2023 하계 앱 개발 프로젝트1
1.앱 개발(1) - 로그인 구현하기

팀 배정받고 처음으로 지시받은 일은 로그인을 구현하는 과제였다. 사실 서버쪽은 배운 적이 아예없어서 굉장히 어려웠던 것 같다.일단 우리는 카카오 API를 이용해서 로그인을 구현하고 있다.지금까지 구현한 로직은 다음과 같다.카카오 API 문서대로 로그인 구현 -> id
2.자동로그인 기능 구현하기

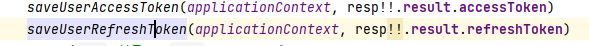
개발을 하다보니 자동로그인 기능을 구현해보고 싶었다.이전에 카카오 로그인을 했던 상태이고, 로그인을 하면서 받았던 토큰이 아직까지 유효한 상태라면 다시 앱을 켰을 때 로그인 페이지가 아닌 바로 메인 페이지에 넘어가게끔 하고 싶었다.일단 자동로그인을 구현하기 위해서 내가
3.화면 가로 회전 시 앱 끊김 현상

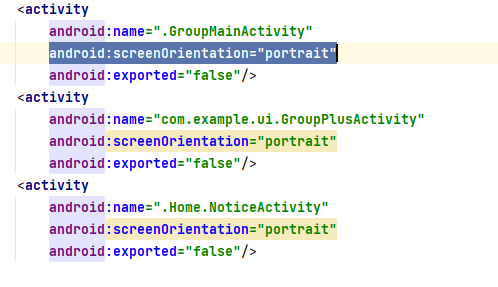
개발을 하다가 흥미로운 오류를 하나 발견했다.휴대폰으로 테스트를 하다가 핸드폰을 살짝 기울였는데 가로 회전이 되면서 앱이 끊기는 것이었다.황당해서 로그를 먼저 확인해 보았는데 FATAL EXCEPTION: main
4.material CalendarView를 커스텀하기(원하는 달로 한번에 이동하는 메뉴구현)

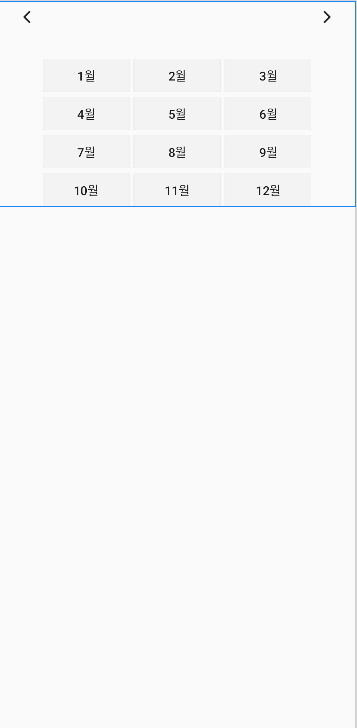
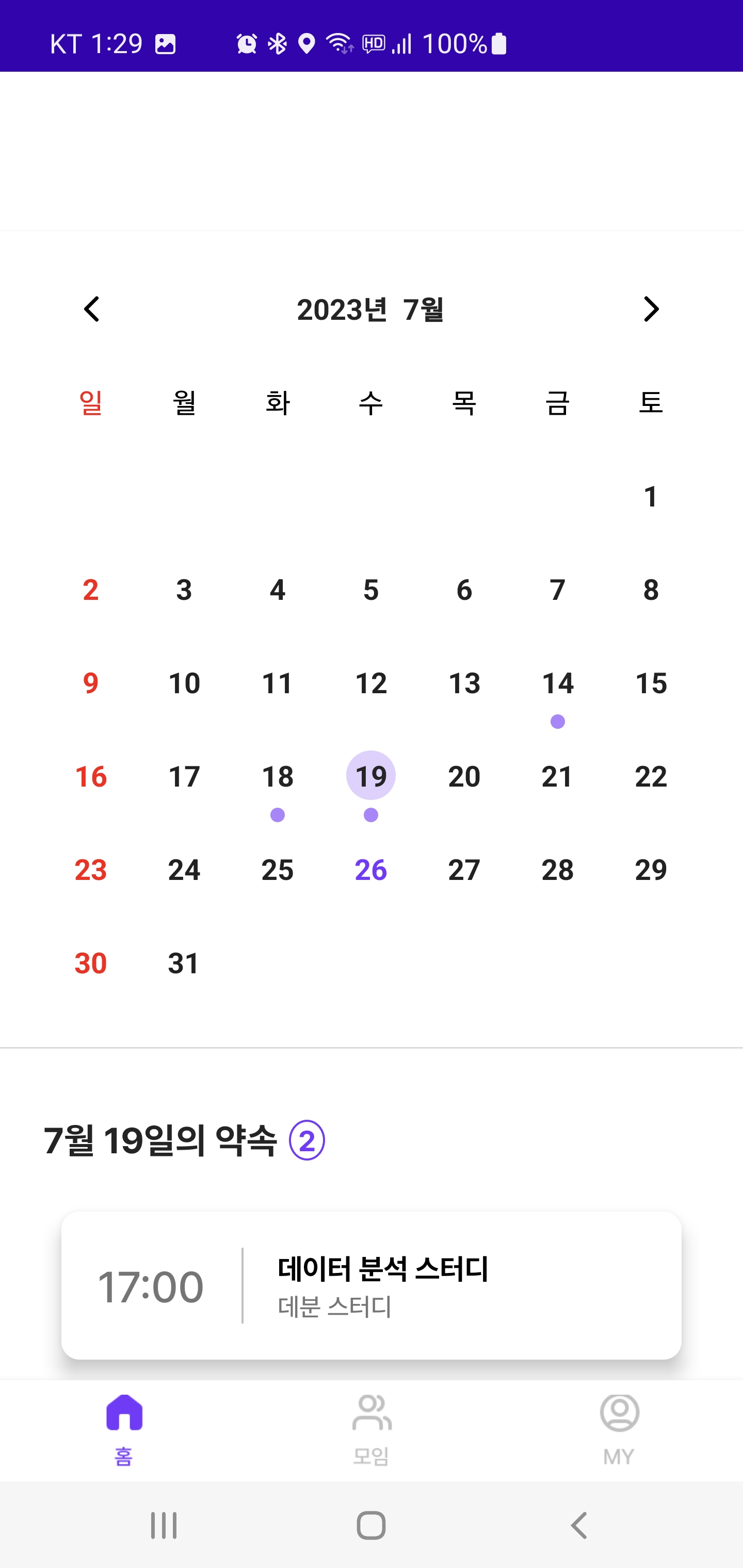
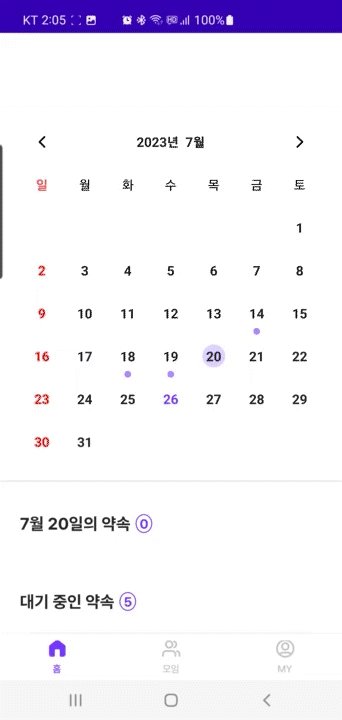
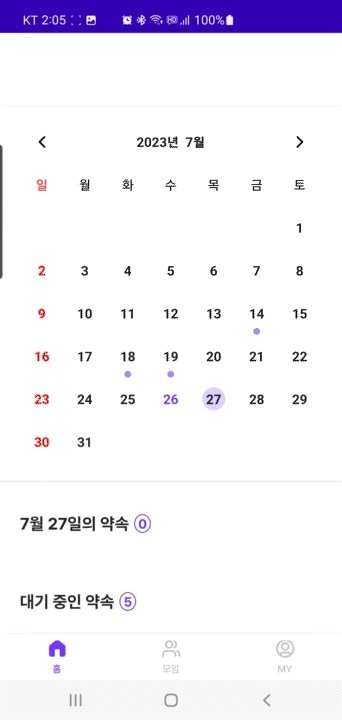
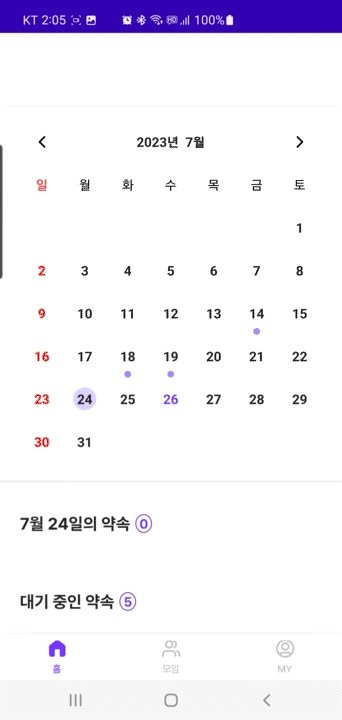
<실행화면>캘린더뷰 상단을 클릭하면 년/달 선택 메뉴가 나타나고 달에 해당하는 버튼을 누를 시에 해당 년/월로 한번에 이동하는 캘린더를 구현해 보았다.이건 메뉴 부분을 xml로 디자인한 거다.그리고 이건 내가 구현한 캘린더뷰 프래그먼트의 xml코드 중 일부이다.달
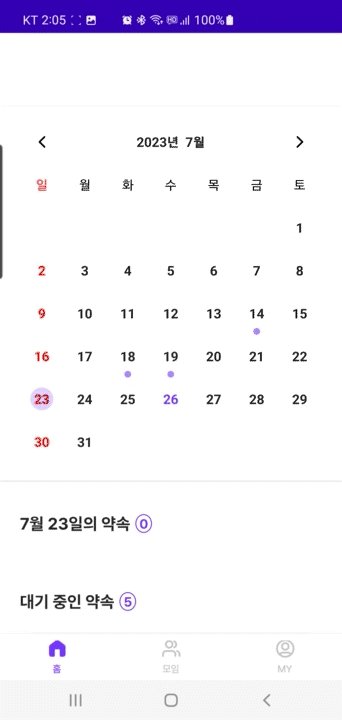
5.material calenderView 직접 데코레이션 하기

material calenderView를 데코레이션 해보았다.일요일 날짜 및 텍스트 부분을 빨간색으로 나타내고오늘 날짜를 보라색 계열로 바꾸었다.그리고 마지막으로 날짜를 선택했을 때 뒤에 연보라색배경이 동그랗게 나타나게끔 구현해보았다.날짜 선택 시 뒷배경이 나타나는 거
6.materialCalenderView - 날짜 변경 시 다른 View에도 영향 줘보기(OnDateSelectedListener 활용)

캘린더뷰에서 날짜를 선택하면 밑에 텍스트 부분에서도 반영되게 해보았다.일단 캘린더뷰 프래그먼트와 밑에 텍스트는 각자 다른 프래그먼트에 있기때문에 인터페이스를 활용할 필요가 있었다.우선 캘린더뷰프래그먼트 클래스에서 다음과 같이 변수와 메소드를 선언해주었다.material
7.안드로이드 스튜디오 코루틴사용해 보기

안드로이드 스튜디오에서 캘린더뷰 구현을 하던 중에 이상한 점을 발견했었다.원래 내가 구현하고 싶은 로직은서버로 부터 특정 날짜 정보를 가져온다.가져온 정보를 변수에 저장해당 변수를 이용해서 날짜 밑에 점을 찍는 클래스 추가 / 캘린더 날짜 밑에 점 찍기그래서 이런 식으
8.안드로이드 스튜디오 - 사진 가져오기(Glide라이브러리)

이제 폰 안에 있는 사진을 가져와서 view에 적용해야하는 구현을 해야할 때가 왔다.위에 gif는 시연영상이고, 갤러리에서 사진고르는 부분은 잘랐다(아직 까진 내 갤러리를 네트워크에 풀어놓을 깡은 되지 않는다.)Gradle(Module:app)에 들어가 dependen
9.안드로이드 스튜디오 이미지 서버로 전송하기(Retropit2 multipart사용)

이제 이미지를 갤러리에 가져와 적용하는 것 까지 했으니 그 이미지를 서버로 부터 전송시키는 작업 또한 필요했다.우선 서버 API를 살펴보았다.요청 API는 다음과 같다.curl --location '서버 주소/user/image' \\\--header 'Authoriz