04월 12일 수요일
Cors
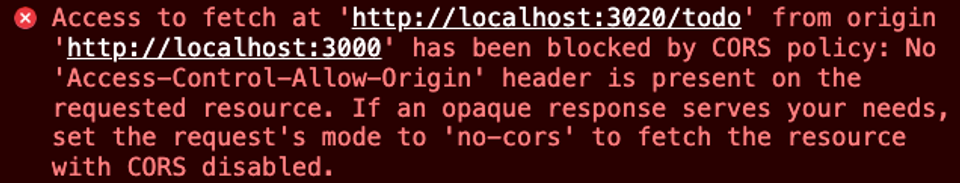
위 사진과 같은 현상이 나오면 CORS 정책위반현상이라고 한다
날씨 API 주소로 확인해보면.`https://api.openweathermap.org/data/2.5/weather?lat=${_lat}&lon=${_lon}&appid=${process.env.REACT_APP_WEATHER_API}&units=metric`http 주소는 각각의 구성요소가 하나로 합쳐진 형태.
- https:// - Protocol
- api.openweathermap.org - Host
- data/2.5/weather - Path
- lat={_lat}&lon={_lon}&appid=${process.env.REACT_APP_WEATHER_API}&units=metric - Query String
(생략되어 있지만 http - 80, https - 443 Port가 포함됩니다.)
웹에서는 https://api.openweathermap.org:443 프로토콜과 호스트가 포함된 경로를 같은 출처라고 인식합니다.
GIT 주소 :
CORS(Cross-Origin Resource Sharing)
교차 출처(다른 출처)간의 리소스를 공유할 수 있는 정책입니다.
- 기본적으로 CORS 정책은 서버 ↔ 서버 간에는 발생하지 않고 서버 ↔ 브라우저 간에 발생하게 됩니다.(Insomnia로 요청을 보냈을 때는 잘 받을 수 있는 이유입니다.)
- CORS 정책 위반이 발생하면 브라우저 측에서는 해당 요청을 파기 시킵니다.
(이때 서버 측은 정상적으로 요청을 응답했다고 판단하므로 주의하셔야 합니다.)
해결방법 (NodeJS 기준)- CORS 라이브러리를 설치 후 Express 미들웨어로 추가합니다.
(이 때의 CORS는 정책의 CORS가 아니라 NodeJS의 패키지 중 하나인 CORS 입니다. - 동일이름)
Codeconst cors = require("cors"); // cors 임포트해오기app.use( cors({ origin: "http://localhost:3000", credentials: true, }) );
Frontend와 Backend연결하기
axios를 통해 localhost 3010과 3000 연결하기
get요청을 통해 데이터 가져온 후 props로 다른 component에 내려서 활용했음
- 비동기 : 함수에 순서 무시하고 값 받아올때까지 기다리는 구조(?)로 이해했음 좀 더 이해필요
GIT 주소 : https://github.com/PPisland/REST-API/
- 오늘 배운것들
아기사자 시간에 UseState와 UseEffect에 대해 다시 그리고 좀 더 명확하게 이해하는 시간을 가졌다.
UseEffect(()=>{}),UseEffect(()=>{},[])의 차이는 계속 렌더링 하느냐 한번만 렌더링하느냐의 차이인데 getToDolist에서 왜 UseEffect에 꼭 넣어야만하는지에 설명해주셨지만 머리속으로는 이해됐으나 아직 완벽하게는 못한것 같다. 좀 더 공부해보아야겠다 - 각종 팁