
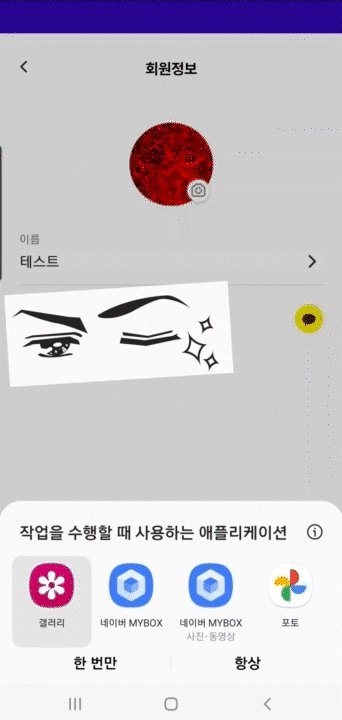
이제 폰 안에 있는 사진을 가져와서 view에 적용해야하는 구현을 해야할 때가 왔다.

위에 gif는 시연영상이고, 갤러리에서 사진고르는 부분은 잘랐다(아직 까진 내 갤러리를 네트워크에 풀어놓을 깡은 되지 않는다.)
Gradle의존성 추가
Gradle(Module:app)에 들어가 dependencies부분에 다음과 같이 추가한 후 sync now를 누르면 된다.
implementation 'com.github.bumptech.glide:glide:4.14.2'
kapt 'com.github.bumptech.glide:glide:4.14.2'사용
다음과 같이 사용하면 된다.
Glide.with(this) // 프래그먼트에 사용할 경우 requireContext()사용
.load(넣을 이미지 경로) // 로컬 파일로 변환한 이미지를 로드
.placeholder(R.drawable.profile_purple) // 로딩중일 때 보일 이미지
.error(R.drawable.profile_purple) // 로드 실패 시 보일 이미지
.fallback(R.drawable.profile_purple) // 이미지 경로가 null일때 보일 이미지
.circleCrop() // 이미지 동그랗게 자르기
.into(binding.infoPhotoIv) // 이미지 적용할 컴포너트갤러리에서 이미지 골라서 적용하기
그러면 응용을 해서 맨위 gif와 같이 갤러리에서 이미지를 골라서 그 이미지를 적용해보자
저장소 권한 허용
우선 menifest파일에 위 구문을 추가해준다. 저장소 권한을 허용한다는 의미이다.
<uses-permission android:name="android.permission.CAMERA"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"></uses-permission>갤러리 띄워서 사진 가져오고 사진 컴포넌트에 적용하기
private val pickImageFromGallery = registerForActivityResult(ActivityResultContracts.StartActivityForResult()) { result: ActivityResult ->
if (result.resultCode == Activity.RESULT_OK) {
val data: Intent? = result.data
val imageUri = data?.data
saveUserImgUrl(this, imageUri.toString())
if (imageUri != null) {
val file = uriToFile(imageUri)
if (file != null) {
Glide.with(this)
.load(file) // 로컬 파일로 변환한 이미지를 로드
.placeholder(R.drawable.profile_purple)
.error(R.drawable.profile_purple)
.fallback(R.drawable.profile_purple)
.circleCrop()
.into(binding.infoPhotoIv)
sendImage(file)
}
}
}
}
override fun onCreate(savedInstanceState: Bundle?) {
binding = ActivityInfoBinding.inflate(layoutInflater)
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.infoPhotoIv.setOnClickListener {
openGallery()
}
}
private fun openGallery() {
val galleryIntent = Intent(Intent.ACTION_PICK, MediaStore.Images.Media.EXTERNAL_CONTENT_URI)
pickImageFromGallery.launch(galleryIntent)
}