
이제까지 유튜브 만들기 강의를 따라하고 있었는데 영상 업로드하는 부분에서 해결이 안되는 오류가 계속 떴다. request를 못 읽어온다든지 504에러라든지.. 강의 자체도 오래되어서 질문에 대한 답 받기도 쉽지 않을 것 같아서 chatGPT에서 삽질하다가 일단 최신 강의를 듣기로 했다.. 전진할 수가 없으면 흥미가 떨어져버리는 법이라.
NextJS란
리액트의 SSR을 쉽게 구현할 수 있게 해 주는 프레임워크
리액트 SPA로 CSR하는 부분이 좋은 점도 있지만 단점도 있는데 검색엔진 최적화(SEO)부분이다. CSR하면 빈 html을 가져오기 때문에 검색엔진에 노출이 잘 안된다.
SSR
클라이언트 대신 서버에서 페이지를 준비함.
CSR은 데이터를 가져올 때 지연 시간이 발생하고 웹크롤링시 내용을 제대로 가져와 읽을수가 없음.
SSR을 사용하는 것이 SEO에 좋은 영향을 준다.
설치
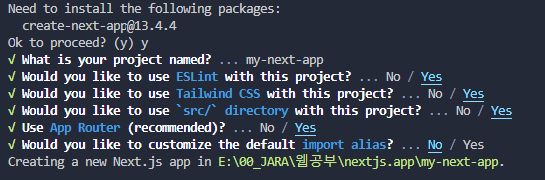
npx create-next-app@latest --typescript했더니 create-next-app을 먼저 설치해야한다고 떴음. 그리고 뭔가 체크해야할게 많았는데 적당히 체크했다 ^^..;

그런데 처음부터 난항을 겪은 것이.. 강의의 폴더구조와 내 폴더구조가 달랐던거다
알고보니 nextJS가 13버전부터 많이 바뀌었다고함..
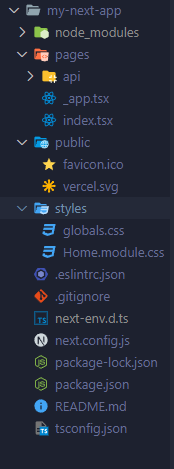
원래 pages폴더가 있었는데 그게 없어지고 app폴더로 대체되는 등 많은 변화가 있었다.
그런데 app / pages폴더만 다른 거면 이해하겠는데 styles폴더도 없어졌더라
이제 troubleshooting보다 좀 마음 편하게 따라가고 싶기에
npx create-next-app@12 --typescript로 시작할 것이다..
강의댓글에는 npx create-next-app ./으로 시작하면 실험버전이 아닌 버전으로 할수있다고하는데.. 23년 4월 댓글이면 나랑 한달차이밖에 안 나는데 왜 저는 저걸로 깔아도 app으로 폴더구조가 바뀐 채 깔리나요
정말 알 수 없다

업데이트할수있다고 친절하게 알려주지만 흐린눈..
폴더구조

index.tsx가 처음 /페이지이고, app.tsx에는 공통으로 들어가는 것들이 들어간다. url을 통해 특정 페이지에 진입하기 전에 통과하는 인터셉터 페이지라고 할 수있음.
public에는 이미지 같은 정적 에셋들을 보관하고, styles는 스타일링을 처리해주는 폴더인데 module css는 각 컴포넌트 종속적 스타일링을 위한 것이다. home은 index.tsx말하는것임
pre-rendering
NextJS는 모든 페이지를 pre-render한다. 이 말은 모든 페이지를 위한 HTML을 Client사이드에서 자바스크립트로 처리하기 전, 사전에 생성한다는 것이다. 그렇기에 SEO(검색엔진 최적화)측면에서 좋다.
이걸 실험하기 위해 자바스크립트 disable을 해주자.
https://developer.chrome.com/docs/devtools/javascript/disable/
여기 가면 설명이 있는데 f12로 개발자도구를 켠 다음 control+shift+P(윈도우 기준)을 누르면 선택할 수 있는 여러 옵션이 있다. javascript를 입력한 다음 Disable JavaScript를 찾아서 클릭해준다.

주소창 우측에서 javascript가 disable된 것을 확인할 수 있다.
create-react-app.examples.vercel.com으로 들어가보자. 샘플 리액트 사이트인데, 아이콘이 뜨지 않고 해당 문구가 뜨는 것을 확인할 수 있다.

이 리액트 페이지는 CSR을 하기 때문에, 자바스크립트를 disable하면 이 페이지를 볼 수가 없는 것이다.
그런데 신기하게도 nextJS 샘플 페이지인 next-learn-starter.vercel.app에 들어가보면, javascript를 다시 enable하지 않았는데도 내용을 볼 수 있다.
이것이 바로 pre-rendering의 힘인듯..신기하다
render에는 두 가지 단계가 있는데 initial load와 hydration이 그것이다. hydration에서 앱은 비로소 interactive해진다.