04월 11일 화요일
express 복습
설치 명령어 :
npm i express
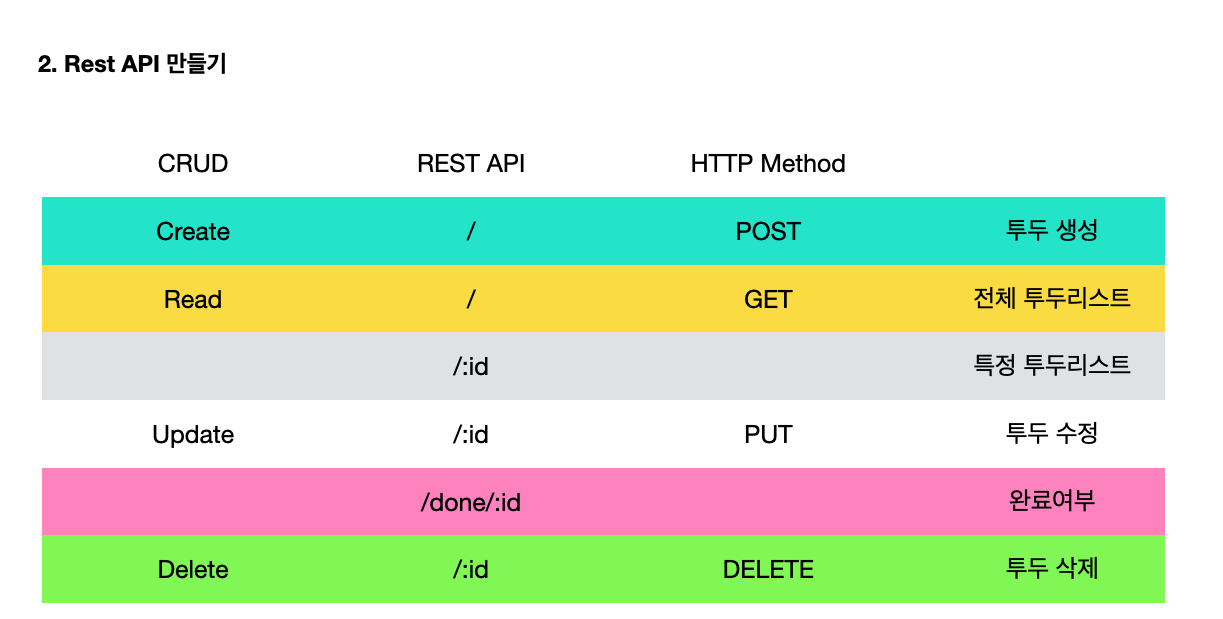
get, post, put, delete --> 순서대로 read, create , update, delete(CRUD) 역할을 수행
require = import <= commonjs 형식
GIT 주소 : https://github.com/PPisland/express2
express Routes
const express = require("express"); const router = express.Router(); router.get("/:id", (req, res) => { res.send("유저 조회"); }); module.exports = router;리액트의 컴포넌트처럼 js파일을 따로 생성 후 App.js파일에서 import 해오는 방식으로 요청이 많아지면 요청간의 구별이 명확해지지 못하기 때문에 Routes를 통해 보기 쉽게 정리하는 방식으로 이해했다.
const userRouter = require("./routes/user");
app.use("/user", userRouter);<- 미들웨어(?)를 통해 토핑해서 결과값나온다로 이해
params 체크 -> /:id의 id 부분
/ 와 /:id 차이 ->ex) 전체트윗조회 와 특정트윗조회 예시로 이해해보기
app.use(express.json());
제이슨 객체를 불러올수는 있으나 읽을수 없기때문에 아래와 같이 미들웨어 추가해주기
- 하나의 라우터에는 하나의 response만 존재하는게 원칙(?)
GIT 주소 :
Filter
const foods = [ { type: "fruit", name: "apple" }, { type: "vegetable", name: "carrot" }, { type: "fruit", name: "banana" }, { type: "vegetable", name: "potato" }, { type: "fruit", name: "kiwi" }, { type: "vegetable", name: "tomato" }, { type: "fruit", name: "orange" }, ]; const onlyFruits = foods.filter((v, i) => { return v.type === "fruit"; const mapFruits = foods.map((v, i) => { return v.type === "fruit"; }); });console.log(onlyFruits); console.log(mapFruits);filter는 조건에 대한 값을 찍어주고 map함수는 조건문에 대한 정답(ex_ true,false)를 알려주는게 map함수와 filter함수의 차이(?)로 이해함
GIT 주소 :
express 응용
CRUD 방식을 이용해 rest Api 작성해보기
GIT 주소 : https://github.com/PPisland/REST-API
-
오늘 배운것들
-
각종 팁
NodeMON 터미널에서 계속 서버를 유지 시키는 npm도구
설치 명령어 :npm i -D nodemon삭제 명령어 :npm rm -rf nodemon
package.json 파일에서 script 부분에 "dev" : "nodemon app.js"를 입력해준 후 터미널에npm run dev를 입력해주면 실행할 수 있음