CH.1 레이아웃
📌 와이어프레임 (Wireframe)
🔸 화면의 영역을 구분하는 목적으로 웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계. 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것.

📌 목업 (Mock-up)
🔸 실물 크기의 모형을 뜻하며, 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성하는 것. 예를 들어 트윗 작성자, 내용, 날짜 등을 HTML 문서 내에 하드코딩하는 방식
🔸 하드코딩 : HTML 문서에 고정된 data나 설정을 직접 코드에 넣는 것.
📌 화면을 나누는 방법
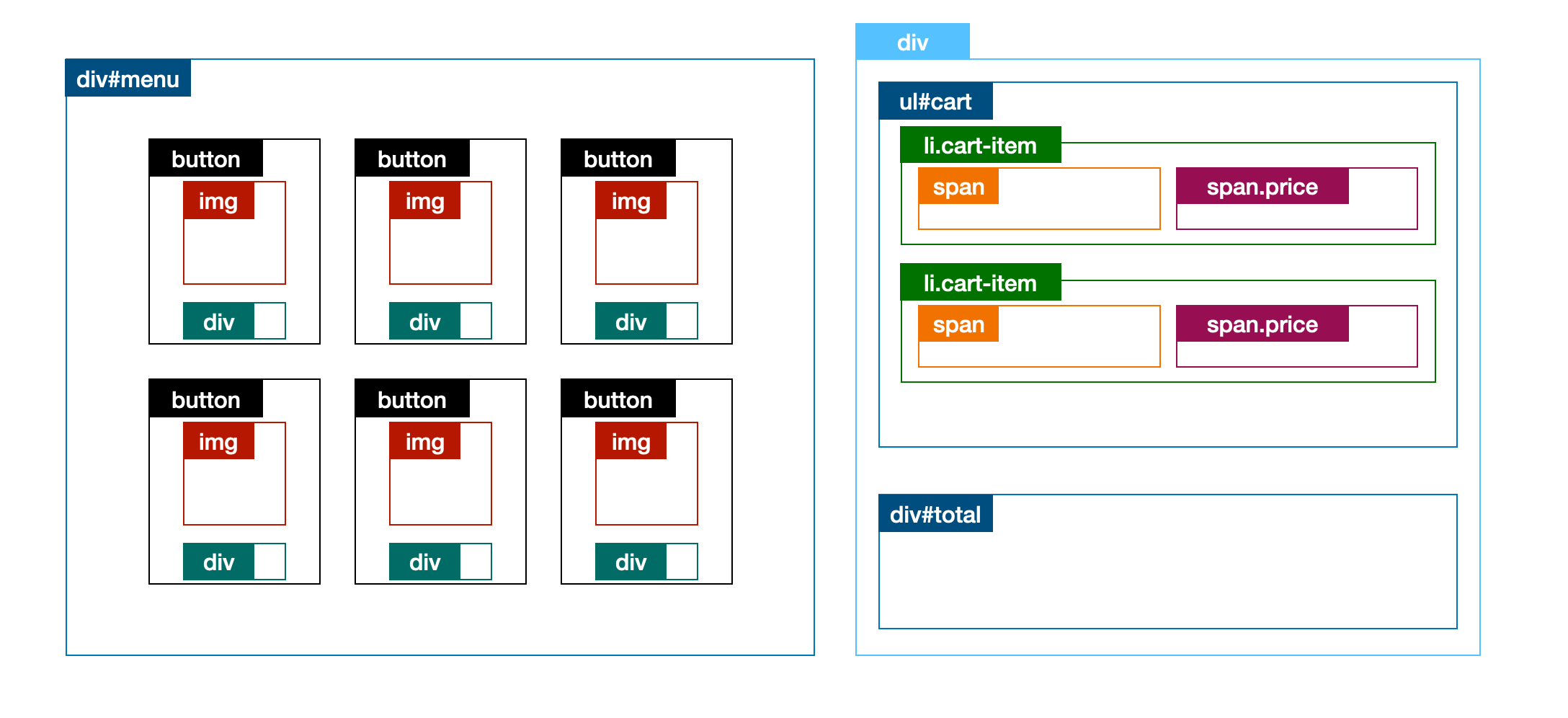
HTML 구성하기
🔸 수직분할 : 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치.
🔸 수평분할 : 화면을 수평으로 구분하여, 콘텐츠가 세로로 배치될 수 있도록 요소를 배치(수평으로 구분된 요소에 height속성을 추가하면, 수평분할을 보다 직관적으로 할 수 있음).
Atomic CSS 방법론 : 클래스 이름과 구현을 1:1로 일치시켜 아주 작은 단위로 CSS를 작성 기법
BEM (Block-Element-Modifier)
🔸Block,Element,Modifier를 뜻하며 이 세가지로 구성된 이름을 짓는 것으로Block과Element는__로,Block및Element와Modifier는--로 구분함.
🔸 기본적으로 ID를 사용하지 않으며, class만을 사용함.
🔸 블록 이름은 프로젝트 내에서 고유, 요소 이름은 블록 내에서 고유, 블록의 변형은 클래스 이름에 수정자를 추가해야 함.
레이아웃 리셋
🔸 HTML 문서는 기본적인 스타일을 가짐. 그러나 HTML 문서가 갖는 기본 스타일이 레이아웃을 잡는 데 방해가 될 수 있음.
🔸 이에 따라 초기화를 위한 다양한 라이브러리(Normalize.css)가 등장, 또는 몇 줄의 코드를 적용시켜 기본 스타일링을 제거해 해결가능.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}CH.2 Flexbox
📌 Flexbox로 레이아웃 잡기
🔸 Flexbox로 레이아웃을 구성하면, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡을 수 있음.
display: flex
🔸 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성방법으로 요소의 정렬, 요소가 차지하는 공간을 설정해 줄 수 있음.
🔸 자식 요소들이 가로로 넓게 공간을 차지하고 위쪽에서 세로로 정렬되는 것이 아니라, 내용만큼의 공간을 차지하여 왼쪽부터 가로로 정렬됨.
📌 부모 요소에 적용해야하는 Flexbox
🔸 flex-direction : 자식 요소들을 정렬할 정렬 축을 정함. row(기본값), column, row-reverse, column-reverse.
🔸 flex-wrap : 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정함. nowrap(기본값), wrap, wrap-reverse.
🔸 justify-content : 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정함. flex-start, flex-end, center, space-between, space-around.
🔸 align-items : 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정함. stretch, flex-start, flex-end, center, baseline.
📌 자식 요소에 적용해야 하는 Flexbox 속성
🔸 요소가 차지하는 공간과 관련 있음.
flex 속성값
flex: <grow(팽창지수)> <shrink(수축지수)> <basic(기본크기)>
flex: 0 1 auto;
//기본값; 왼쪽에서부터 오른쪽으로 콘텐츠 크기만큼 배치됨.grow
🔸 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지. 기본값은 0으로 빈공간이 있어도 늘어나지 않는 것을 의미.
🔸 정렬축 방향으로 빈 공간이 있을 때, 각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는 것.
🔸 자식 요소의 grow값/자식 요소들의 grow값의 총합
shrink
🔸 설정한 비율만큼 박스 크기가 줄어듬.
🔸 flex-grow와 flex-shrink를 함께 사용하는 것은 비추천. flex-shrink는 width나 flex-basis 속성에 따른 비율이므로 크기를 예측하기가 어려움.
🔸 비율로 레이아웃을 지정할 경우 flex-grow 속성 또는 flex: <grow> 1 auto와 같이 grow 속성에 변화를 주는 방식을 권장.
basis
🔸 늘어나거나 줄어들기 전에 가지는 기본크기.
🔸 flex-grow가 0일 때, flex-basis 크기를 지정하면 그 크기는 유지됨.
flex-grow값이 0인 경우에만,flex-basis값이 유지됨.display속성에flex가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라,flex-basis로 설정된 크기가 항상 유지되는 것은 아님.flex-grow값이 양수일 경우 늘어나면서flex-basis속성에 적용한 값보다 커질 수 있음.
🔸 width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선됨.
🔸 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않음.
🔸 flex-basis를 사용하지 않는다면, 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있음.