MDN HTML
HTML element
Browser compatibility
실습 사이트 jsbin
태그 유효성 체크
macOS
- website developer tool shortcut
cmd+opt+i
HTML
- Markup Language : 태그들을 이용해 구조적으로 작성
head
- css 파일 연결
- 사용자에게 보여지는 정보는 없고 웹페이지에서 표시되는 metadata 만 포함
Title
- 구글 검색 시 나오는 title, 부가설명, 북마크 추가 시 나오는 제목, 아이콘 등이 포함 (annotate)
UTF-8
- 웹페이지에서 쓰여지는 포맷
- 현존하는 모든 사람들 쓰는 언어를 지원(default)
<!-- 스크린의 너비를 다 사용한다고 정의 --> content="width=device-width"
body
- 유저한테 보여지는 태그들로 이루어진 컨테이너
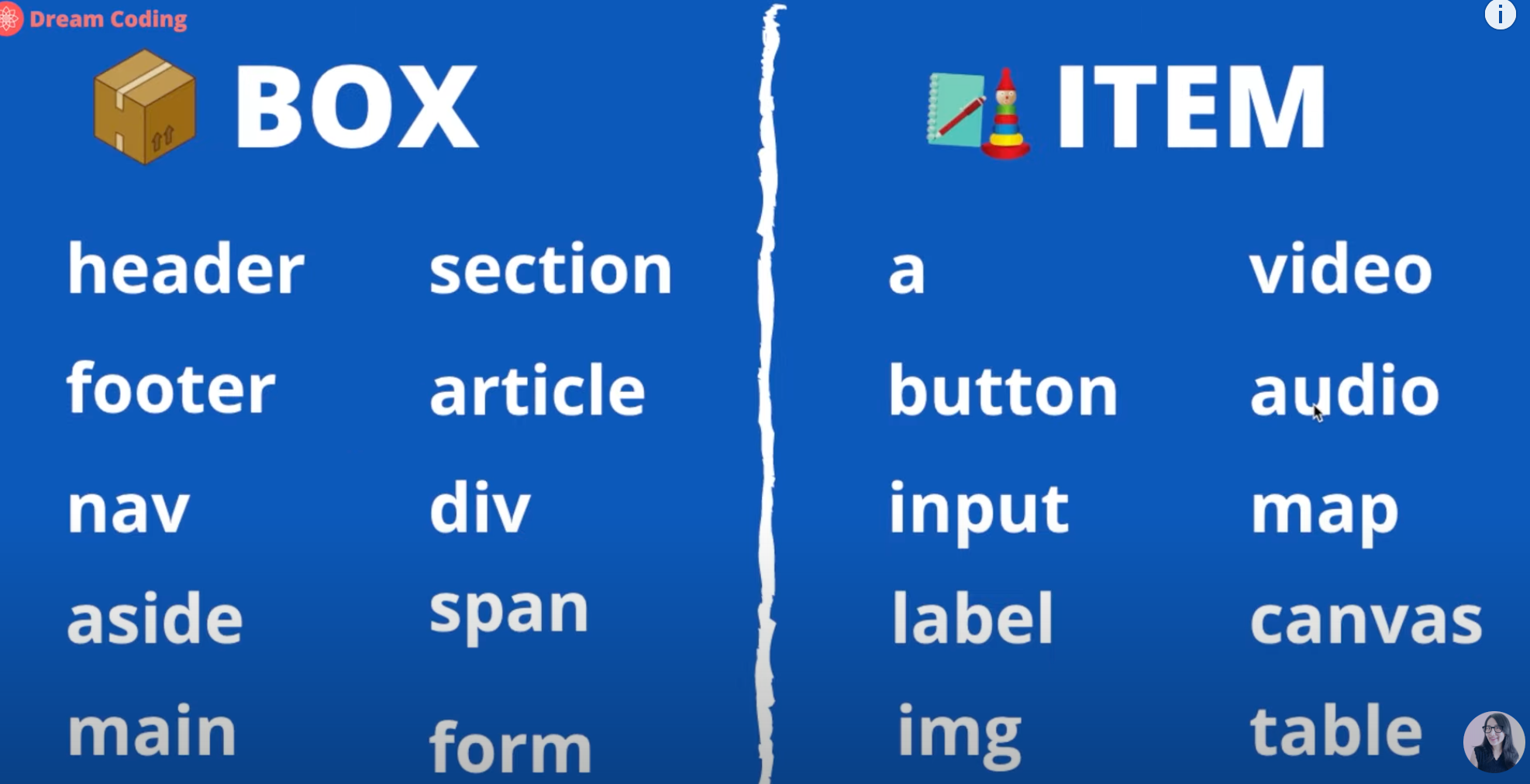
HTML tag (Box & item)
1. box
- 아이템의 섹셔닝을 도와주는 보이지 않는 박스
(css 통해 스타일링 가능)
2. item
- 사용자에게 보여짐

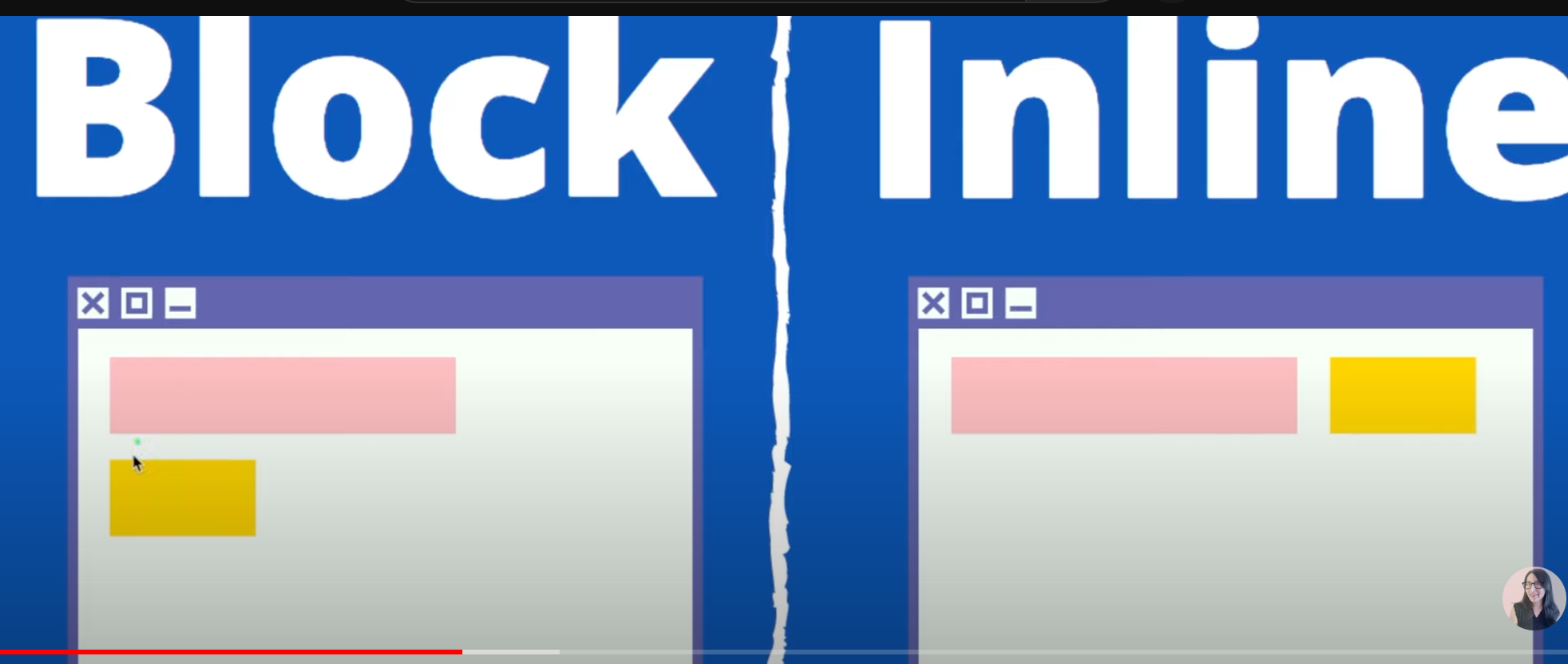
item 분류 (block / inline)
- block level : 한줄에 하나만 차지
- inline level : 공간이 허용하면 다른 태그 옆에 배치 가능
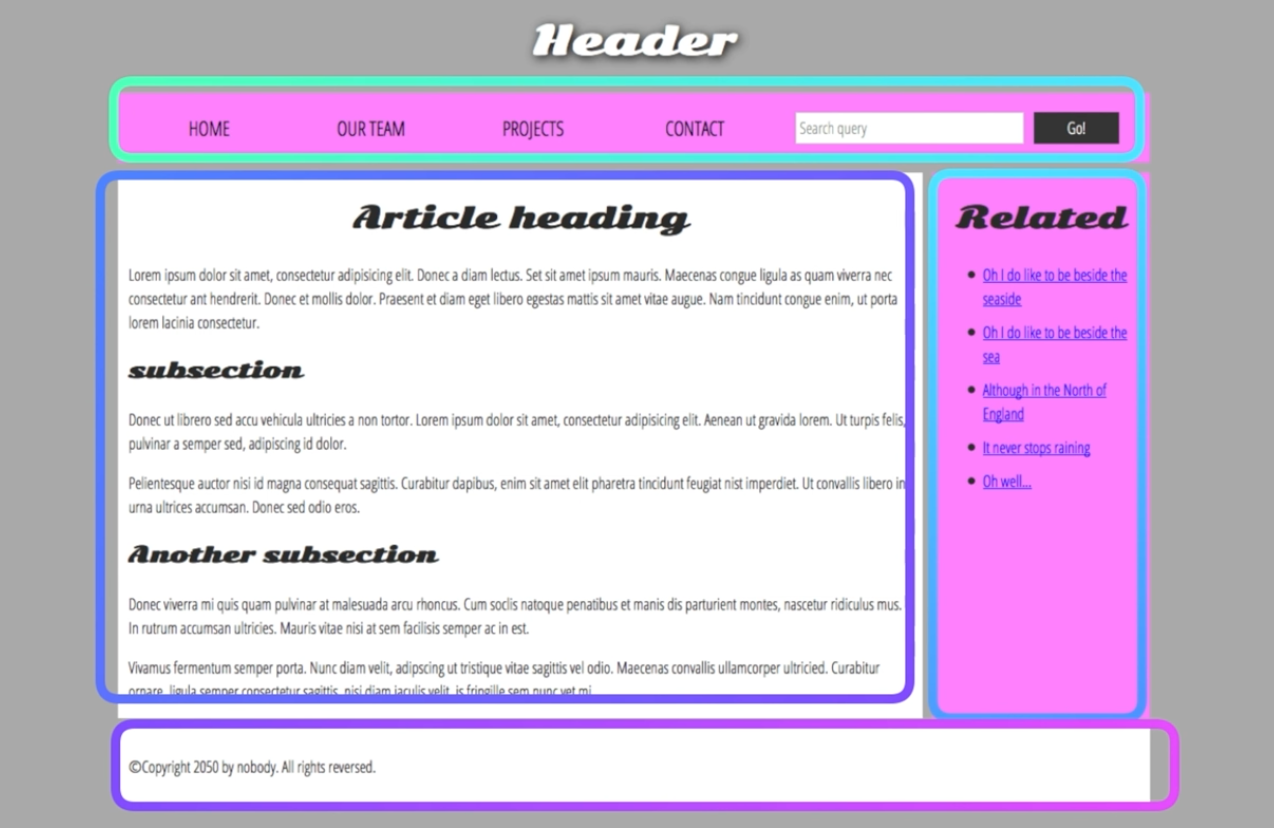
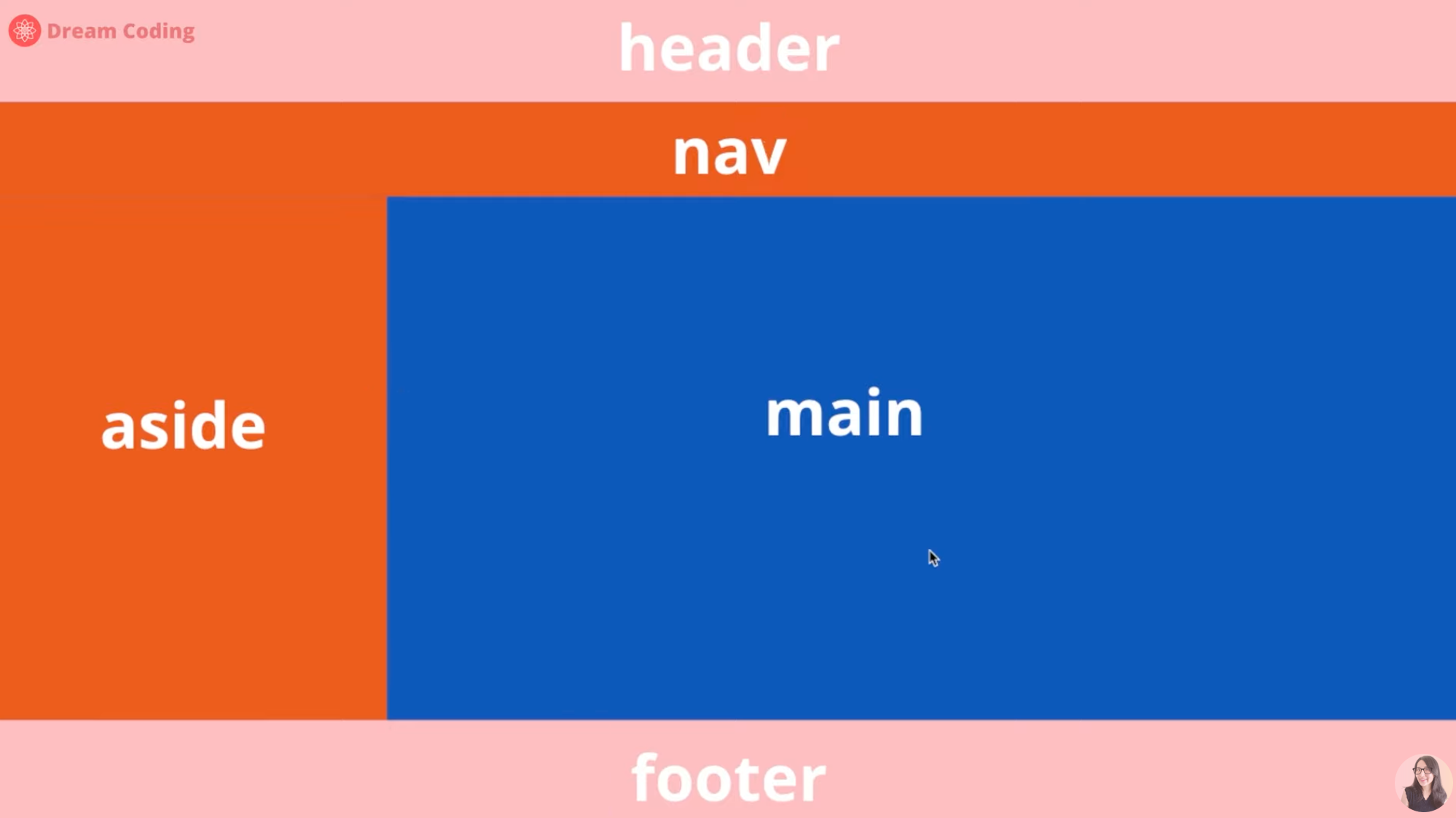
웹사이트 구현

Box model 생각하기
클래스를 세부적으로 나누기
함수도 세분화하는 연습 필요
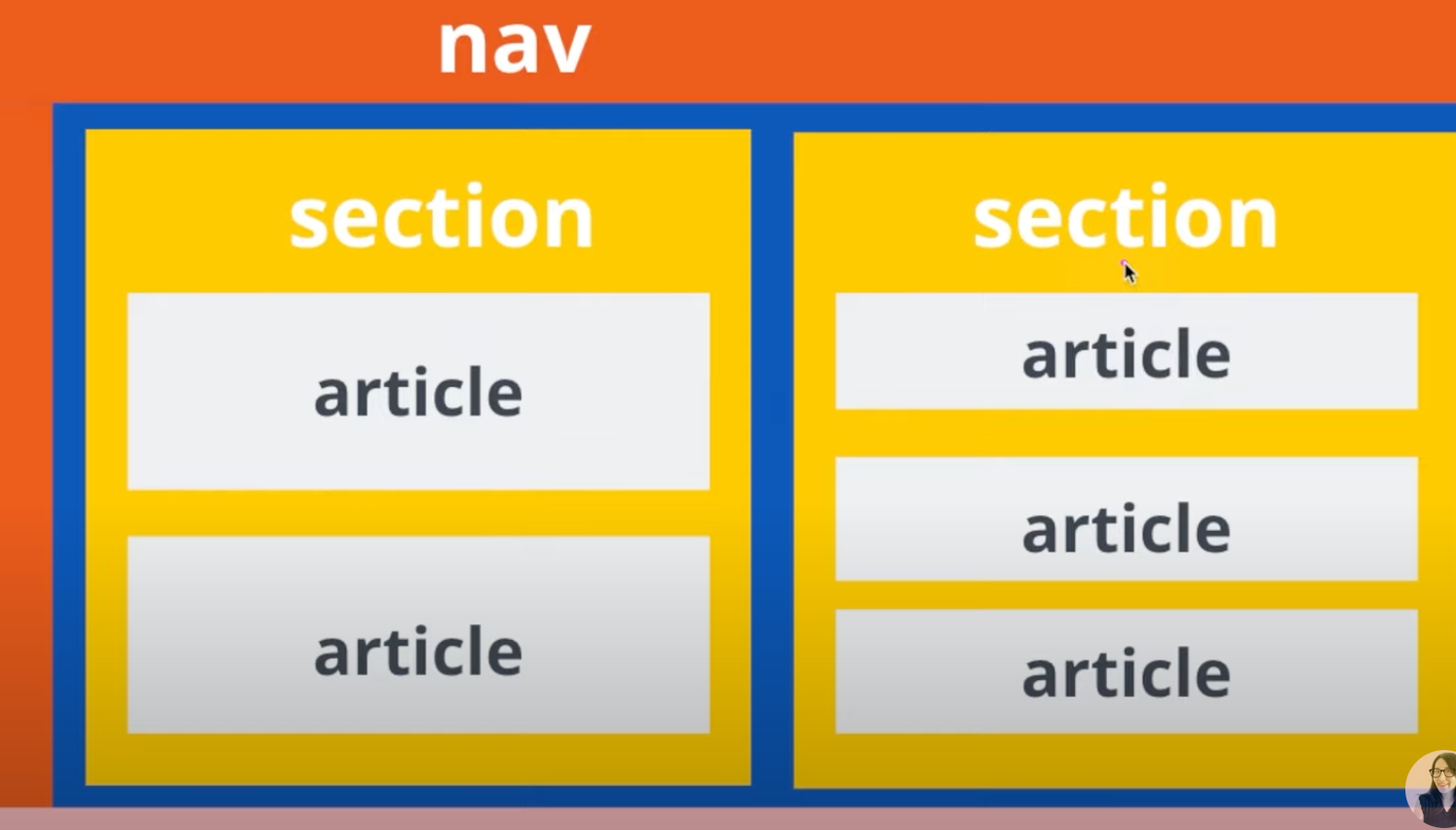
HTML추천 방식으로 section 태그 이용해서 나누기

- section 안에는 여러 article 들어갈 수 있음

article
재사용 가능한 것들의 집합
div
- 묶어서 스타일링을 해야할 필요가있을 때 사용
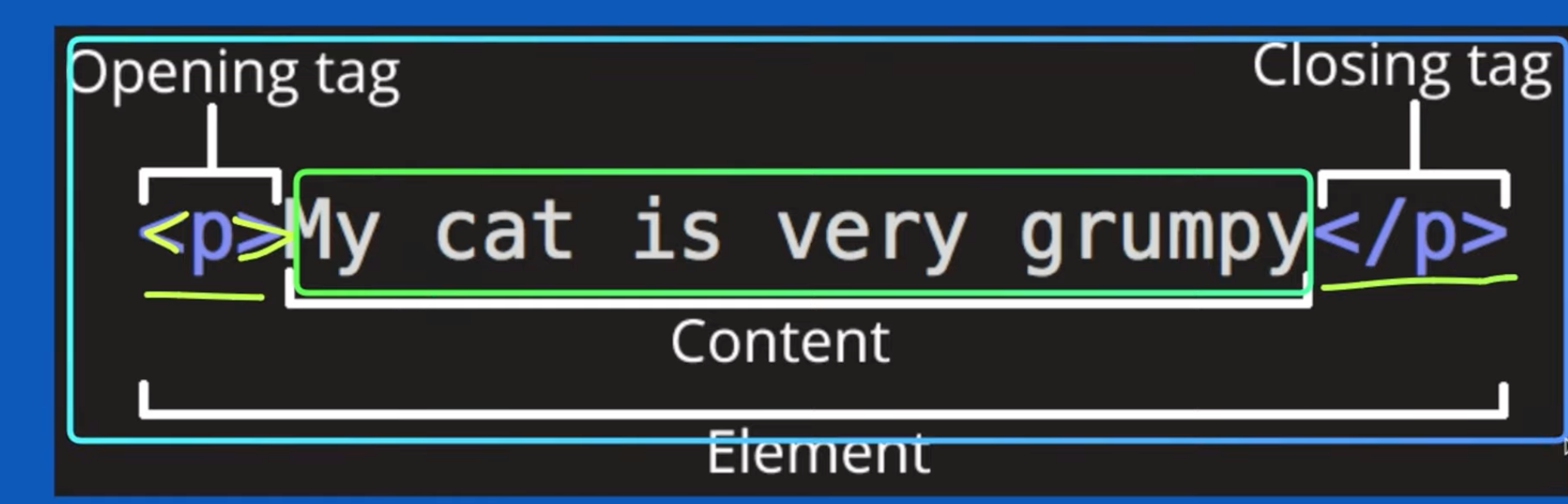
element
- 노드라고도 함 (Javascript에서 돔트리 참고)

- 태그 내부는 content 가 되고 태그가 하나의 element가 됨
- 태그에는 attribute 속성 존재
- css 는 class 들을 통해 어덯게 꾸밀지 정하게 됨
- Inline level element -> < b >, < span > , < label > , < input > etc
- Block level element -> < div >
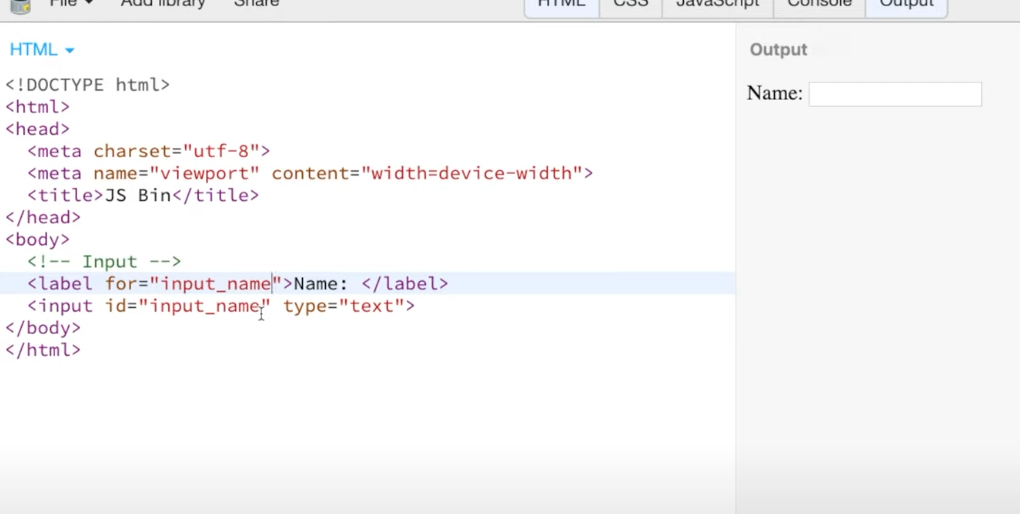
input
- 사용자에게 값을 입력 받을 수 있음
- label과 같이 사용
- 사용자에게 정확하게 어떤 정보를 원하는 지 나타낼 수 있음
- 한 페이지 안에 많은 input 이 있을 수 있으므로 id 를 통해 고유한 식별자 부여