
📎 JSX
이전과 같은 방식(React.createElement 사용)으로 작성하면 코드가 복잡해지기 때문에 좀 더 쉽게 작성하도록한다.
HTML문법과 똑같이 <button>을 다시 작성하고 const e를 삭제한다.
ReactDOM.render 부분도 e()를 지우고 <LikeButton />으로 작성한다.
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = {
liked: false, // <-- 기본 상태
}
}
render() {
return <button type="submit" onClick={() => { this.setState({ liked: true }) }}>{this.state.liked === true ? 'Liked' : 'like'}</button>
// JSX ( JS + XML )
}
}📎 BABEL
여기서 문제는 React는 HTML문법을 지원해주지 않기 때문에 BABEL이 필요하다.
BABEL CDN을 추가하고 <script> type을 작성한다.
그러면 자바스크립트 안에서 HTML문법을 사용할 수 있다.
BABEL이 JSX문법을 React.createElement로 변환해준다.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel"> </script>여기서 사용하는 문법이 JSX이다
컨텐츠 부분에 중괄호{ }를 감싸주면 그 안에서 자바스크립트 코드를 사용할 수 있다.
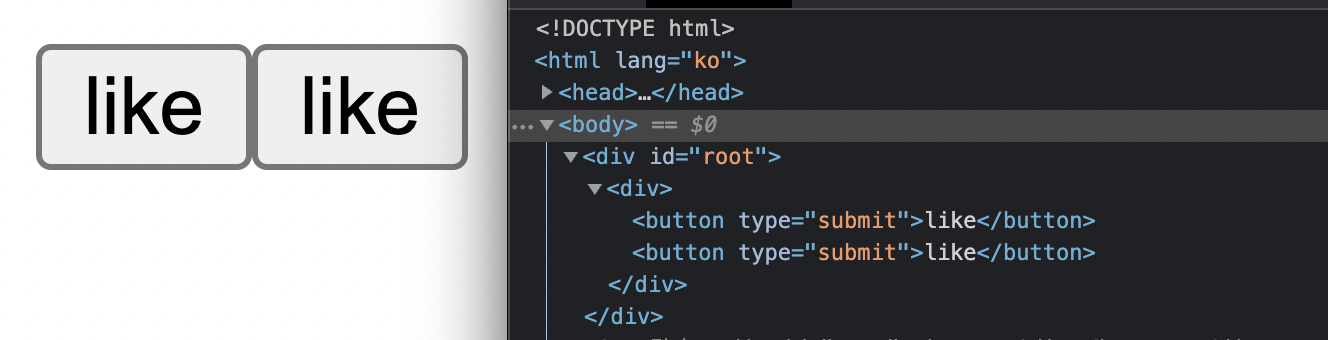
만약 <Likebutton />을 4개를 쓰고싶다하면 추가한 만큼 알아서 내용이 채워진다. ==> component장점

📑 전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>컴포넌트 생성</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div> <!-- 결과: <div id="root"><button>Like</button></div> -->
<script type="text/babel">
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = {
liked: false, // <-- 기본 상태
}
}
render() {
return <button type="submit" onClick={() => { this.setState({ liked: true }) }}>{this.state.liked === true ? 'Liked' : 'like'}</button>
// JSX ( JS + XML )
}
}
</script>
<script type="text/babel">
// ReactDOM.render(<LikeButton />, document.querySelector('#root'));
ReactDOM.render(<div><LikeButton /><LikeButton /></div>, document.querySelector('#root'));
</script>
</body>
</html>