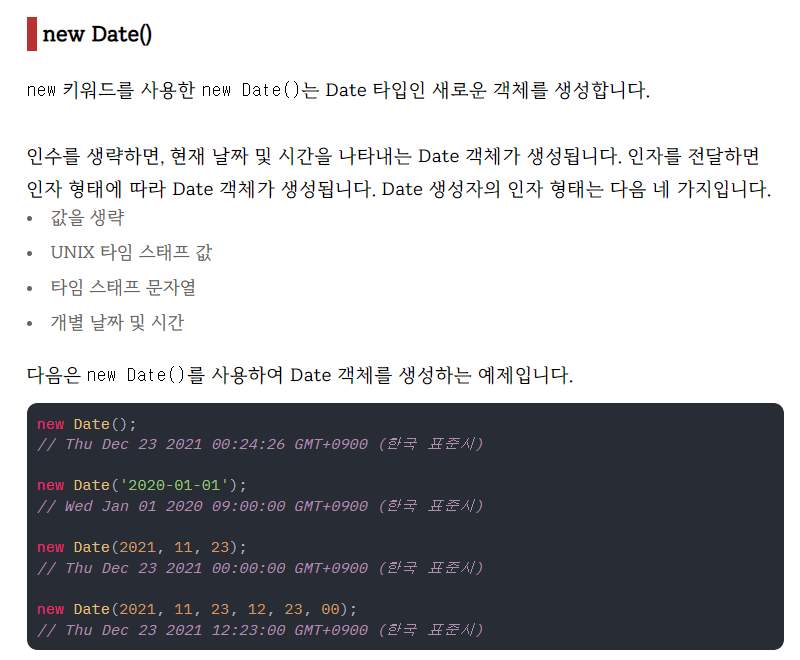
✔️ new Date 객체
src/pages/Home.js
const lastDay = new Date(
curDate.getFullYear(),
curDate.getMonth() + 1,
0, 23, 59, 59
).getTime();💬 버그 수정!