문제인식
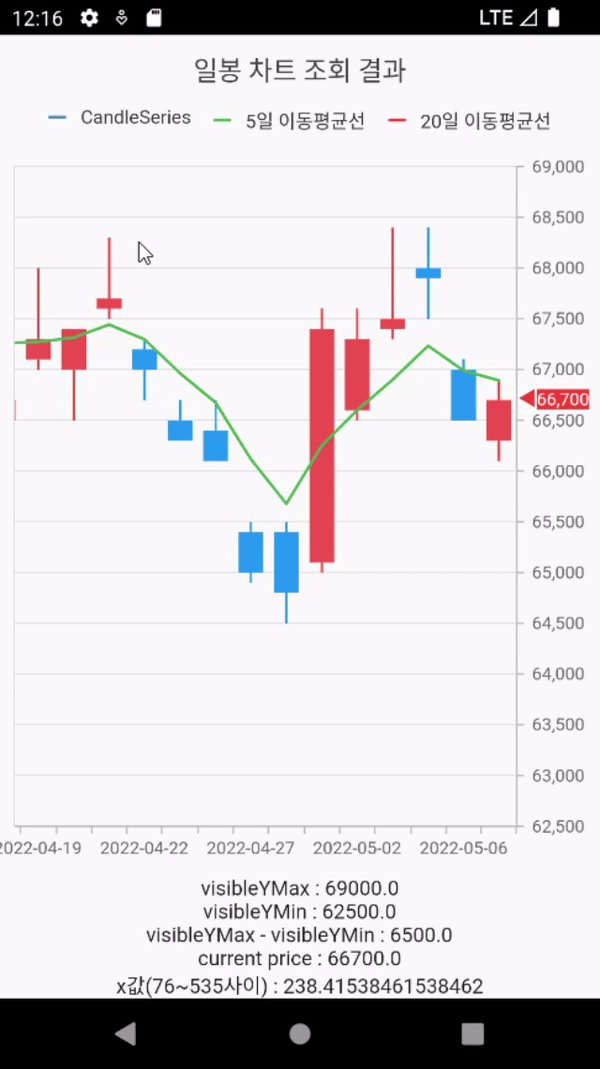
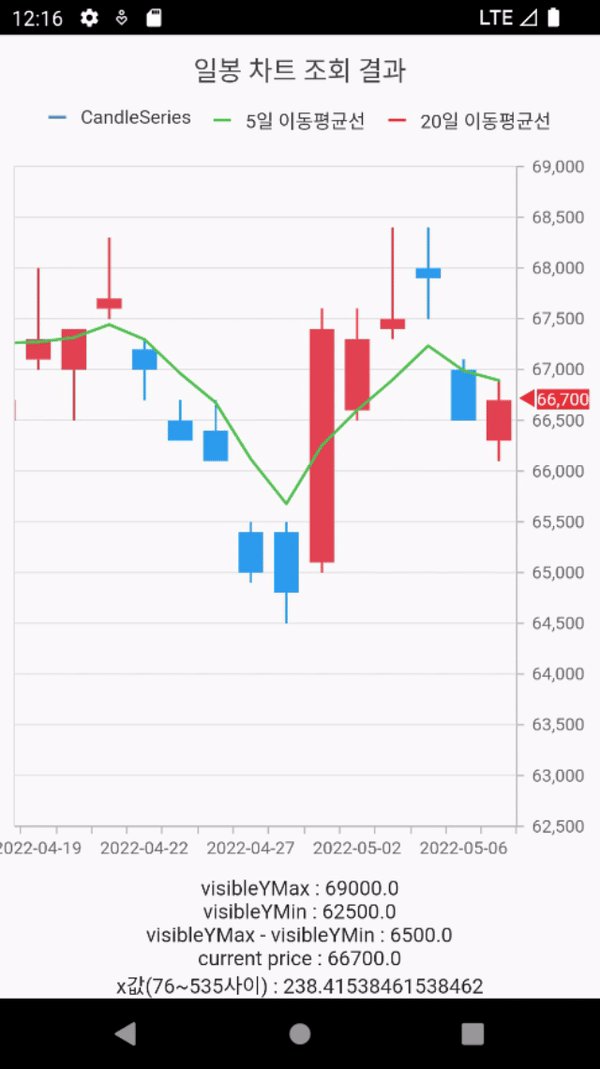
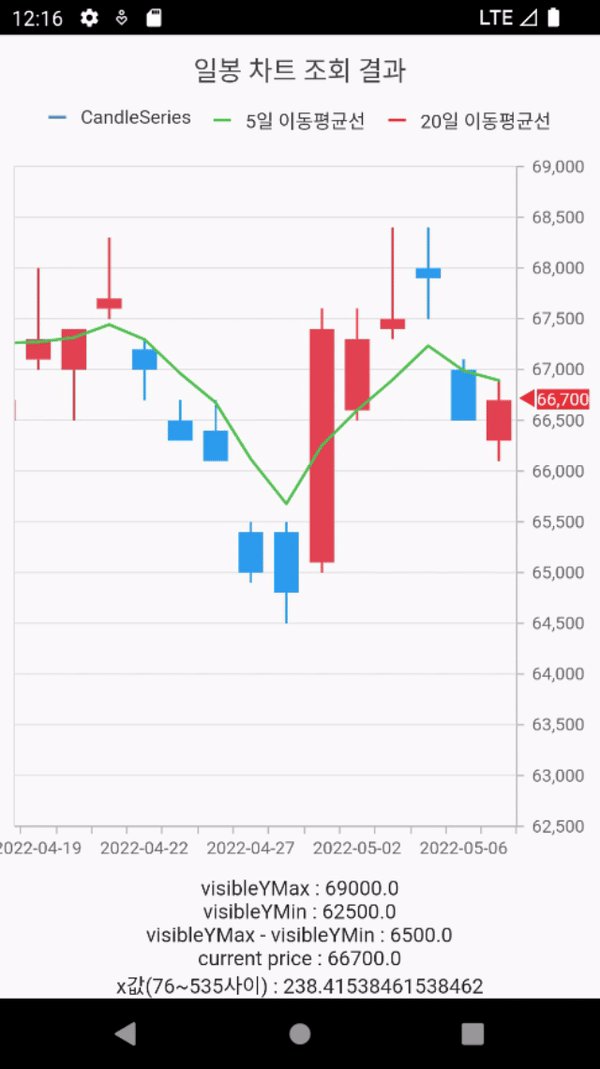
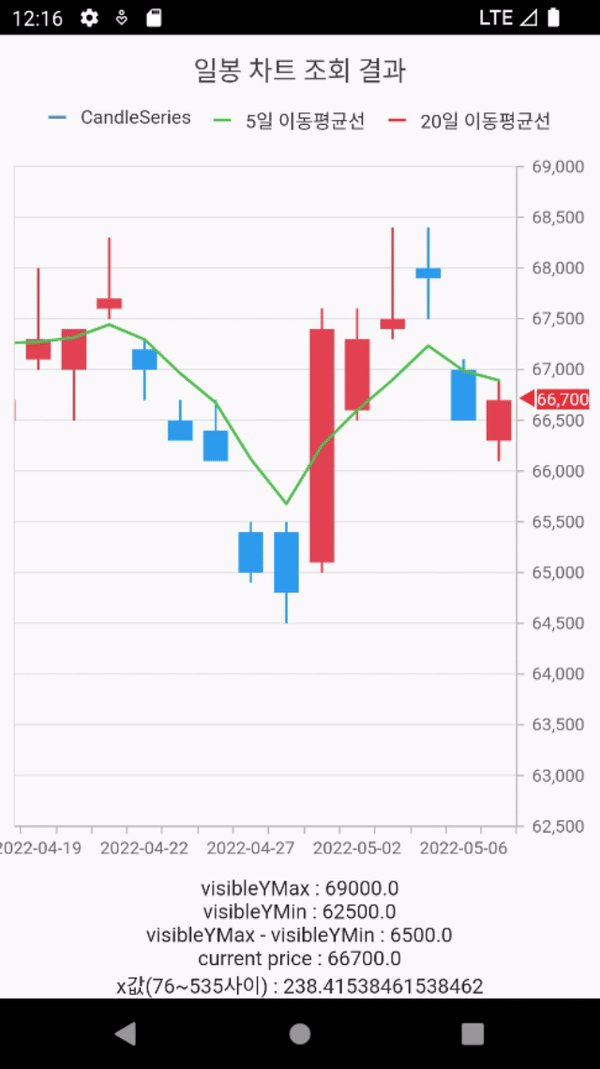
Stack과 Positioned를 통해 구현되어있는 Syncfusion_chart에 현재가를 표시하여야한다. GetX의 반응형 상태관리를 통해 현재 차트에서 보이는 최댓값과 최솟값을 _chartData.visibleYMax와 _chartData.visibleYMin에 넣어주려고 시도했다.
void range(ActualRangeChangedArgs args) {
if (args.actualMax != 19.5) {
_chartData.visibleYMax.value = args.actualMax;
_chartData.visibleYMin.value = args.actualMin;
}
}하지만 아래와 같은 에러가 발생했다.
Widget cannot be marked as needing to build because the framework is already in the process of building widgets
해결방안
widget을 빌드하는 중에 값을 할당하려해서 안되는건가? 차트의 줌 인/아웃, 이동 등에 따라 실시간으로 빌드가 되는 상황이라 값을 할당할 수 있는 상태가 아닌 것 같아서 코드를 수정했다.
void range(ActualRangeChangedArgs args) async {
if (args.actualMax != 19.5) {
_chartData.visibleYMax.value = await args.actualMax;
_chartData.visibleYMin.value = await args.actualMin;
}
}디버깅이 성공했다. 값을 넣을 수 없다면 기다려라..

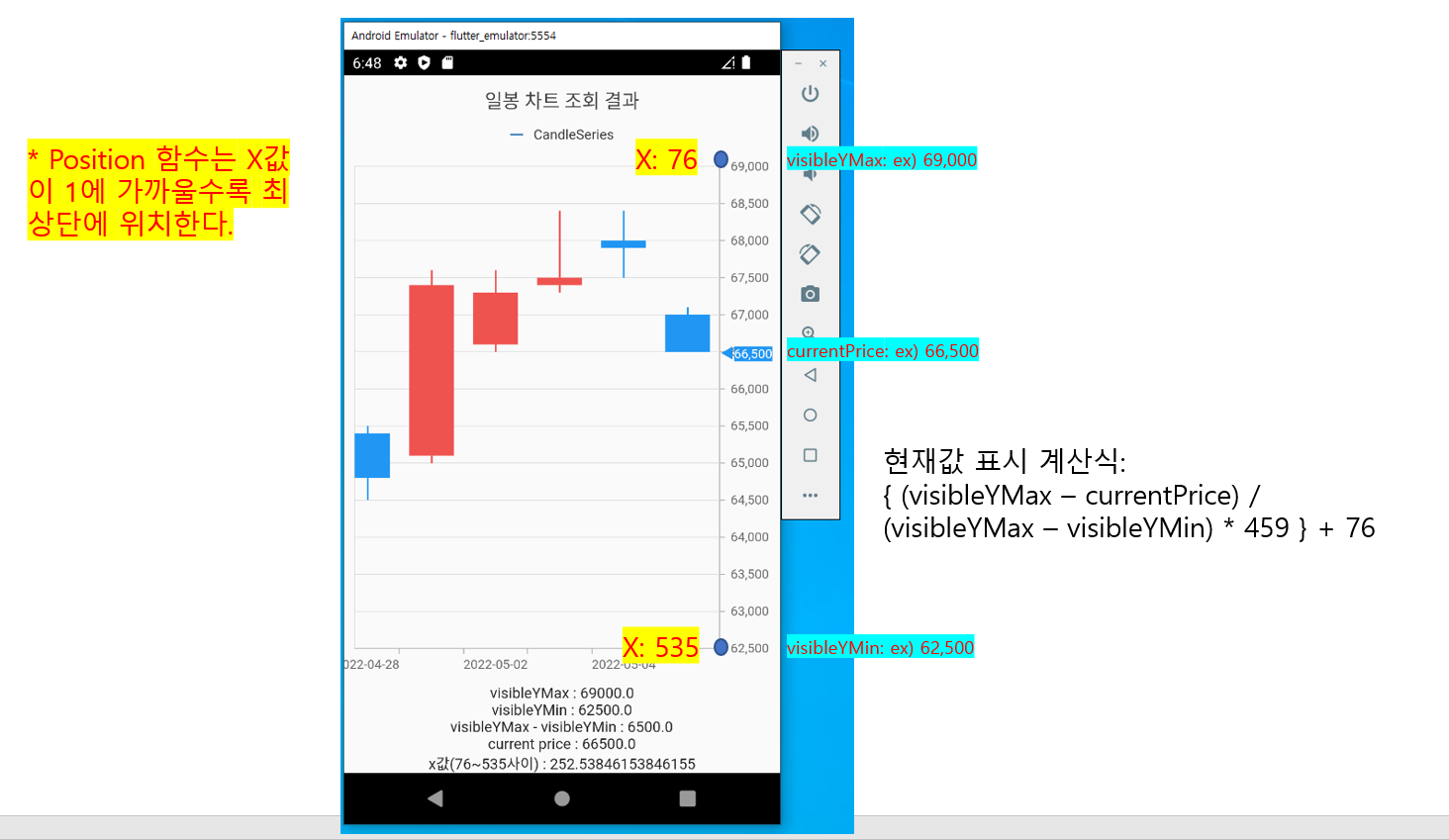
다음으로는 Positioned함수의 X값과 Y값에 적절한 값을 넣어주면 되는데 어렵지 않게 비례식을 통해 해결했다. 하지만 기기마다 화면 비율이 다르기 때문에 459와 76의 상수들은 변수로 바꿔줘야 할 것이다. 화면 비율을 얻어와서 적절한 수식을 통해 바꿔주면 될 것 같다.