codestates : Unit6 회고 - 2
어제 만든 계산기 CSS를 조금 더 수정했다 !
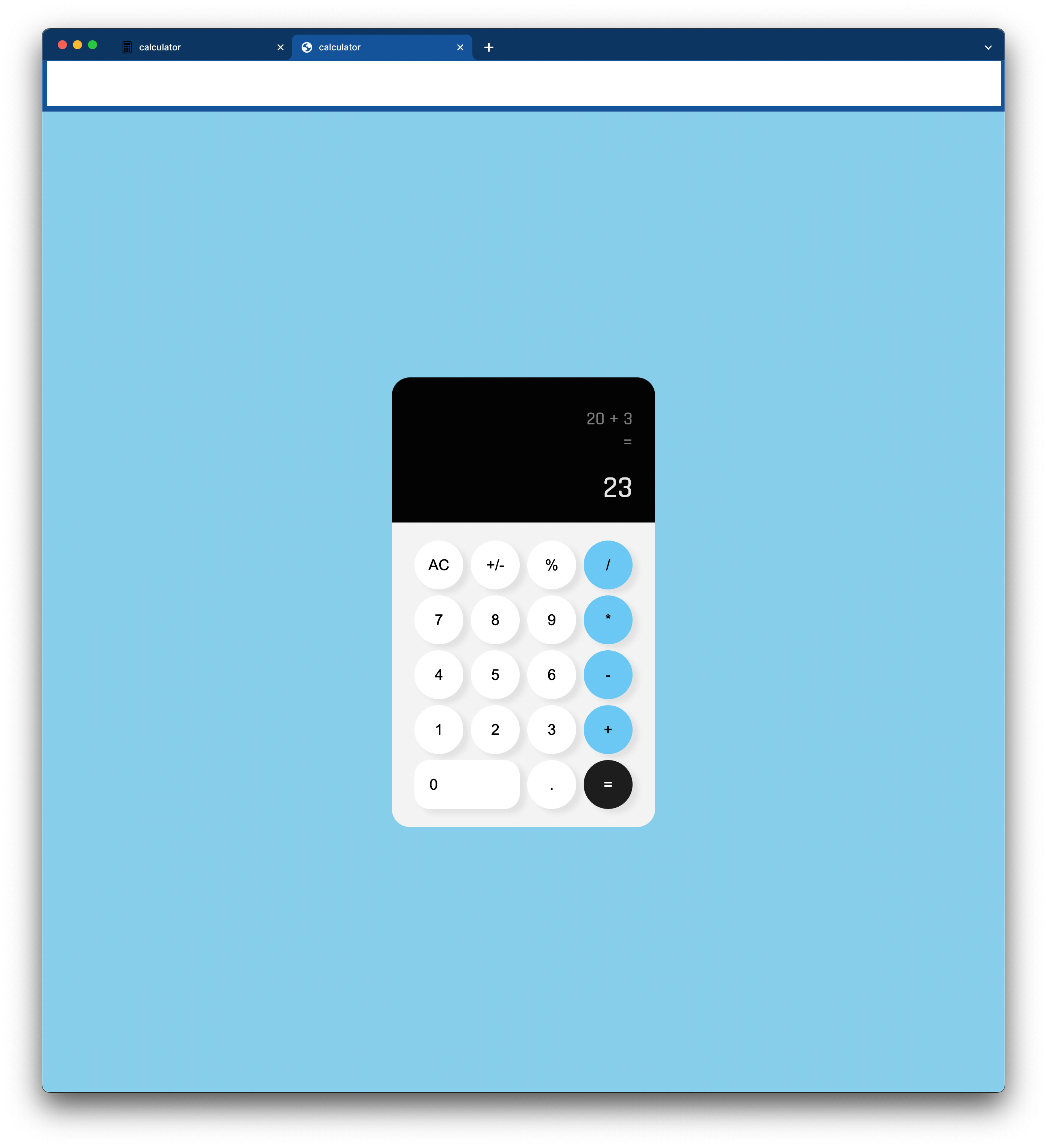
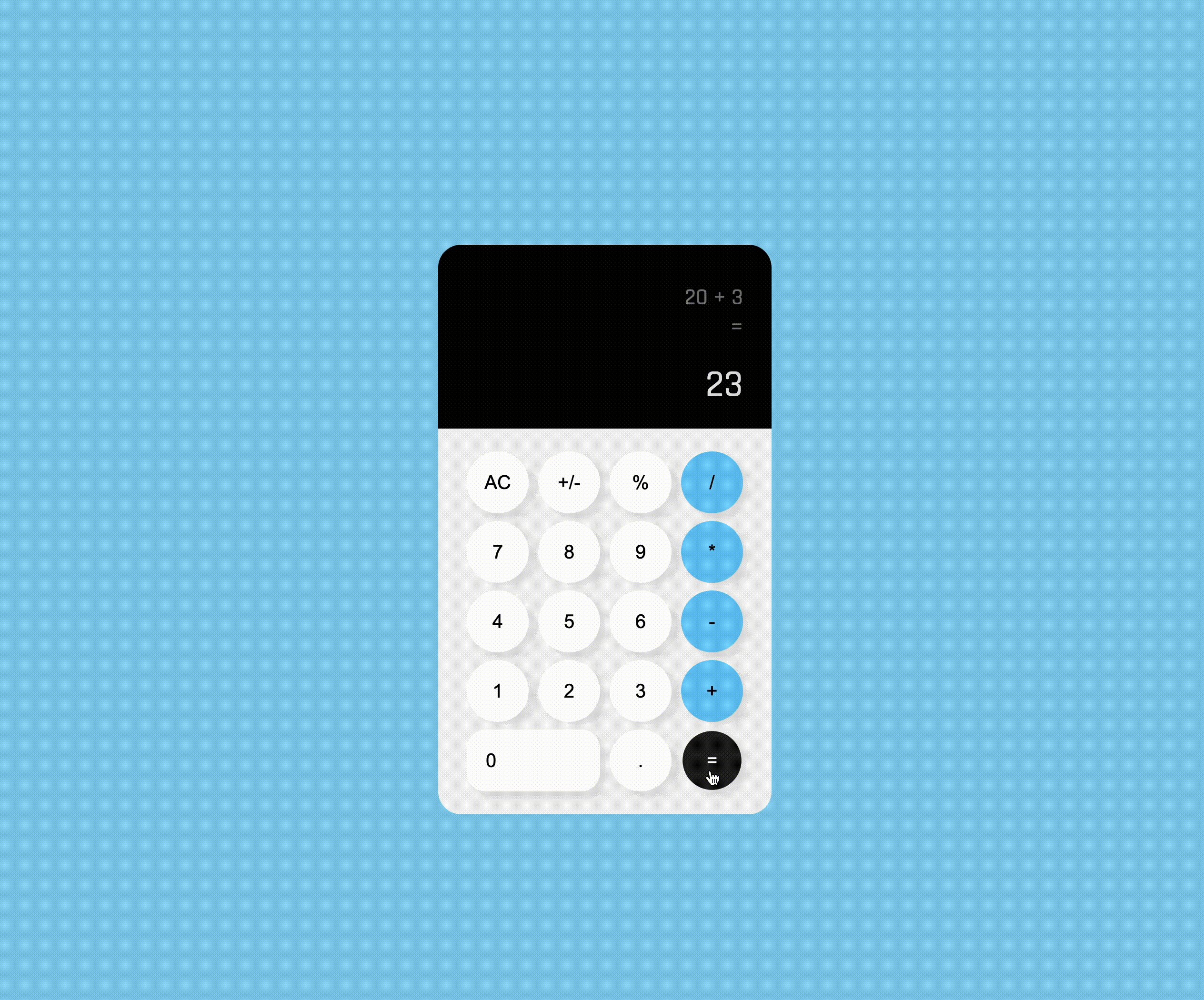
flex 로 계산기 mockup

조금 더 안정적으로 만들었다.
그 전에는 버튼의 width나 height를 조금만 건들면 이미 설정한 부모의 width와 height의 크기가 있어서 다 갈아엎어야 했는데 버튼에만 width, height를 주고 padding과 margin으로 전체적인 길이와 폭을 조정했다.
이대로 끝내려고 했는데, 시간이 조금 남아서 예쁜 효과도 줘보기로 했다.

:hover 도 쓰고 transform: scale(0.95) 를 줘서 버튼이 눌리는 느낌이 나도록 만들어 주었다.
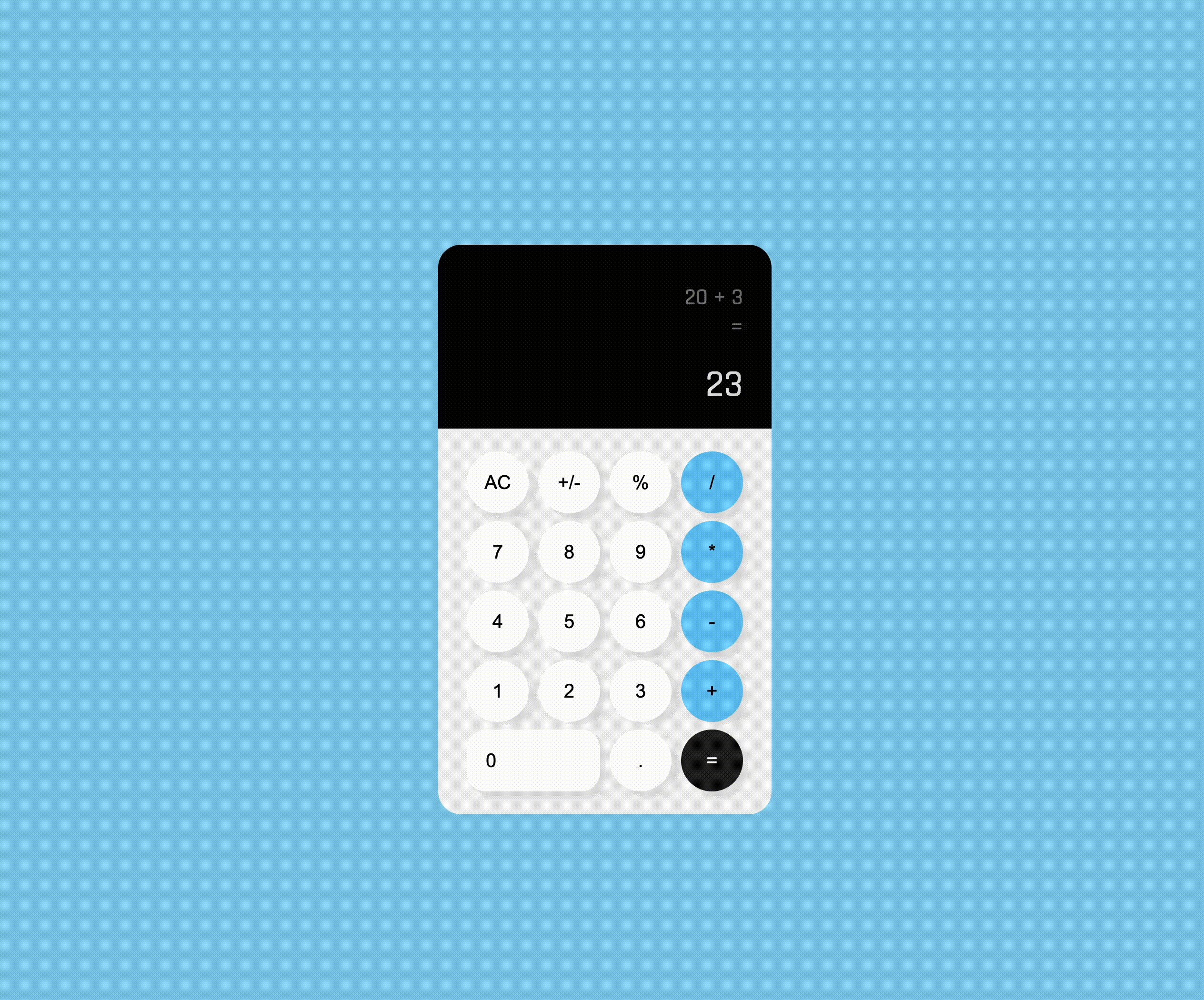
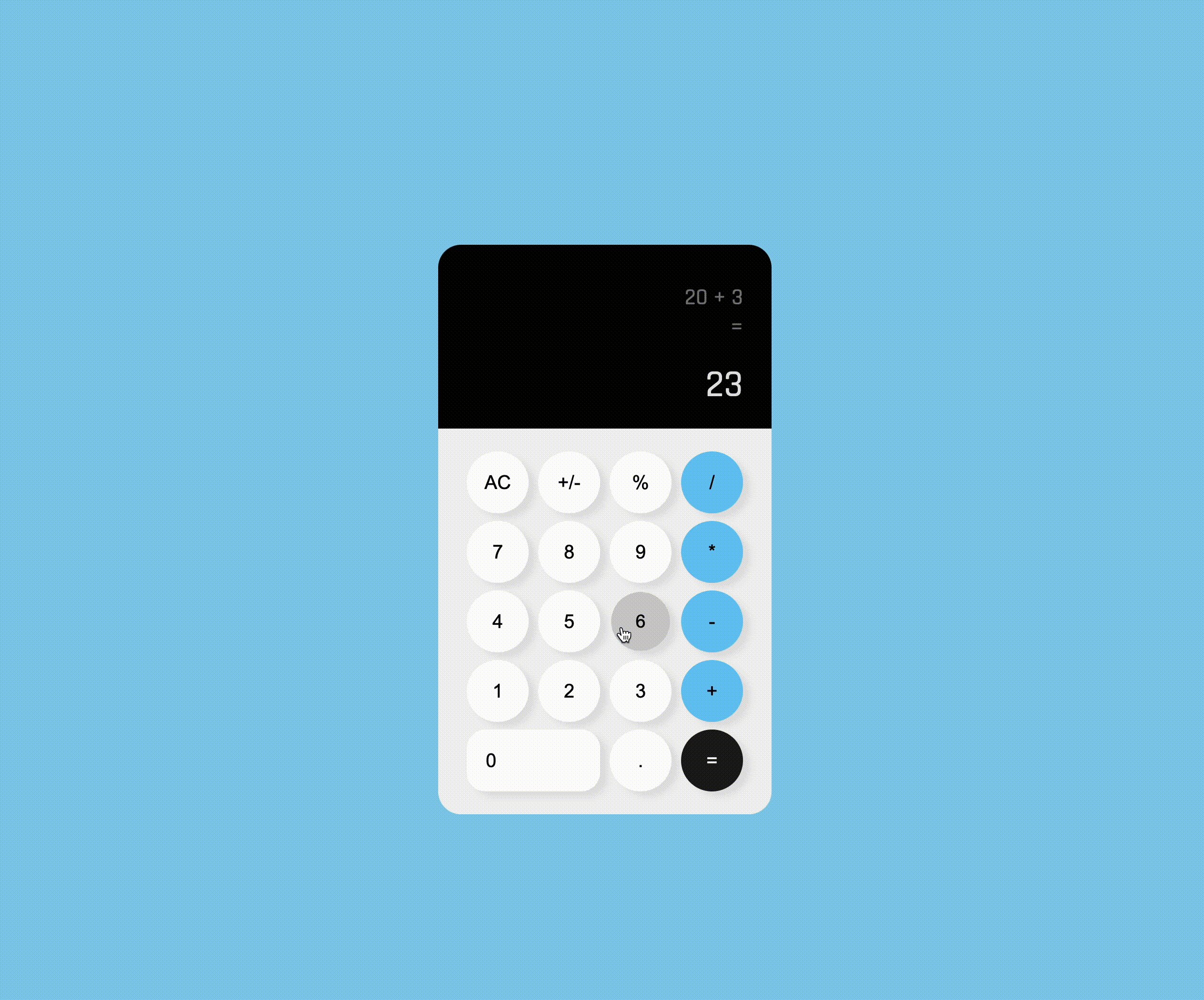
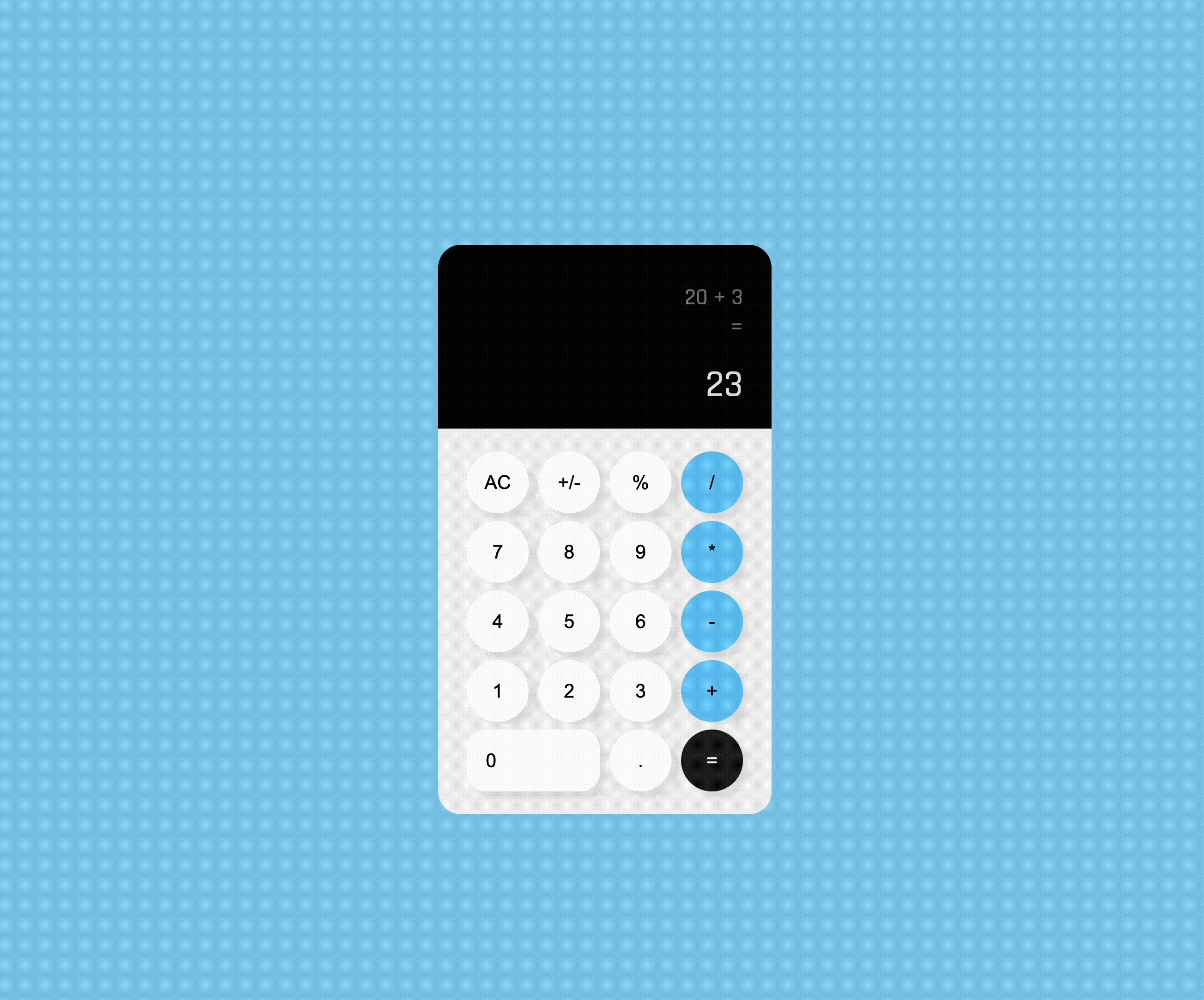
grid 로 계산기 mockup

flex로 정렬하면서 아쉬움이 많이 느껴졌다. 어떤 컨테이너를 flex로 정렬하면 또 그 컨테이너 자식을 flex로 정렬하는 일이 생기면서 flex를 중첩해서 썼다. 흐름을 잘 타면 괜찮은데 잠깐 화장실 다녀온다던가 잠깐 쉰다던가 다음 날 다시 보게 되면 flex가 어디서 시작했고 이 flex가 누구를 위한 flex인지 흐름을 살펴보아야 했다.
grid로 하면 정렬은 딱 한 번만 해도 되지 않을까?! 라는 생각이 들어 버튼이 있는 공간은 grid로 정렬했다.

:hover, transform: scale(0.95) 효과도 주어 조금 더 예쁘게 만들었다.
이렇게 봐서는 잘 모르겠지만 box-shadow 노가다도 했다.
.button-wrapper button {
box-shadow: -5px -5px 7px -1px #7f879047, 4px 4px 6px 1px rgb(0 0 0 / 20%);
}2022.05.04
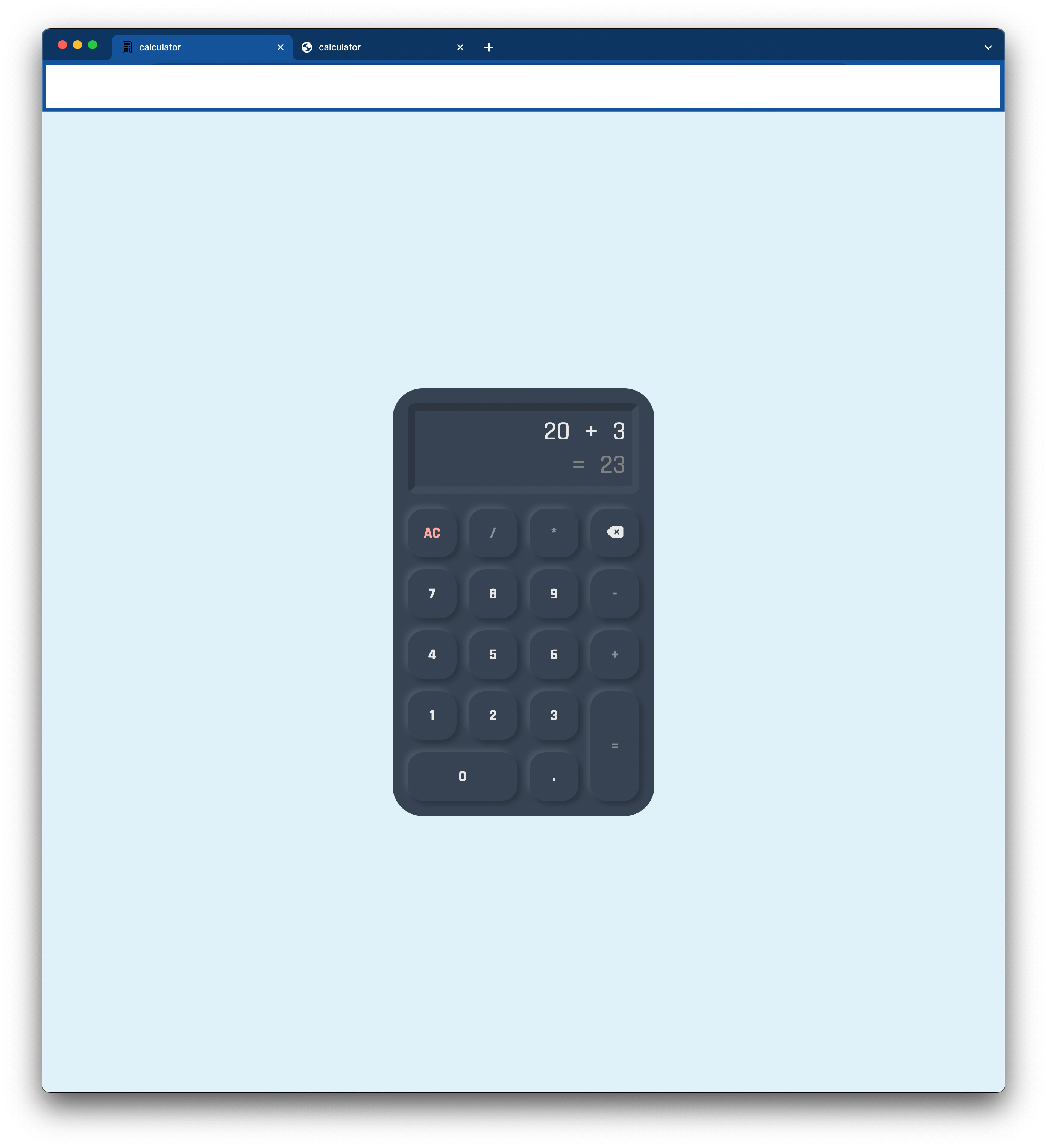
덜덜덜 오늘 내 계산기 생김새로 🎤 발표도 했음
자랑하기 눌렀다가 발표 시킨다길래 후다닥 자랑하기 취소했는데 딱 걸려서 ... 발표하게 되었다.
덜덜덜덜 떨면서 화면공유 하려고 했더니 갑자기 내 맥북도 긴장했는지 멈춰버렸다. 내 뇌도 그때 같이 멈췄다.
진짜 노트북 강제 종료할까 생각까지 했는데 발표 무서워서 도망간 사람 될까봐 노트북이 진정할 때까지 기다려줬다.
결국 한 순서 밀려서 발표하게 됐는데 모두 다 착하게 힘내라고 응원해줬다... 그래도 숨이 안 쉬어졌다. 달달달 떨면서 발표를 끝내고 눈물날 뻔 한 거 참으면서 전 페어분이랑 이야기 했는데 발표 안 시켰으면 큰일날 뻔 했다는 댓글이 있었다고 알려주셔서 웃겨가지고 긴장이 풀렸다.
그러고보니 내가 약 140명 가량 앞에서 이야기할 일이 또 있을까, 싶다. 긴장이 덕지덕지 붙은 경험이었지만 꽤 괜찮았던 경험.. !
하고 나니까 별 거 아니였다는 생각도 든다.