자 어떤식으로 나눠져있는지 파악해보자.

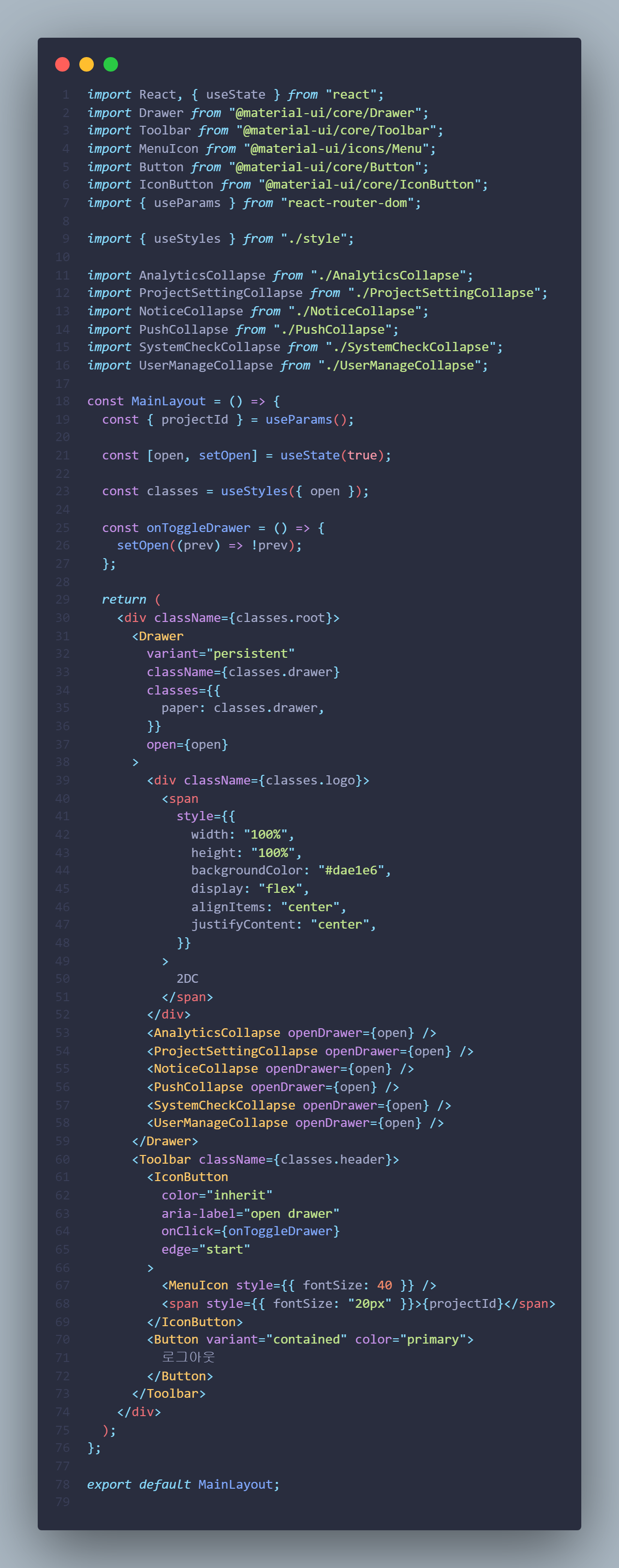
위의 코드는 가장 최상위 컴퍼넌트인 index.js 파일이다.
53번째 라인을 보면, 폴더에서 나눈 Collapse들을 컴퍼넌트로 받아온 것을 확인할 수 있다.

npm start를 해보면, Analytics, 프로젝트관리, 공지, 푸시, 시스템 점검, 회원 관리 카테고리를 각 컴퍼넌트로 분리한 것을 알 수 있다.
왜 이렇게 컴퍼넌트를 분리하였을까?
그 이유는 최대한 가볍게 렌더링이 되기 위한 것이다.
컴퍼넌트를 분리하지 않고 하나의 사이드 바로 만들어놓으면 카테고리를 누를 때마다 눌리지 않은 다른 카테고리도 계속해서 같이 렌더가 되기 때문에 무거워질 수 밖에 없다.
효율적으로 최대한으로 가볍게 렌더가 되기 위한 것.



오와~~~