문제인식
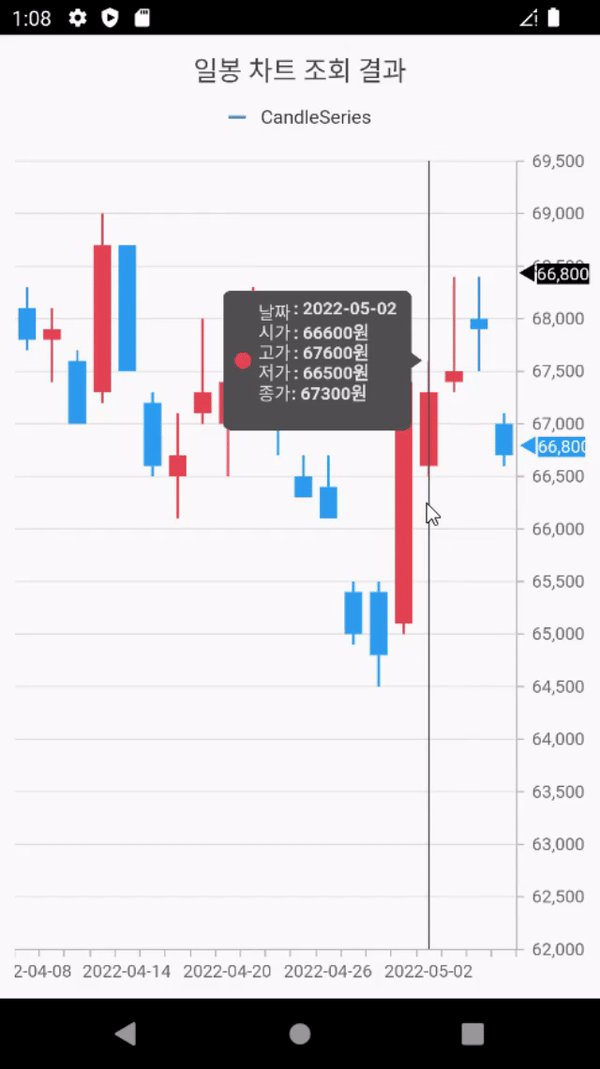
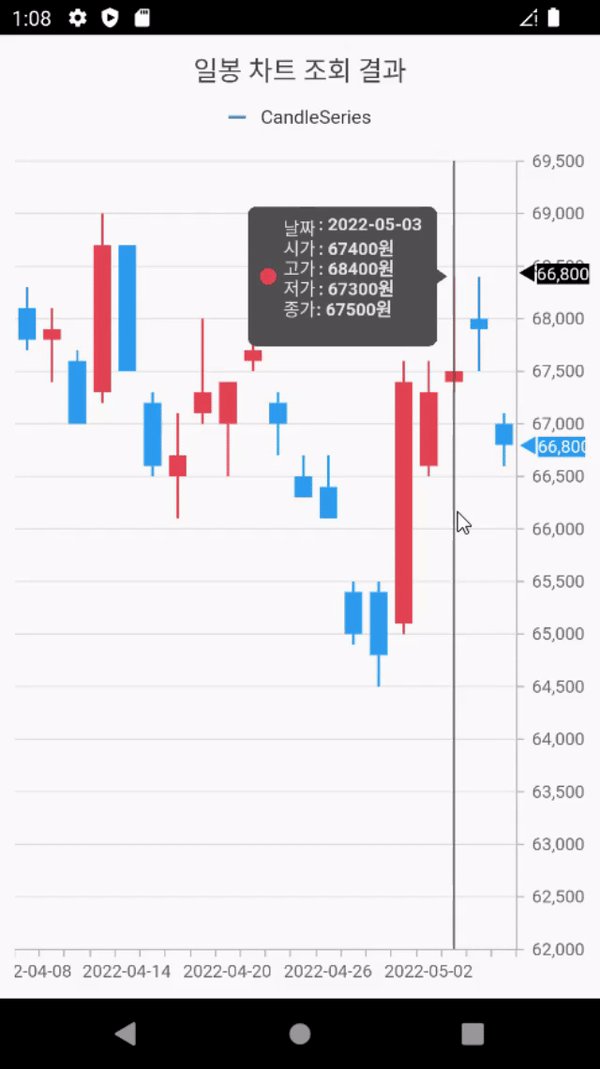
GetX를 통해 datasource의 차트데이터를 반응형 상태관리로 관리하니 차트 전체가 렌더링되는 현상이 식별되었다.. ex) longpress를 통해 툴팁을 보고 있을 때(시가, 고가, 저가, 종가를 보기 위함) 차트가 갱신될 경우 툴집이 계속 깜빡거린다.
즉, 실시간으로 바뀌는 차트데이터만 갱신해줘야하는데 Syncfusion chart에서는 차트데이터 전체를 갱신하고 있는 것이다.
child : Obx (() => SfCartesianChart(...) ) 해결방안
Syncfusion_chart에서 제공해주는 내장 메서드인 updateDataSource를 사용해서 차트데이터를 갱신하는 것이다.
GetX을 벗겨야했지만 라이브러리에서 제공해주는 함수가 있다면 최대한 이용하는 것이 가장 최적화된 결과물을 만들어 낼 수도 있다는 것을 느꼈다.

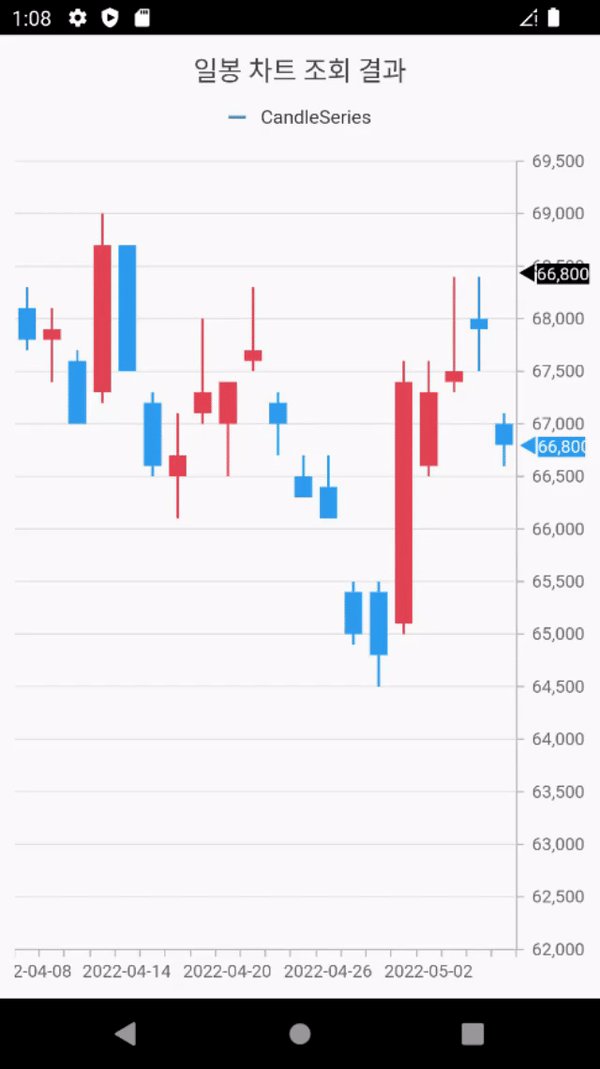
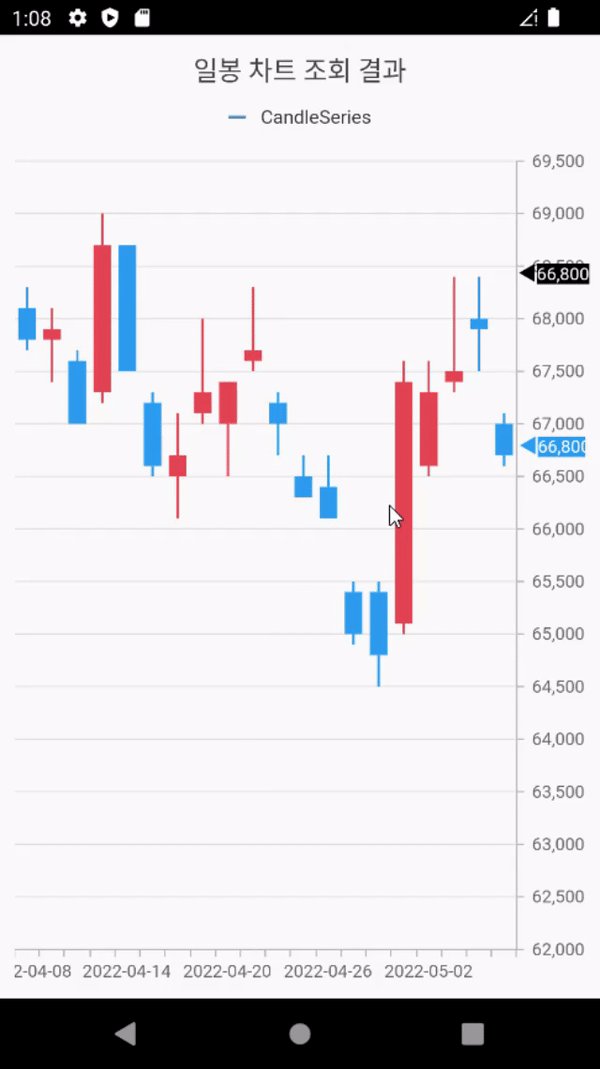
<2022. 05. 06.> 이제 현재가를 표시해줘야한다. Syncfusion Team에서는 onDataLabelRender 함수를 사용하라고 하는데 내가 사용하면 차트의 Y축을 넘어가는 순간 짤린다. 옵션으로 짤리지 않게 구현하는 것이 가능한 지 알아보는 중인데 며칠 째 찾고 있다. 위 파란색 화살표는 annotation을 통해 구현해준 모습이다.
https://www.syncfusion.com/forums/166383/i-want-to-see-the-current-price-on-the-candle-chart

글 잘봤습니다!..
혹시 차트 y축에 annotation를 이용하여 검은색 화살표[가격]과 파란색 화살표[가격]을 어떻게 구현하셨는지 알 수 있을까요!