
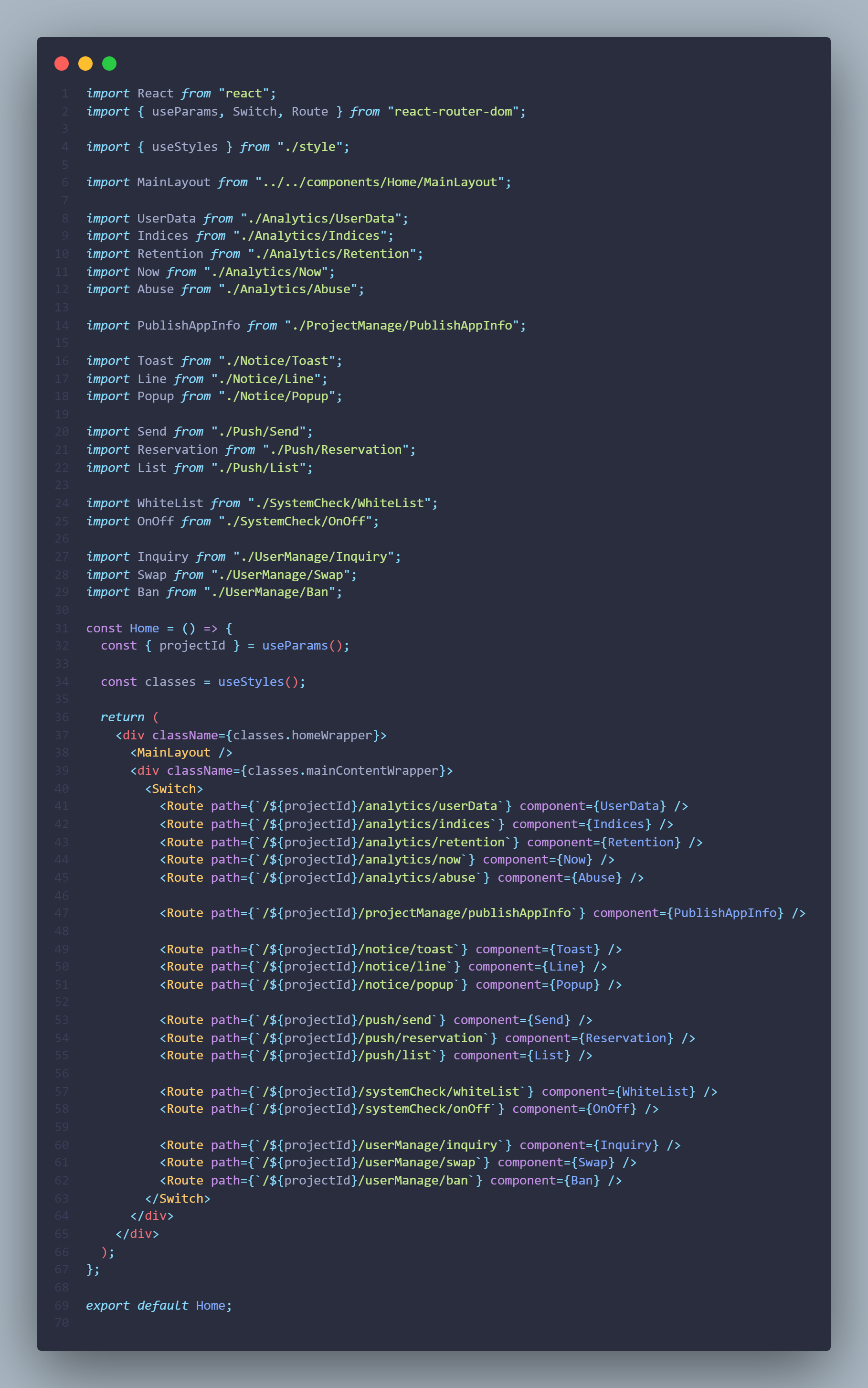
민석님이 설계한 Route를 보면, component={Home} 이란 이름의 페이지가 있다. Home 파일을 가보자.

<Switch> 되는 Route 들을 따로 분리해놓은 파일임을 알 수 있다.
불필요한 리랜더를 방지하기 위해 컴퍼넌트를 분리하고, 파일로 따로 분리하여 설계한 것을 알 수 있다.

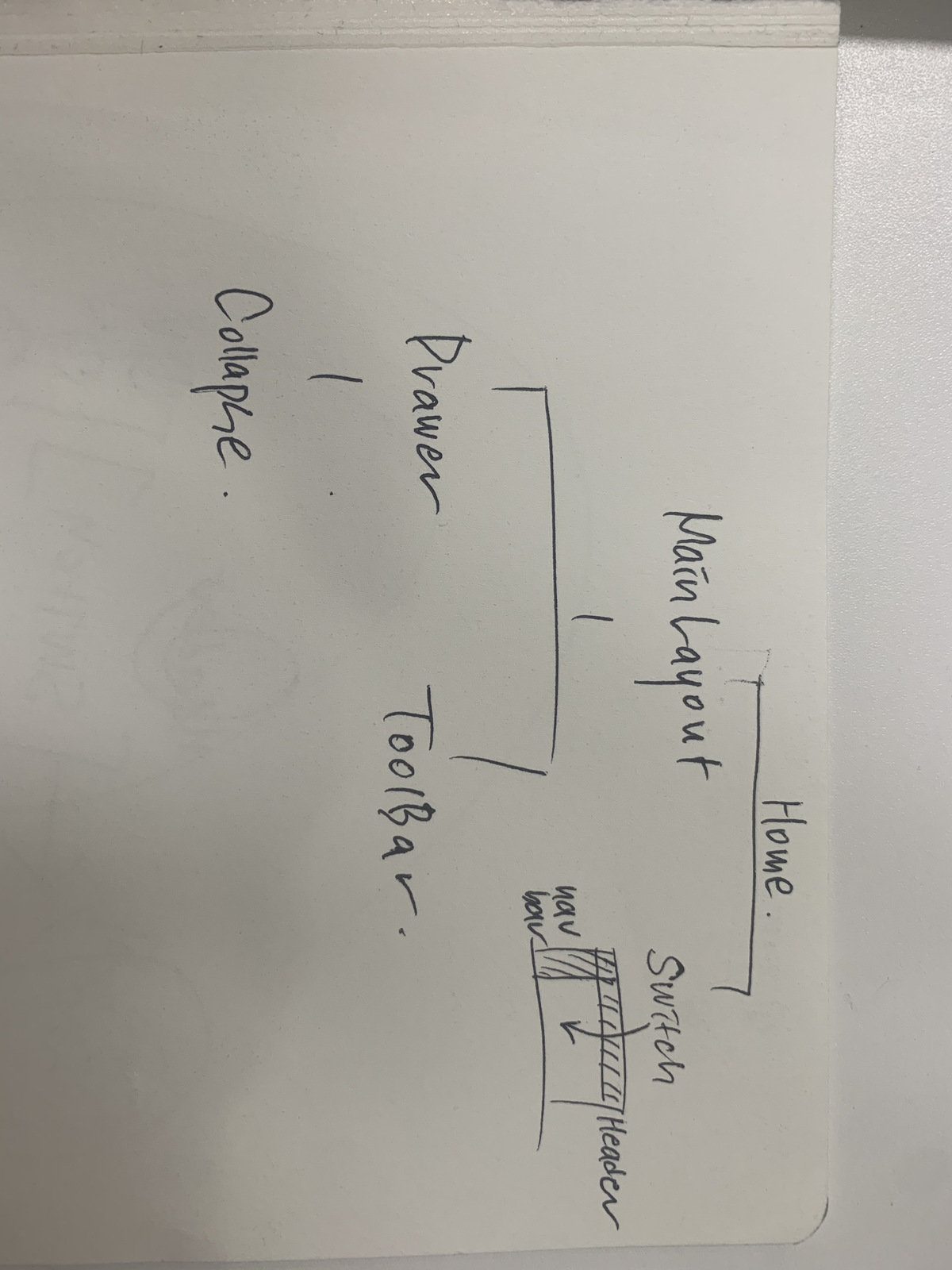
유진님이 직접 그려 제공해주신 트리구조. 😍 넘 감사해용😘
Home 에서 MainLayout 과 Switch 로 나뉘는데
공통으로 나타나는 Header 와 Nav Bar는 고정으로 두고, 계속해서 변하는 부분을 Switch로 분류하였다.
컴퍼넌트 분리는 랜더링을 기준으로, 공통된 부분을 찾고 거기에 따라 네비게이션을 설정한다.
리액트는 SPA 이기 때문에 새로고침을 하지 않아도 새로운 데이터를 동적으로 바꿔줄 수 있는 것이 특징.
위에 예시처럼 헤더나 네브 바 같은 공통된 컴퍼넌트들은 고정시켜 매번 굳이 리랜더링이 될 필요가 없게 설계하는 것이 중요.
Switch 부분을 바로 Routes 폴더에 죄다 넣어버리면 동기적으로 순서대로 하나하나 다 랜더가 되다보니, 속도가 느려지고 무거워진다. 그래서 민석님처럼 Switch 부분을 컴퍼넌트로 따로 분리하여 필요한 Switch 부분만 랜더기 될 수 있게 효율적으로 설계하는 것이 중요하다.

