CSS?
- HTML 꾸며주는 표현용 언어
- HTML: 문서의 구조, 정보 설계 (HTML 속성 attribute)
- CSS: 문서 디자인 (CSS 속성 property)
주석
/* 주석 내용 작성 주석은 여러줄로도 가능 */
절대길이
- 고정된 크기 단위
- 다른 요소 영향 X
- 장치의 해상도에 따라 상대적
- px (1px - 1/96th of 1 inch)
- 웹사이트 개발 시 픽셀 단위 사용 권장
- 인쇄물, 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위
- pt (1pt - 1/72 of 1 inch)
상대길이
- 다른 요소의 크기, 폰트 크기, 브라우저 등 크기에 따라 상대적으로 값 변화
- %: 부모의 값에 대해 백분율로 환산한 크기
- em: font-size 기준으로 값 환산, 소수점 3자리까지 표현 가능
- rem: root의 font-size 기준으로 값 환산
- vw: viewport 의 width 값 기준으로 1% 의 값으로 계산
Color
- 폰트 색상 값 적용 속성
h1 { color: 색상 값; }색상 값 지정 방식
- 컬러키워드
- Red, black, blue 등 미리 정의되어있는 키워드 이용해 색상 표현
- 16진법
- 6자리 16진수 (ex. #RRGGBB) 각각 두 자리씩 세 가지 색상 나타냄
- 알파벳은 대소문자 구분하지 X
- 3자리로 축약해 사용 가능 (ex. #RGB)
- ex. #aa11cc 를 #a1c 로 축약 사용 가능
- RGB()
- rgb(R, G, B) 형태로 각 변수 값의 강도 정의
- 0~255 정수로 된 값을 지정 가능 (0 -> 255, black -> white)
- RGBA()
- 기존 RGB 값에 A 값 추가
- rgb(R,G,B,A) 형태로 (A는 투명도) 각 변수의 강도 정의
- A값은 0-1 사이 값, 0.5와 같이 소수점으로 표기 (0->1, 투명 -> 불투명)
- ex. rgba(0,0,0,0) == 투명한 색상
// 아래와 같이 사용 가능 <h1 style="color:rgb(255,0,0)" > Heading </h1>
background 속성
- background-color
- default value: transparent
- background-image
- default value: none
- 배경으로 사용할 이미지 경로 지정
- url 경로 (절대 경로, 상대 경로 모두 가능)
- background-repeat
-
default value: repeat
-
이미지 반복 여부, 방향 지정
-
디폴트 값이 repeat 이므로 따로 설정하지 않을 시 x, y축으로 반복되어 표시
repeat: x, y 축 모두 반복
repeat-x: x축 방향으로 반복
repeat-y: y축 방향으로 반복
no-repeat: 이미지 반복하지 않음
-
- background-position
-
default value: 0% 0% 요소에서 배경 이미지 위치 지정하는 속성
-
x, y 축으로부터 위치 지정
-
값의 선언 순서는 x, y 축으로부터의 간격
-
한쪽만 지정 시 나머지는 center 값으로 적용
%: 기준으로부터 %만큼 떨어진 지점과 이미지의 % 지점 일치하는 곳에 위치
px: 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치
keyword: top, left, right, bottom, center 키워드 사용 가능, 선언 순서 상관없이 top, bottom은 y축 기준으로, left, right 는 x축 기준으로 설정
-
- background-attachment
-
default value: scroll
scroll: 배경 이미지는 요소 자체를 기준으로 고정, 내용과 함께 스크롤 되지 않음
local: 배경 이미지는 요소 자체를 기준으로 고정, 내용과 함께 스크롤
fixed: 배경 이미지는 뷰포트를 기준으로 고정, 스크롤에 영향 받지 않음 -
View port: 사용자가 시각적으로 볼 수 있는 웹페이지 영역
-
Background summary
background: [-color][-image][-repeat][-attachment][-position];<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
div {
height: 500px;
background-color: yellow;
background-image: url(https://www.w3schools.com/CSSref/img_tree.gif);
background-repeat: no-repeat;
background-position: center top;
/* 축약형 */
background: yellow url(https://www.w3schools.com/CSSref/img_tree.gif) no-repeat center top;
}
</style>
</head>
<body>
<div> css background 속성 실습 </div>
</body>
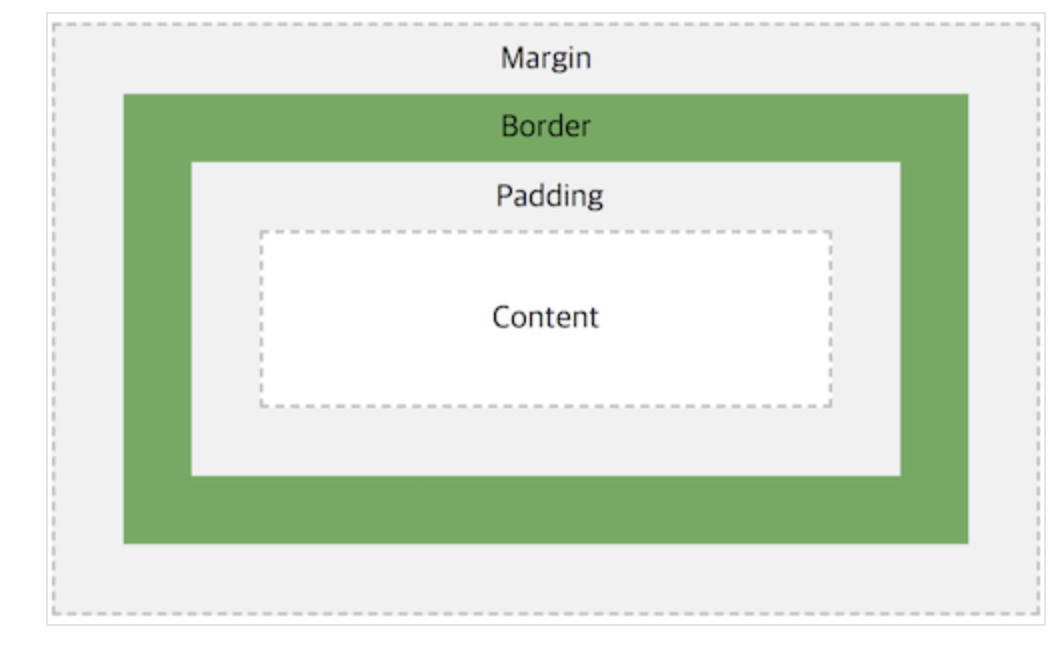
</html>Boxmodel 구성

content 영역
- 요소의 실제 내용 포함하는 영역
- 내용의 너비 및 높이 나타냄
border 영역
- content 영역을 감싸는 테두리 선
border 속성
- border-width: 선 굵기 지정
- default value: medium
- keyword: thin, medium, thick
- 단위: px, em, rem (%, 정수 단위 사용 불가)
- border-top-width, border-right-width 등으로 상하좌우 선 굵기 다르게 표현 가능
border-width: [top] [right] [bottom] [left]; // 각 방향에 대한 스타일 지정 가능- border-style: 선 모양 지정
- default value: none
- none: border 표시 X
- solid: border 실선 모양
- double: border 이중 실선 모양
- dotted: border 점선 모양
- 이 밖에도 다양한 스타일 존재
- border-top-style, border-right-style 등으로 상하좌우 선 모양 다르게 표현 가능
border-style: [top] [right] [bottom] [left]; // 각 방향에 대한 스타일 지정 가능- border-color: 선의 색상 지정
- default value: currentColor
- border-top-color, border-right-color 등으로 상하좌우 선 색상 다르게 표현 가능
border-color: [top] [right] [bottom] [left]; // 각 방향에 대한 스타일 지정 가능border summary
- 공백으로 구분해 축약하여 사용, 미정의된 속상값은 default value 적용
border: [-width] [-style] [-color];<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>border</title> <style> div { border-width: 10px; border-style: solid; border-color: #000; /* 축약형 */ border: 10px solid #000; } </style> </head> <body> <div> css border 속성 실습 </div> </body> </html>
Padding 영역 (양수)
- content 영역과 border 사이의 여백
- content 영역이 배경, 색, 이미지가 있을 경우 padding 까지 영향
- content 의 연장선
Padding 속성
- default value: 0
- length: 고정값 지정 (px, em ...)
- percent: 요소의 width 에 상대적 크기 지정
- padding-top, padding-left 등 content 영역의 상하좌우 여백 지정 가능
padding: [-top] [-right] [-bottom] [-left]; 0 10px 20px 30px /* 상, 우, 하, 좌 다름 */ 0 10px 20px /* 좌, 우 같음 */ 0 10px /* 상, 하 같음 & 좌, 우 같음 */ 0 /* 상, 우, 하, 좌 모두 같음 */
축약 사용법
- padding : 20px 30px 40px 30px
- 좌우의 패딩 값이 같을 경우
- padding : 20px 30px 40px 와 같이 함축
- padding : 20px 30px 20px
- 좌우 패딩과 마찬가지로 상하의 패딩 값이 같을 때
- padding : 20px 30px 와 같이 함축
- padding : 20px 20px ( = 20px, 20px, 20px, 20px )
- 상하좌우 패딩 값이 모두 같을 때
- padding : 20px 와 같이 하나의 값으로 함축
Margin 영역 (양수, 음수)
- border 바깥쪽 영역
- border 영역을 다른 요소와 구별하기 위해 쓰는 빈 영역
- 주변 요소와 여백을 margin 으로 지정 가능
margin 속성
- default value: 0
- length: 고정값 지정 (px, em ...)
- percent: 요소의 width 에 상대적 크기 지정
- auto: 브라우저에 의해 계산된 값 적용 (수평 중앙 정렬 가능)
margin-left: auto; // 좌우 마진 auto 이므로 균등 분할 margin-right: auto; // 따라서 수평 중앙 정렬 가능
- margin-top, margin-left 등 border 영역의 상하좌우 여백 지정 가능
margin: [-top] [-right] [-bottom] [-left]; 0 10px 20px 30px /* 상, 우, 하, 좌 다름 */ 0 10px 20px /* 좌, 우 같음 */ 0 10px /* 상, 하 같음 & 좌, 우 같음 */ 0 /* 상, 우, 하, 좌 모두 같음 */
