
일단 폴더부터 생성 해야겠죠?
이렇게 새로운 폴더를 하나 만들어 주었어요!
이렇게 폴더를 생성했다면 이제 리엑트를 폴더에 install 해줘야하는데요
react 를 install 하기전에
node.js 를 설치해주겠습니다.
https://nodejs.org/en/

저는 node.js를 사용하여 package를 install 할건데요
node.js 를 이용하여 package를 구성하는것을
npm(Node Package Manager) 이라고 한다고 해요!
그러나 리엑트에서 추천하는건 npx 로 install하라고 하는데요
npx 는 npm과 다른것이 아닌 npm을 더욱 편리하게 관리가 가능한
도구라고 보시면 됩니다!
자 이제 node.js 를 설치했고 이제 리엑트를 install 해볼까요?
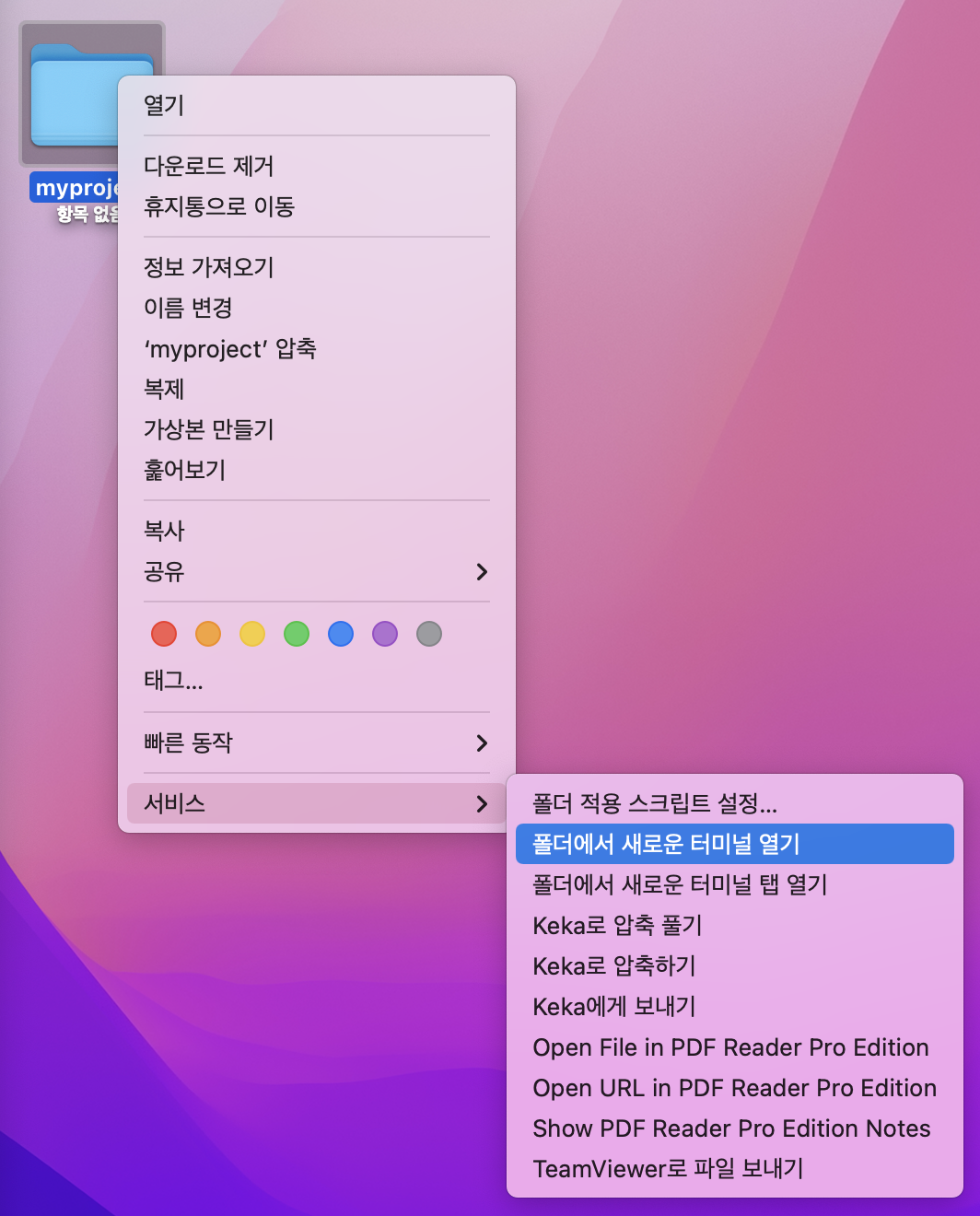
 자 이렇게 폴더를 우클릭 후 이폴더의 터미널 창을 열어주겠습니다!
자 이렇게 폴더를 우클릭 후 이폴더의 터미널 창을 열어주겠습니다!
 그리고 터미널 창에
그리고 터미널 창에
npx create-react-app 패키지명
라고 입력 해주시고 엔터를 눌러주시면
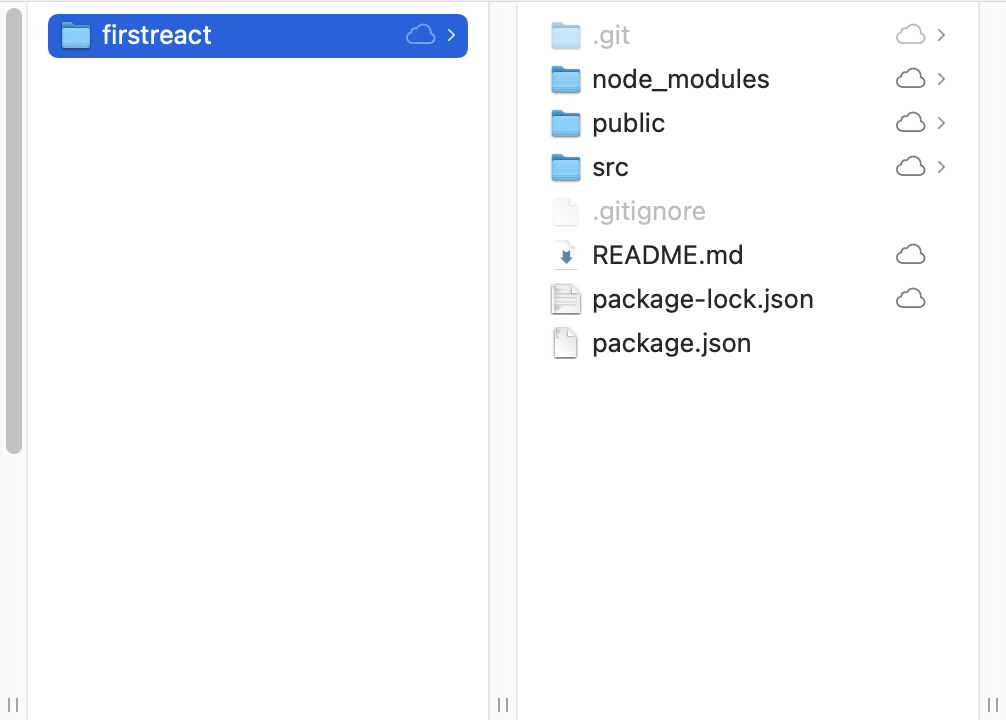
 이렇게 폴더안에 패키지이름과 함께 초기 파일들이 생성된걸 볼수있습니다.
이렇게 폴더안에 패키지이름과 함께 초기 파일들이 생성된걸 볼수있습니다.
자 이제 폴더를 생성했고 이제 한번 VSC(Visual Studio Code)를 이용하여
생성한 폴더를 열어볼까요!

프로그램을 실행한 뒤

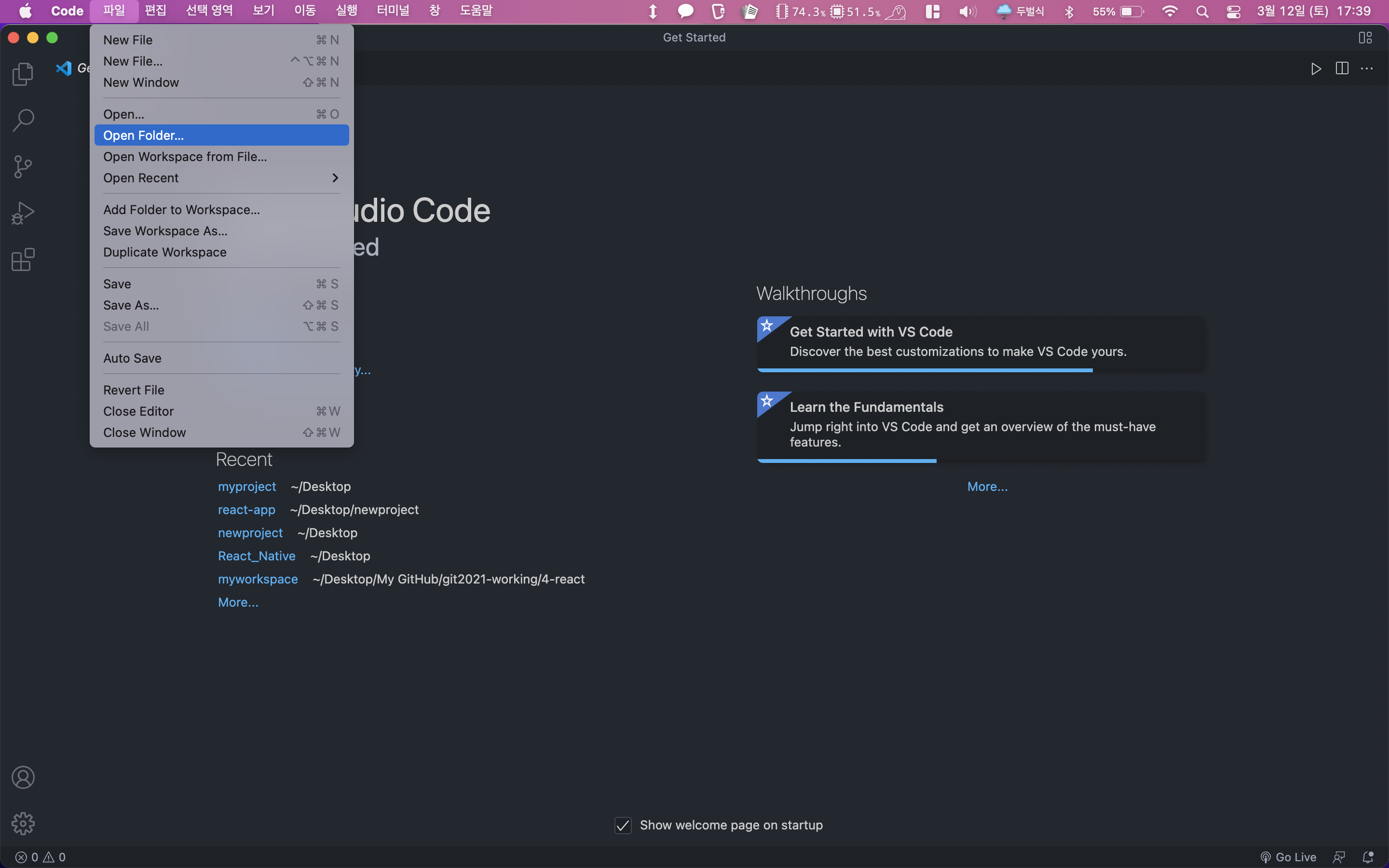
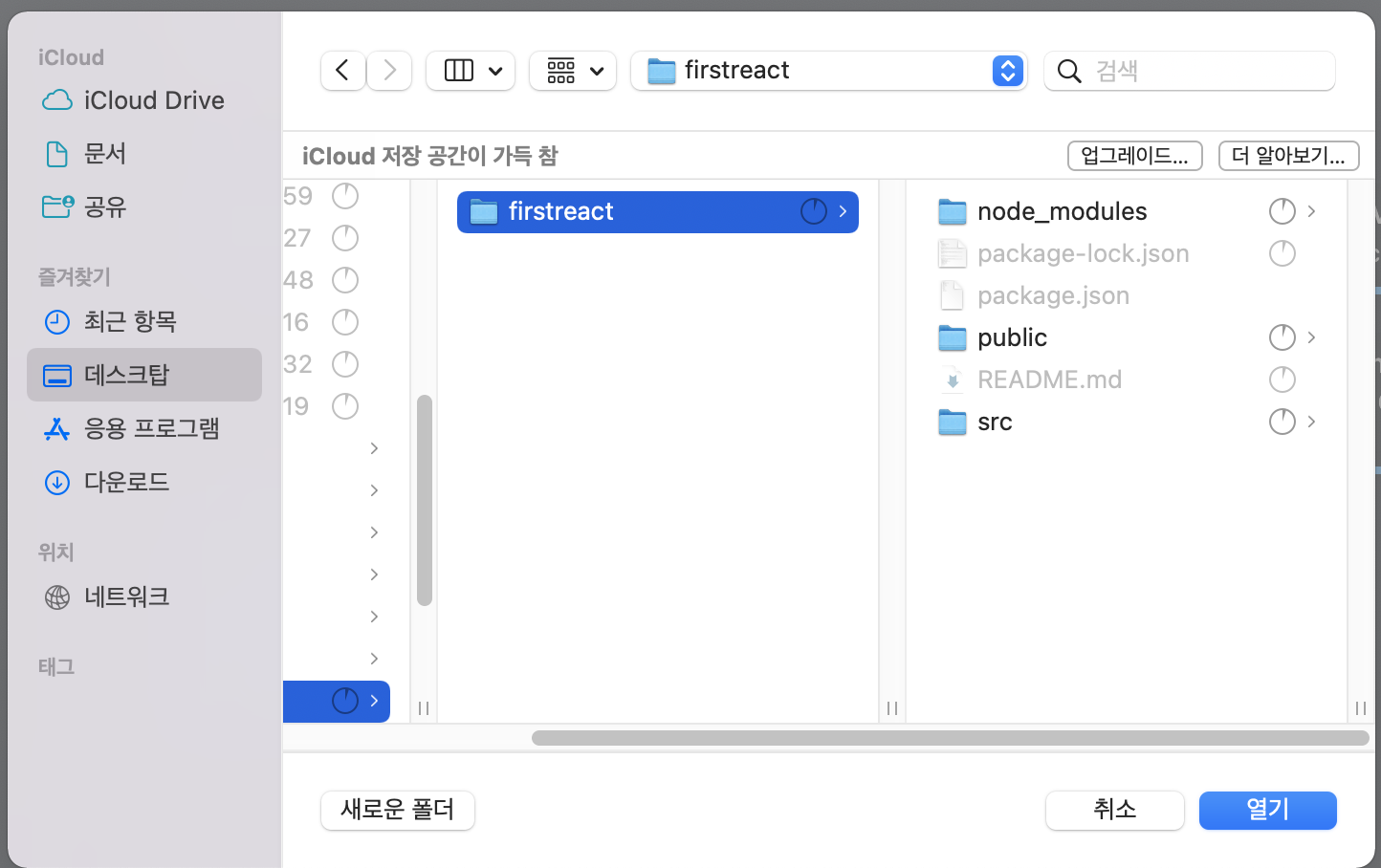
Mac 기준 왼쪽상단 파일을 클릭후 Open Folder 를 클릭합니다.

이제 제가 만든 폴더안에 패키지를 선택합니다.
저 처럼 헷갈려 하실 분들이 있을수 있어 말씀 드리자면 제가 리엑트를 설정한
패키지는 myproject폴더가 아닌 제 폴더 기준 firstreact 폴더 이기때문에
폴더를 열때
firstreact 파일을 여는것이 더 편합니다.
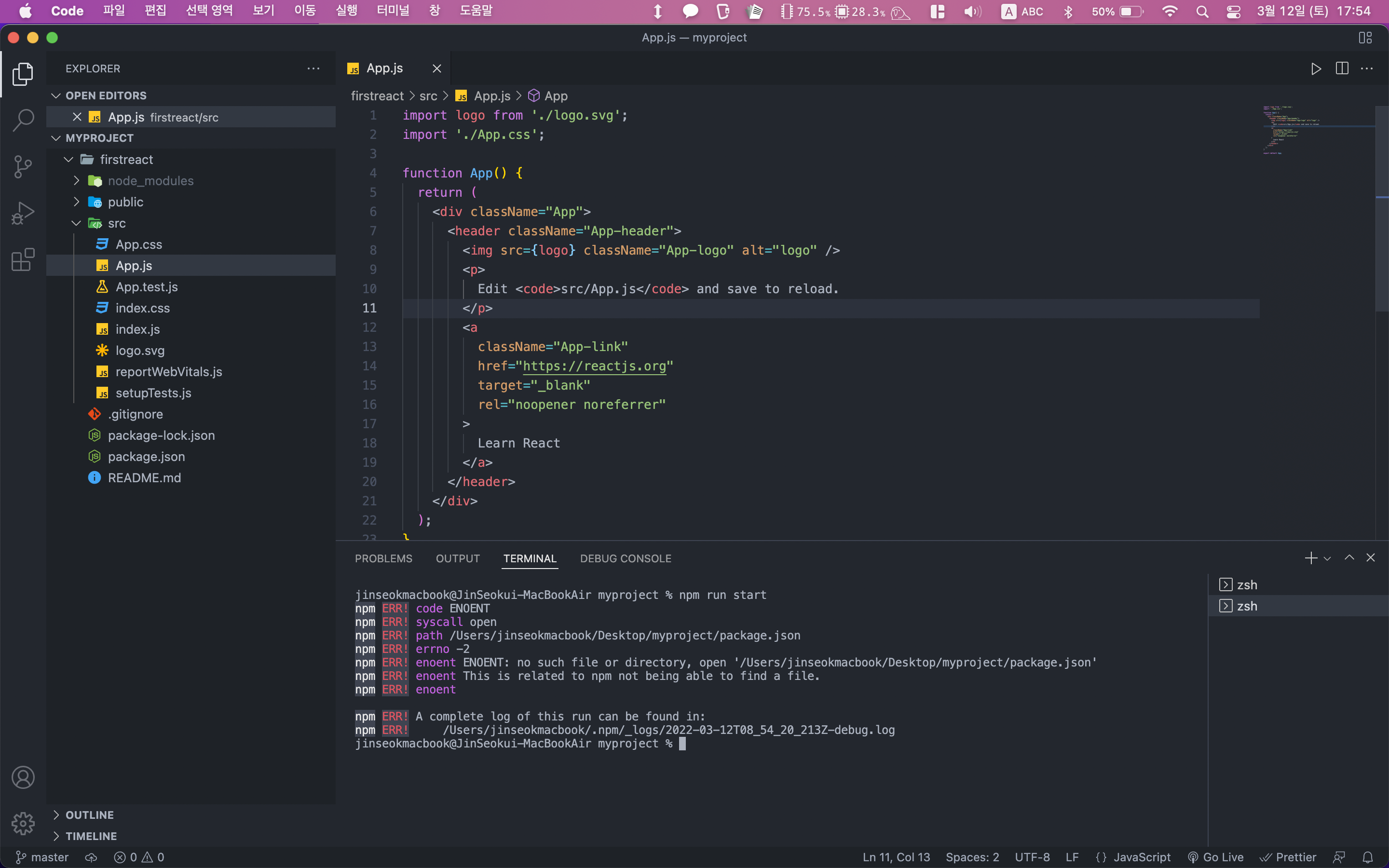
이렇게 열지 않고 myproject로 폴더를 열게 되면 터미널을 열고 
npm run start로 react를 실행시켰을때 이런 오류를 보실수 있는데요
 물론 터미널을 firstreact를 선택하여 터미널창을
물론 터미널을 firstreact를 선택하여 터미널창을
하나 더 열고 해도 되겠지만 처음부터 firstreact 폴더로 터미널을 연다면
마우스가 한번더 움직이는 수고는 하지 않아도 되겠죠? 저희는 1초도 소중한
개발자가 될거니까요^*^
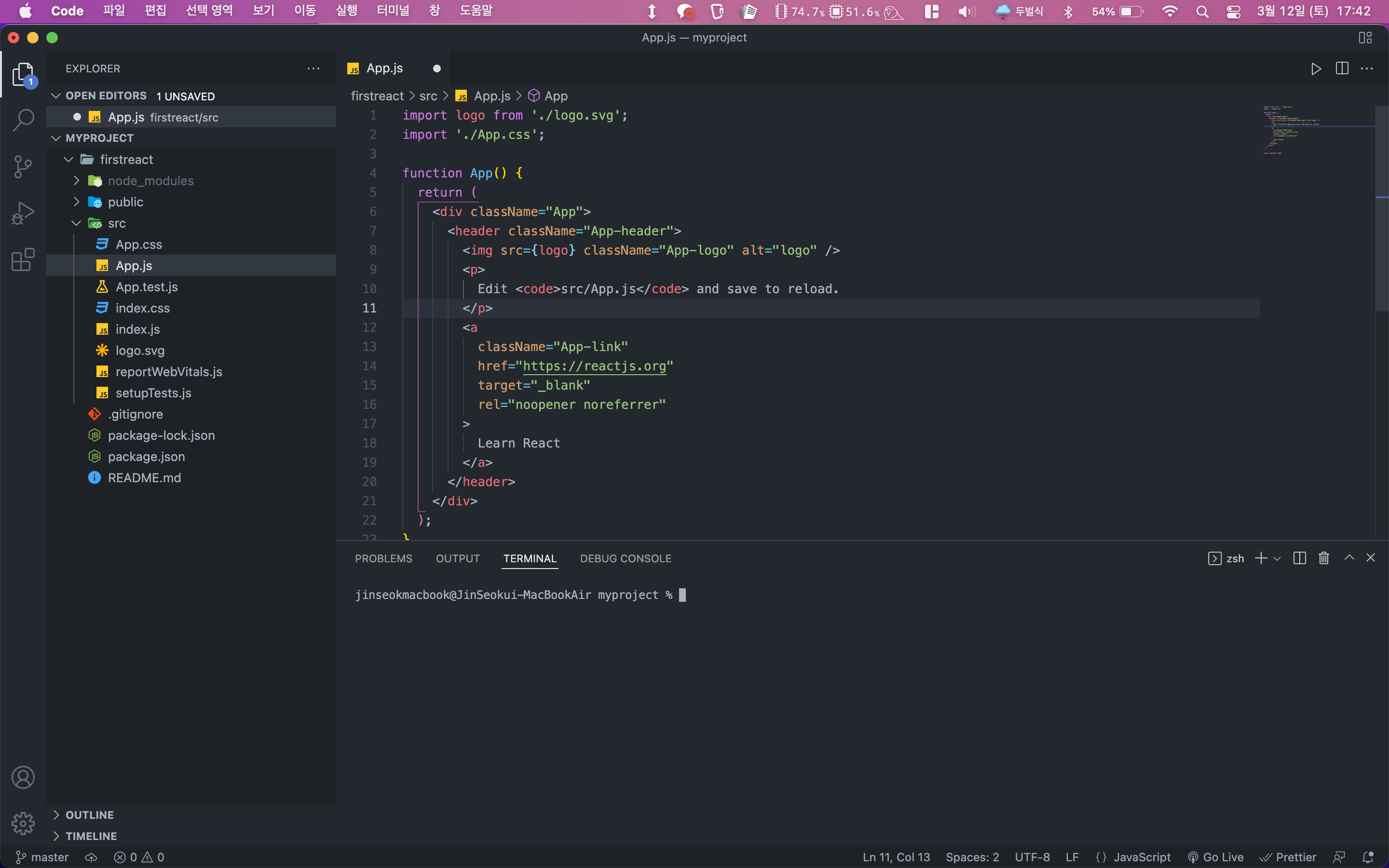
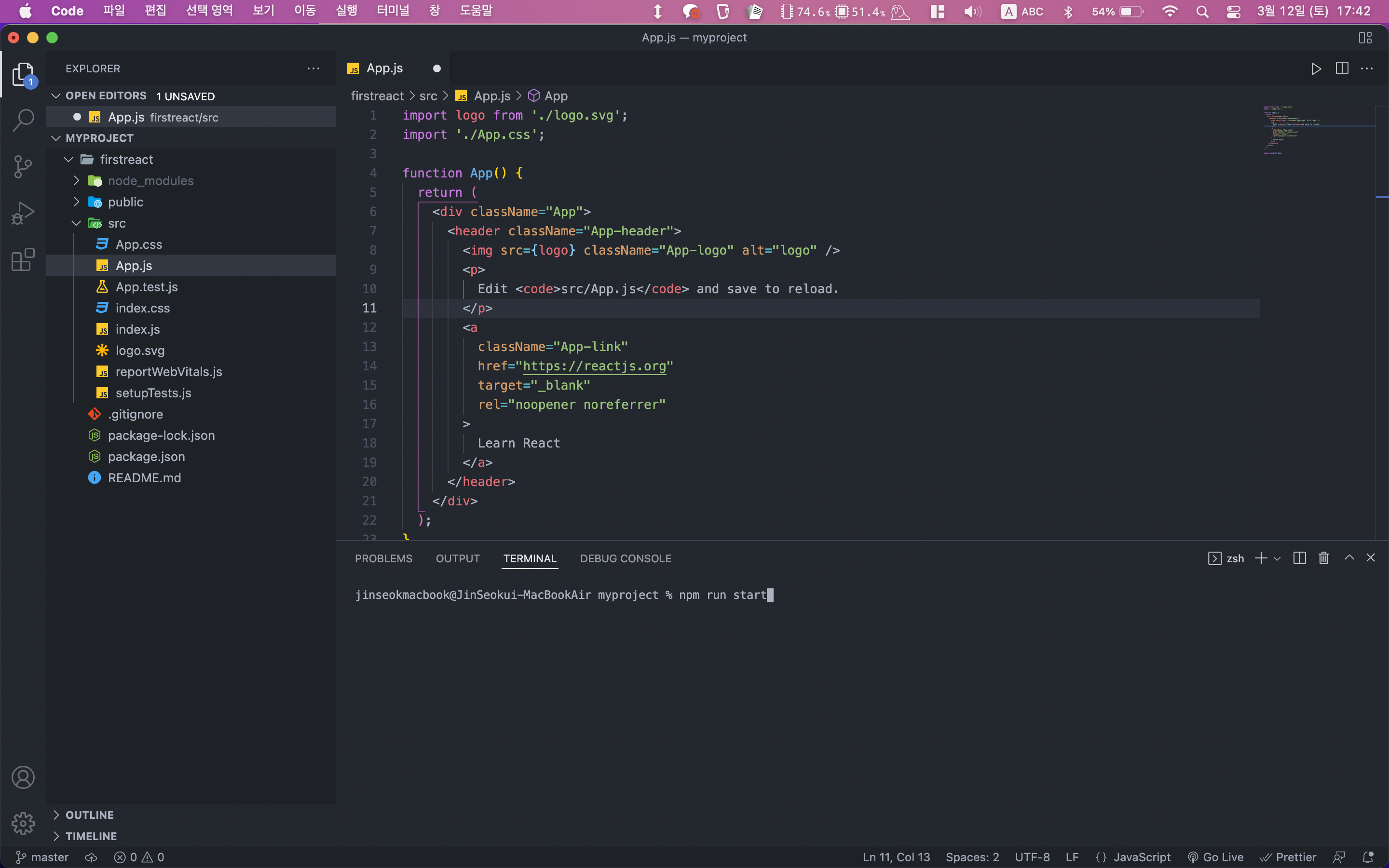
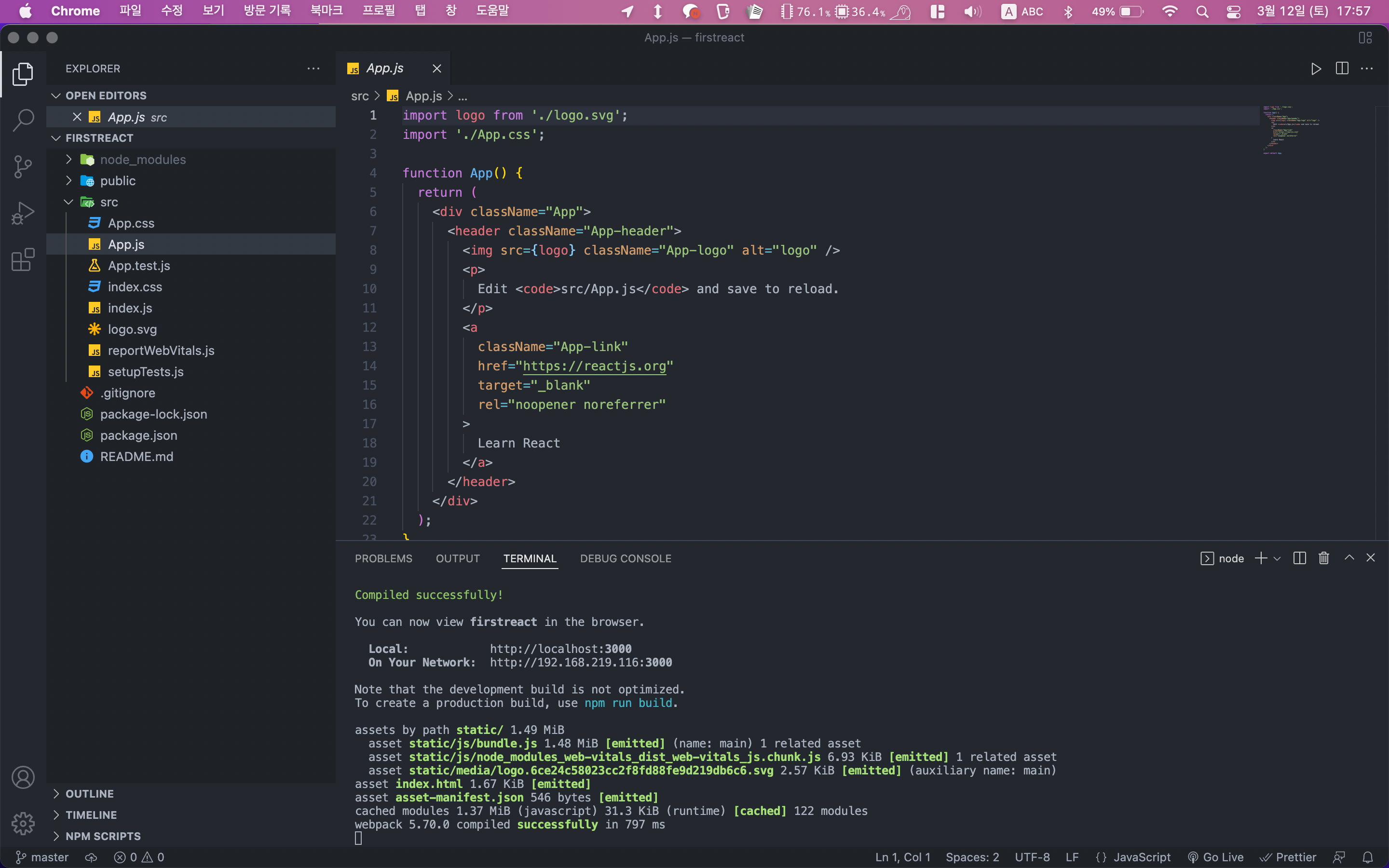
자 이제 정상적으로 터미널을 열고 나서 npm run start 를 입력하게 되면
 어쩌구 저쩌구 영어 나부랭이가 뜨면서 react를 실행 시켜줍니다.
어쩌구 저쩌구 영어 나부랭이가 뜨면서 react를 실행 시켜줍니다.
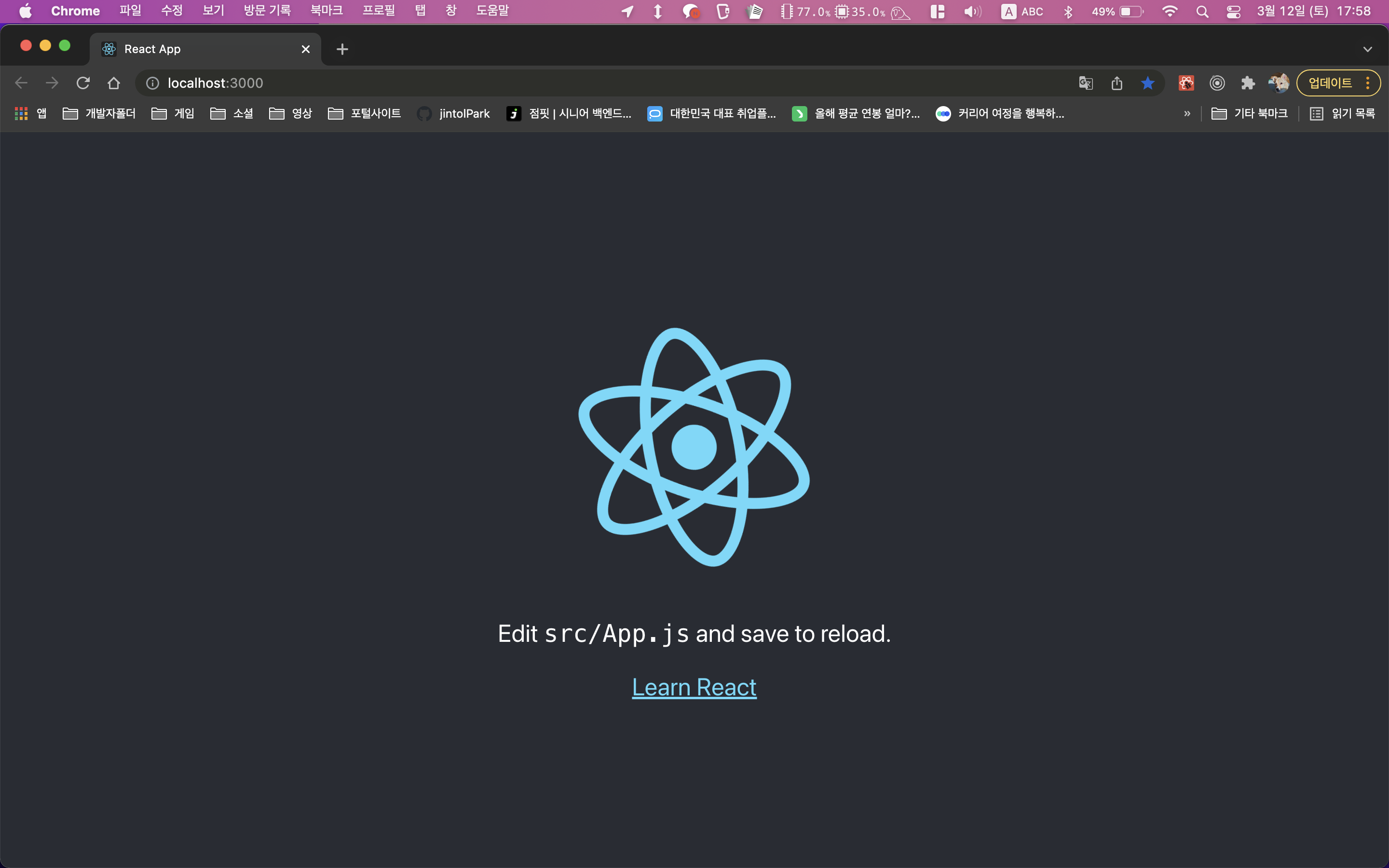
 실행을 시키면 이렇게 localhost:3000에서 react가 실행된것을 확인 하실수 있습니다!
실행을 시키면 이렇게 localhost:3000에서 react가 실행된것을 확인 하실수 있습니다!
시작이 반이라고 react 초기 설치 및 VSC로 폴더까지 열어 실행 시켜 보았는데요
저도 처음부터 다시 차근 차근 배우면서 홈페이지 하나를 만드는것이 목표 입니다.
같이 따라 하실분들은 조금씩 업데이트를 할 예정이니 천천히 따라와 주시면 되겠습니다!
이상 초보도 할수있는 react설치 및 간단한 실행기 였습니다.
