
자 이번에는 react를 설정한 프로젝트에 리덕스를 install하고
사용하는 법까지 알아보겠습니다!
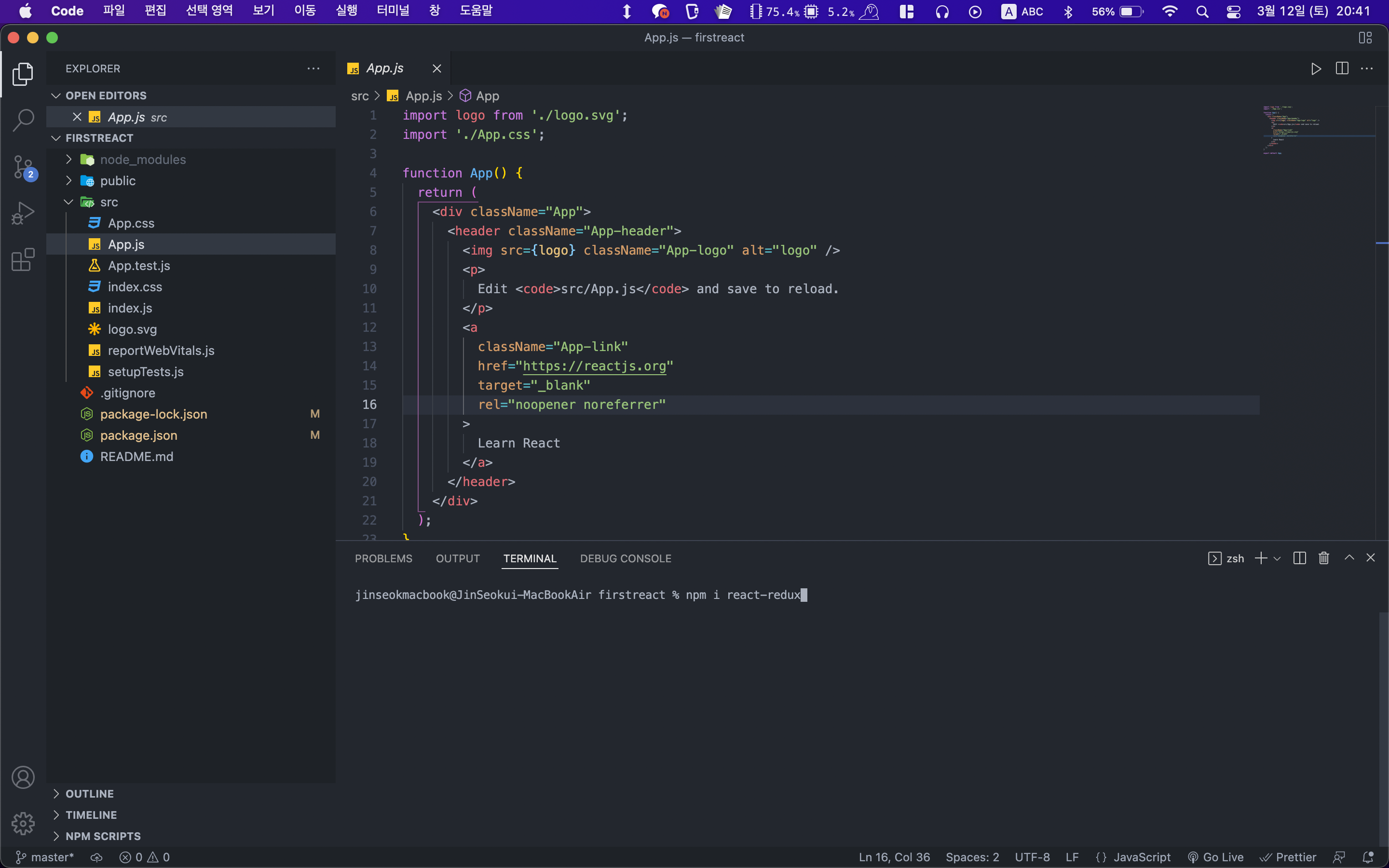
우선적으로 터미널을 열어 줍니다.
터미널에 npm i redux 를 입력 후 설치 해줍니다.

그리고 또 하나 npm i react-redux

이렇게 리덕스 라이브러리를 설치하여 주었습니다.
이제 의문이 들수 있습니다 왜 리덕스를 사용할까?
리엑트를 사용할때 이런 라이브러리를 설치해 주는 이유가 무엇일까?
라는 의문이 들수 있습니다. 이제 저와 함께 조금씩 알아볼까요~?

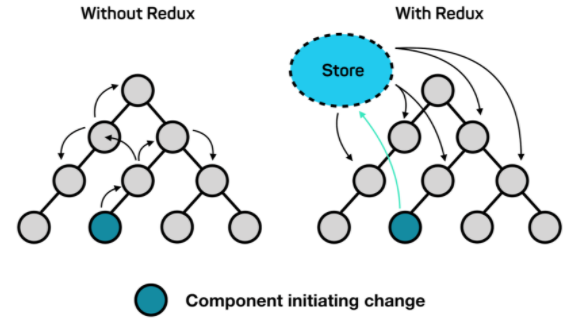
리덕스는 STORE을 통해서 Component를 불러올수 있는데요
가장 기본적인 컴포넌트 접근 방식은 리덕스를 사용하지 않을때를 보면
서로 다른 컴포넌트를 불러오려면 복잡하게 컴포넌트를 찾아 나가야 했습니다
하지만 리덕스는 보시다시피 스토어에 컴포넌트를 저장후에
필요할때 가져다 쓸수 있게 만든 라이브러리 입니다.
리덕스를 좀더 깊게 알고싶으시다면
제가 참고한 블로그를 한번 보시면 좋을거 같아요
오늘은 리덕스 설치 방법과 리덕스를 사용하는 간단한 이유에 대해서 알아봤습니다.
다음부터는 간단한 페이지 화면 구현부터 시작해서 끝으로는 하나의 사이트를
만드는 내용으로 찾아 뵙겠습니다!
