
CH1. 웹 표준
📌 웹 표준의 개념
- 2000년대 초반에는 인터넷 익스플로러에서는 작동이 되어도 사파리나 파이어폭스 같은 다른 브라우저에서는 작동이 되지 않는 등 브라우저간 호환이 되지 않아서 화면이 아예 정상적으로 나오지 않는 일도 있었음.
- 때문에 개발자들은 각 브라우저마다 따로 개발을 해주어야 했고, 이런 수고를 없애고 웹 개발의 형식을 통일시킨 것이 바로 웹 표준.
웹 표준
🔸 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙.
🔸 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법.
🔸 주로 사용되는 기술은 웹 개발에 사용되는 언어인, HTML, CSS, JavaScript 등이 있음.
웹 표준의 장점
🔸 유지 보수의 용이성 : HTML, CSS, JavaScript 등의 사용 방법을 정리하기 때문에, 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생김.
🔸 웹 호환성 확보 : 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있음.
🔸 검색 효율성 증대 : 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문에 검색 엔진에서 더 높은 우선순위로 노출될 수 있음. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것.
🔸 웹 접근성 향상 : 브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양하지만 웹 표준에 맞춰 개발하는 것만으로도 이러한 문제를 해결할 수 있음.
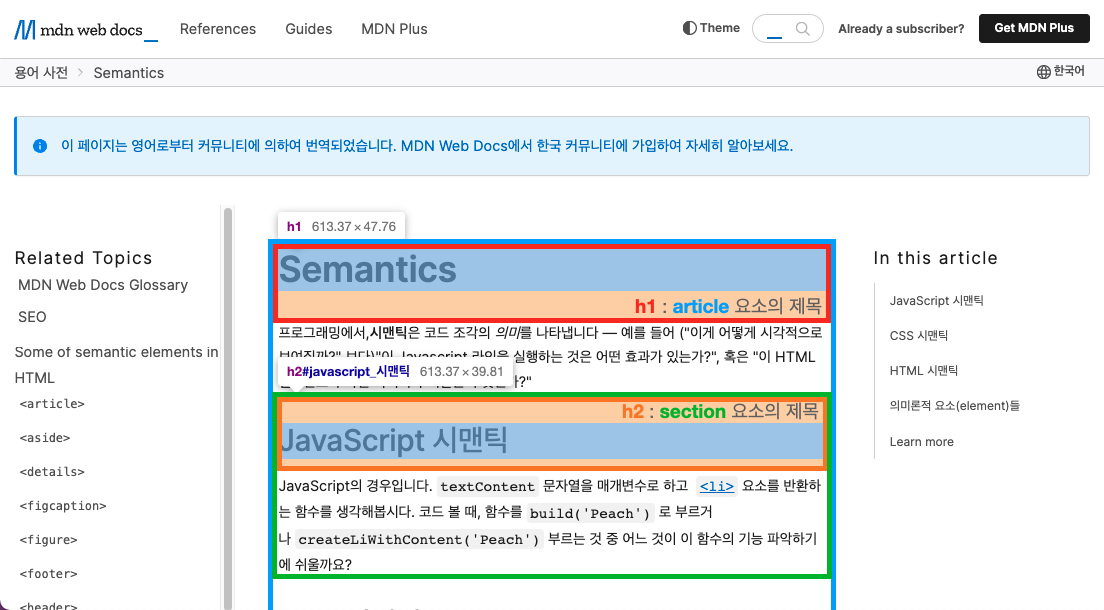
📌 Semantic HTML
🔸 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고 있는 요소를 시멘틱 요소라고 하며 시멘틱 요소를 사용하여 구성한 HTML을 시멘틱 HTML이라고 함.
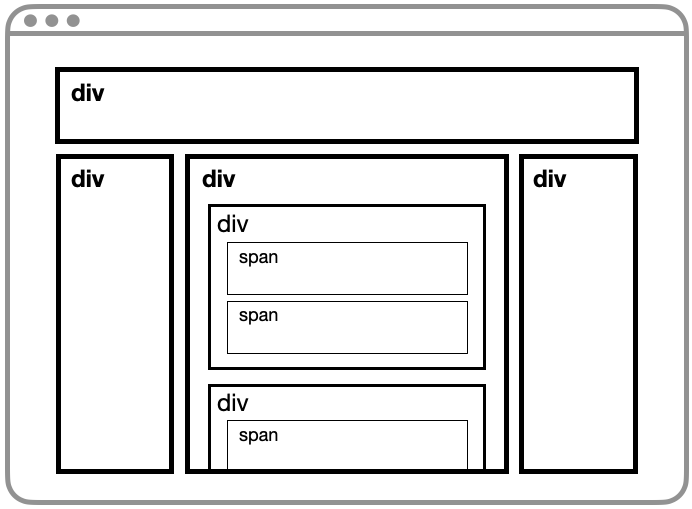
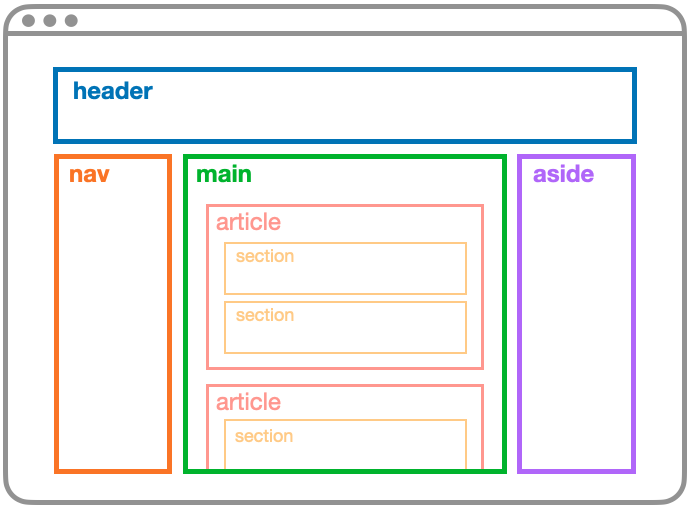
🔸아래의 이미지는 <div>와 <span>으로 구성된 화면과 (위) 시멘틱 요소로 화면 구성된 화면 (아래).


시멘틱 HTML의 필요성
🔸 개발자 간 소통 : 각 요소의 기능을 정의하느라 쏟아야 하는 시간은 들지 않을 것.
🔸 검색 효율성 : 검색 엔진은 HTML 코드를 보고 문서의 구조를 파악. <div>와 <span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단. 시멘틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선순위를 정할 수 있음.
🔸 웹 접근성 : 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻함.
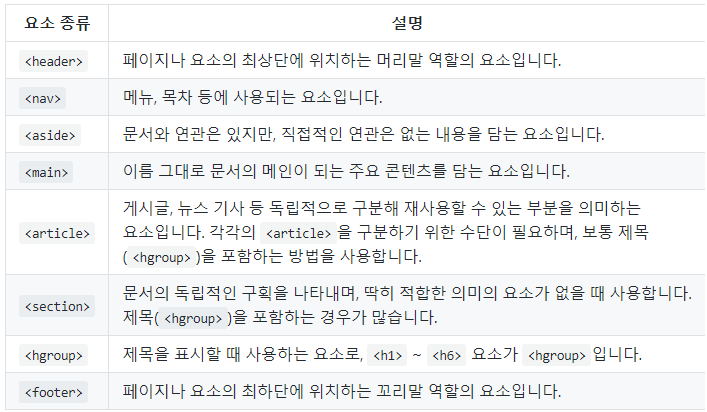
🔸 <header> : 보통 페이지 최상단에 위치하며 사이트 전체에서 사용할 수 있는 내용을 담음 (ex. 로고, 사이트 이름, 사이트를 구성하는 메인 페이지들, 다크모드, 검색 폼 등). <article>, <main> 등 다른 요소의 머리말 역할로도 사용할 수 있음.

🔸 <nav> : 내비게이션 바의 역할로, 링크들을 담고 있음.

🔸 <aside> : 메인 콘텐츠와 관련이 있긴 하지만, 직접적인 연관은 없는 내용이 들어가는 요소. 제목별 북마크, 페이지 하단에 있는 콘텐츠 오류 제보 등.

🔸 <main> : 페이지의 메인 콘텐츠가 들어가는 요소.

🔸 <article> : 게시글, 뉴스 기사처럼 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소. 재사용하는 부분인 만큼, 각각의 <article>을 식별할 수 있는 요소가 필요 (<hgroup> 요소를 사용하여 식별하는 경우가 많음.)
🔸 <section> : 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용. 적합한 의미의 요소가 없을 때 사용하기 때문에, 의미를 부여하기 위한 요소를 포함시키는 것이 좋음 (<hgroup> 을 포함하는 경우가 많음).

🔸 <hgroup> : 제목을 표시하기 위해서 사용하는 요소. <h1> 부터 <h6> 까지 있으며, 숫자가 클수록 글자의 크기는 작아짐.

🔸 <footer> : 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소. 사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함


📌 자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
🔸 인라인 요소(ex. <span>, <label>)는 콘텐츠가 차지하는 만큼만, 블록 요소(ex. <div>, <h1>)는 가로로 넓게 화면 영역을 차지.
🔸 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 없음.
2. <b>, <i> 요소 사용하기
🔸 <b> 요소와 <i> 요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소. 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋음.
🔸 대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는 <strong> 요소와 <em> 요소를 사용하는 것이 좋음. 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3. <hgroup> 마구잡이로 사용하기
🔸 <hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용.
🔸 시멘틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있음. 이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4. <br /> 연속으로 사용하기
🔸 <br /> : 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소.
🔸 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 됨. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해 주는 것이 바람직.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }5. 인라인 스타일링 사용하기
🔸 웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 여러 이점을 얻을 수 있음.
🔸 HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같음. 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해야 함.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해 주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }📌 크로스 브라우징 (Cross Browsing)
🔸 웹 사이트에 접근하는 브라우저의 종류에 상관없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미.
🔸 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것.
크로스 브라우징 워크 플로우
🔸 1. 초기 기획
- 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 함.
- 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정.
- 그 후에는 이 사이트의 고객이 누구일지 생각, 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민이 필요.
- 타깃 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획
🔸 2. 개발
- 코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 함. (Can I Use)
🔸 3. 테스트 / 발견
- 각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요.
- 안정적인 데스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트 진행.
- 휴대폰 및 태블릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트 진행.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트 진행.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트 진행.
- 자동으로 테스트를 진행해 주는 도구 : TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴
🔸 4. 수정 / 반복
- 테스트 단계에서 버그가 발견되었다면 수정이 필요.
- 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 함.
- 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋음.
- 수정이 완료되면 3번 과정부터 반복.
CH2. SEO (Search Engine Optimization, 검색 엔진 최적화)
📌 SEO 개념
🔸 SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉨.
🔸 On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법.
🔸 HTML에서 <meta> 요소와 <title> 요소에 검색 키워드가 들어가있는 것을 확인할 수 있음.
🔸 Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계 없음.
🔸 광고비를 지불하고 검색 결과 상위에 뜨게 만드는 것은 Off-Page SEO의 예시.
📌 On-Page SEO에 영향을 미치는 요소
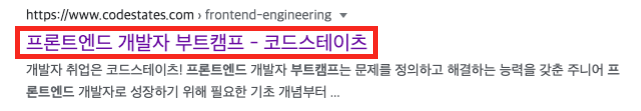
<title> 요소

🔸 <title> : 검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소에 위치.
🔸 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어짐.
🔸 <title> 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아지지만, 같은 키워드를 반복하면 검색 시 불이익을 받을 수 있기 때문에 제목에 핵심 키워드는 한 번만 포함시켜야 함.
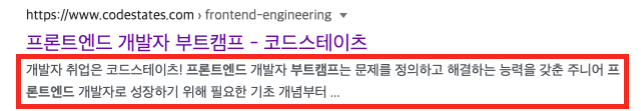
<meta> 요소

🔸 <meta> 요소는 메타 데이터를 담는 요소로, 메타 데이터는 웹 사이트에서 다루고 있는 데이터를 의미. <head> 요소의 자식 요소에 위치.
🔸 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소 안에 들어있는 내용.
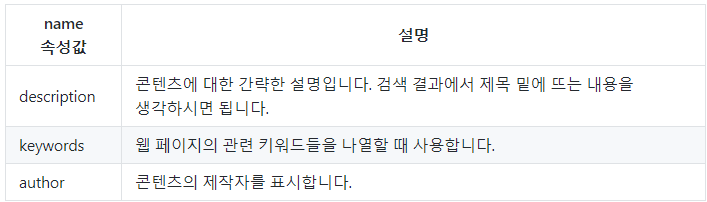
name 속성
🔸 SEO를 위해서 사용.
🔸 <meta name="속성값" content="내용" />

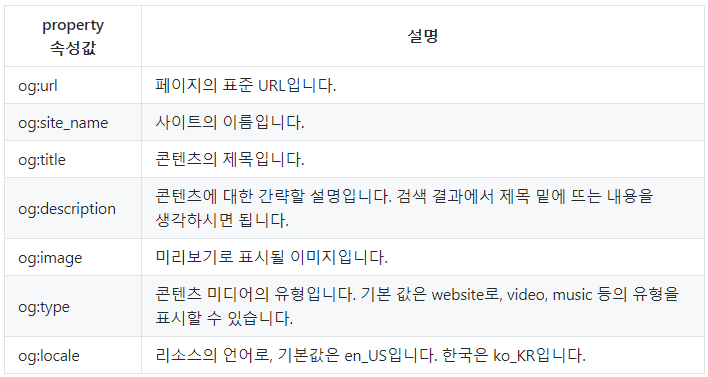
property 속성
🔸공유를 위한 목적으로 사용하는 오픈 그래프(Open Graph)가 있음.
🔸<meta property="속성값" content="내용" />
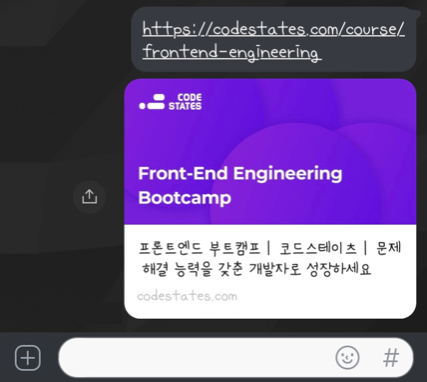
🔸 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보

🔸 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙음.

🔸 오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 될 수 있음.
<hgroup> 요소
🔸 콘텐츠의 제목을 표시하는 요소로, 핵심 키워드를 포함하고 있는 경우가 많으므로 검색 엔진이 중요하게 취급하는 요소임.
🔸 따라서 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 됨.
🔸 하지만 똑같은 키워드만 반복해서 넣는 것은 역효과이기 때문에, 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋음.
콘텐츠
🔸 개성 있는 브랜딩 : 아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높음. 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법.
🔸 복사 + 붙여넣기 금지 : 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 함. 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋음.
🔸 간결한 제목과 설명글 : 단순히 검색 엔진 노출 횟수를 늘리기 위해서 전혀 관련 없는 키워드를 넣어봤자 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안 좋은 이미지를 갖게 될 수 있음. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을 리가 없음.
🔸 최대한 글자로 작성하기 : 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문에 검색 엔진의 선택을 받을만한 글을 이미지로 대체하는 것을 지양. 꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋음. 하지만 이 역시 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋음.
🔸 Naver - 웹마스터 가이드, Google - SEO 기본 가이드
CH3. 웹 접근성 (Web Accessibility )
📌 웹 접근성의 개념
🔸 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것. 뿐만 아니라 비장애인이 겪을 수 있는 정보 접근에 제한에 대해 정보를 제공받도록 보장하는 것.
웹 접근성을 갖추면 얻을 수 있는 효과
🔸 사용자층 확대 : 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용. 그만큼 사이트의 이용자를 늘릴 수 있고, 새로운 고객층을 확보.
🔸 다양한 환경 지원 : 운전 중이라 화면을 보기 어렵거나, 마우스를 사용할 수 없는 상황 등 정보 소외 계층이 아니더라도 정보에 접근하기 어려운 상황에 처할 수 있음. 웹 접근성을 향상 시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대.
🔸 사회적 이미지 향상 : 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있음.
📌 웹 콘텐츠 접근성 지침 - WCAG(Web Content Accessibility Guidelines) 2.0
아래의 내용은 W3C이 웹 접근성 권고안인 ‘WCAG(Web Content Accessibility Guidelines) 2.0’을 기반으로 한국 실정에 맞게 조금 수정한 ‘한국형 웹 콘텐츠 접근성 지침 2.1’ 내용을 정리한 것.
📃 인식의 용이성(Perceivable) : 모든 콘텐츠는 사용자가 인식할 수 있어야 함.
🔸 적절한 대체 텍스트 : 텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트 제공.
alt속성을 사용해 시각적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트 제공.<img src="이미지 주소" alt="대체 텍스트" />- 배경 이미지와 같이 정보를 인식할 필요가 없는 경우,
alt값으로 빈 문자열("")을 주어 스크린 리더가 인식하지 않게 함. - 인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에 중복을 피하기 위해
alt값으로 빈 문자열을 주는 것이 좋음.
🔸 자막 제공 : 멀티미디어 콘텐츠에는 자막, 원고 또는 수화 제공.
- 자막을 포함한 동영상 사용.
- 자막을 지원하는 멀티미디어 플랫폼 사용.
- 비디오 요소 안쪽에
track요소를 사용하여 자막 파일 불러오기.- WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML) 형식을 사용해야 함.
<video ... >
<track src="자막.vtt" kind="captions" />
</video>- 자막을 제공하기 어려운 경우 대본 또는 수어를 제공.
🔸 색에 무관한 콘텐츠 인식 : 콘텐츠는 색에 관계없이 인식될 수 있어야 함.
- 콘텐츠에 테두리 설정.
- 콘텐츠에 레이블 달기.
🔸 명확한 지시사항 제공 : 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 함.
- 지시사항이 동그란 버튼(모양), 가장 큰 버튼(크기), 오른쪽에 있는 버튼(위치, 방향), 빨간색 버튼(색) 등을 가리켜 지시하고 있다면, 시각 장애를 지닌 사용자는 이 지시사항이 어떤 버튼을 가리키는 것인지 알 수 없음. 따라서 해당 버튼을 설명하는 대체 텍스트 작성.
- 소리를 통해 지시하는 경우, 청각 장애를 가진 사용자는 지시사항을 제대로 인지할 수 없음. 이런 상황을 대비하여 시각적 피드백도 함께 제공.
🔸 텍스트 콘텐츠 명도 대비 : 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상.
- 명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려움.
- 다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3 대 1까지 허용.
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우.
🔸 자동 재생 금지 : 자동으로 소리가 재생되지 않아야 함.
- 동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 말함.
- 스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려움.
- 불가피하게 제공해야 하는 경우에는 다음과 같이 해결.
- 가장 먼저 위치시켜 정지할 수 있게 구현
- ESC를 눌러 정지
- 3초 내에 정지
🔸 콘텐츠 간 구분 : 이웃한 콘텐츠는 구별될 수 있어야 함.
- 웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 함.
- 테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법 사용
📃 운용의 용이성(Operable) : 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 함.
🔸 키보드 사용 보장 : 모든 기능은 키보드만으로도 사용할 수 있어야 함.
- 모든 사용자가 마우스를 사용할 수 있는 것은 아니기 때문에 키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공하는 것이 좋음.
- 키보드 조작 시 빠져나오지 못하는 경우가 없도록 주의.
🔸 초점 이동 : 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 함.
- 초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동하게 됨. 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성.
🔸 조작 가능 : 사용자 입력 및 컨트롤은 조작 가능하도록 제공.
- 미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야 함.
- 컨트롤의 대각선 길이는 6mm 이상 : 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 힘듬.
- 컨트롤 간 1픽셀 이상의 여백 : 컨트롤이 연달아 있는 경우에는 여백을 주어 구분.
🔸 응답 시간 조절 : 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 함.
- 가능하면 시간제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 (1) 충분한 시간, (2) 종료 안내, (3) 조절 수단 제공.
- 은행 사이트는 보안 문제로 일정 시간 이후 자동 로그아웃을 진행합니다. 이때 (1) 충분한 시간을 제공하면서 (2) 종료까지 남은 시간을 알려주고, (3) 시간을 연장할 수 있는 버튼과 바로 로그아웃할 수 있는 버튼을 제공함.
- 페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나 정지할 수 있는 수단 제공. 특히 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있는 충분한 시간 제공.
🔸 정지 기능 제공 : 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 함.
- 자동 변경 슬라이드 (캐러셀 슬라이드) : 이전, 다음, 정지 기능을 제공해야 하며, 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근 시에 정지되도록 구현.
- 자동 변경 콘텐츠 : 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현.
🔸 깜빡임과 번쩍임 사용 제한 : 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 함.
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있음. 만약 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족.
- 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이어야 함.
- 사전에 경고하고 중단할 수 있는 수단을 제공해야 함.
- 시간을 3초 미만으로 제한해야 함.
🔸 반복 영역 건너뛰기 : 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 함.
- 스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 됨. 따라서 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법 제공.
- 가장 앞에 건너뛰기 링크 제공
- 메뉴를 필요할 때만 열 수 있도록 만들기
🔸 제목 제공 : 페이지, 프레임, 콘텐츠 블록에는 적절한 제목 제공.
- 적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도움.
- 특수 문자는 1개까지만 사용. 특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않아야 함.
🔸 적절한 링크 텍스트 : 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공.
- 이미지에 링크가 걸려있는 경우 링크를 설명해 주는 대체 텍스트 작성.
- 비어있는 링크가 없어야 함.
📃 이해의 용이성(Understandable) : 콘텐츠는 이해할 수 있어야 한다.
🔸 기본 언어 표시 : 주로 사용하는 언어를 명시.
HTML요소에lang속성을 사용하여 제공.
<html lang="ko">- 페이지 내에 다른 언어가 존재하는 경우, 해당 요소에
lang속성 표기.
🔸 사용자 요구에 따른 실행 : 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 함.
- 페이지 진입 시에 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 함.
- 스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고 있다고 생각할 수 있기 때문에 새 창임을 알려줄 수 있어야 함.
- 링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기.
<a href="...">페이지<span class="blind">새 창</span></a>- 링크 요소에
title속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>- 링크 요소에
target=”_blank”속성을 넣기
<a href="..." target="_blank">페이지</a>
🔸 콘텐츠 선형 구조 : 콘텐츠는 논리적인 순서로 제공.
- 글은 제목, 내용 순서로 제공되는 것이 논리적으로 맞음.
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성. 스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려.
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽습니다. <div>탭1</div> <div>탭2</div> <div>탭1 관련 내용</div> <div>탭2 관련 내용</div> // 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽습니다. <div>탭1</div> <div>탭1 관련 내용</div> <div>탭2</div> <div>탭2 관련 내용</div>
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성. 스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려.
🔸 표의 구성 : 표는 이해하기 쉽게 구성
- 비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야하기 때문에, 따라서 듣기만 해도 표의 구조, 내용을 이해하기 쉽게 구성해야 함.
- 테이블 요소 안에
caption요소를 사용해서 표에 제목을 제공하기 (표의 제목을 제공하는 것만으로도 무엇을 말하고자 하는 표인지 미리 파악가능. 제목과 함께 표의 간단한 요약을 작성해도 좋음) - 표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 합니다. 제목 셀은
<th>, 데이터 셀은<td>를 사용 - 표의 구조가 복잡할 경우, 최대한 간소화하거나
scope혹은id와headers속성을 사용하여 작성.
- 테이블 요소 안에
🔸 레이블 제공 : 사용자 입력에는 대응하는 레이블 제공.
- 사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능함.
<input>요소에value나placeholder속성만 설정하는 것은 적합하지 않음.<input>요소에id를 설정하고<label>요소의for속성으로 연결.title속성을 사용- WAI-ARIA의
aria-label속성을 사용- WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋음. 다른 HTML 속성이나 요소로 대체 가능한 경우에는 해당 속성이나 요소를 우선적으로 사용.
(X) <input type="text" placeholder="아이디" />
(O) <label for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />
(O) <input type="text" title="아이디" placeholder="아이디" />
(O) <input type="text" aria-label="아이디" placeholder="아이디" />🔸 오류 정정 : 입력 오류를 정정할 수 있는 방법 제공.
- 작성 중, 혹은 제출 시 오류가 발생했을 때 입력했던 내용이 사라지지 않고 유지되도록 해야 함.
- 오류가 발생한 경우 사용자에게 오류 발생 원인을 알려줘야 함.
- 오류가 발생한 경우 오류가 발생한 위치로 초점이 이동해야 함.
📃 견고성(Robust) : 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
🔸 마크업 오류 방지 : 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 함.
- 요소의 열고 닫음에 오류가 없어야 함.
(X) <div><span></div></span>
(O) <div><span></span></div>- 요소의 속성을 중복해서 사용해선 안 됨.
(X) <div class="중복" class="사용"></div>
(O) <div class="안 돼요"></div>id를 중복해서 사용해선 안 됨.
(X) <div id="아이디"><span id="아이디"></span></div>🔸 웹 애플리케이션 접근성 준수 : 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 함.
- 웹 콘텐츠에 포함된 웹 애플리케이션도 접근성을 갖춰야 함. 접근성을 갖추지 못한 경우에는 대체 수단이나 대체 텍스트 제공.
📌 WAI-ARIA
🔸 WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관.
🔸 ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술.
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많음.
🔸 WAI-ARIA : WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격으로 웹 접근성을 향상할 수 있는 방법 중의 하나.
WAI-ARIA 사용법
🔸 HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해 줄 수 있음. WAI-ARIA의 속성에는 크게 세 가지 분류가 있음.
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
🔸 역할(Role)
-
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해 줄 때 사용할 수 있는 속성(attribute).
-
예를 들어, 버튼으로 사용되는 요소를 만들었는데
<div>요소를 사용했다면, 이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해 줄 수 있음.
<div role="button">div이지만 button으로 사용되는 요소</div>- 주의할 점은, HTML 요소로 충분히 파악할 수 있는 내용을 WAI-ARIA로 또 설명해 줄 필요는 없음.
// WAI-ARIA의 잘못된 사용 예시
<button role="button">button인 요소</button>- 시멘틱 요소 본연의 의미를 임의로 바꾸지 않아야 함.
// WAI-ARIA의 잘못된 사용 예시
<h1 role="button">h1인 요소</h1>- Tab 컴포넌트의 경우, WAI-ARIA를 사용해서 이 구조가 탭의 역할을 하고 있음을 다음과 같이 표시해 줄 수 있음.
<ul role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</ul>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>🔸 상태(State)
-
여러 개의 선택 가능한 요소 중에서 선택 상태인 요소를 표시할 수 있는
aria-selected속성. -
Tab 컴포넌트 예시에서,
role속성을 추가하여 해당 요소의 역할을 명시했지만 현재 어떤 탭이 선택되어 있는지도 알 수 있어야 함.
<ul role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</ul>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>- 이 외에도, 아코디언 UI가 펼쳐진 상태인지 표시해 주는
aria-expanded, 요소가 숨김 상태인지를 표시하는aria-hidden등의 속성이 있음.
🔸 속성(Property)
aria-label: 요소에 대한 정보를 전혀 얻을 수 없을 때, 요소에 라벨을 붙여주는 기능.
- 텍스트 콘텐츠 없이 이미지로만 만들어진 버튼이 대표적인 예시.

- 이미지만 들어있는 버튼의 경우 HTML 요소의 구조만으로 어떤 역할을 하는 버튼인지 알 수 없음.
<button> <img src="X.png" /> </button>
<button> <img src="돋보기.png" /> </button>- 버튼 요소에 숨겨진 자식 요소를 추가해서 어떤 역할을 하는지 설명하는 내용을 추가해 줄 수 도 있지만, 이럴 때 사용할 수 있는 WAI-ARIA 속성도 있음.
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>-
aria-live: 해당 요소가 실시간으로 내용을 변경하는 영역인지 표시.-
브라우징 도중에 내용을 띄우는
alert,modal,dialog와 같은 역할을 하는 요소이거나, AJAX 기술을 사용하여 실시간으로 내용을 변경하는 영역에 사용하는 속성. -
시각 장애인들은 화면의 동적인 요소를 알아채기 어렵기 때문에, 이 속성을 사용해서 실시간으로 변경되는 내용을 알려주면 큰 도움이 됨.
-
속성 값으로는
polite,assertive,off(default)가 있음. -
polite: 스크린 리더가 현재 읽고 있는 내용을 모두 읽고 나서 변경된 내용을 사용자에게 전달. -
assertive: 스크린 리더가 현재 읽고 있는 내용을 중단하고 변경된 내용을 바로 사용자에게 전달.
-
추가 WAI-ARIA 속성
🔸 MDN - Using ARIA: Roles, states, and properties
🔸 W3C - ARIA in HTML