렌더링(rendering)
- HTML, CSS, JavaScript 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정.
- 현존하는 브라우저는 기본적으로 렌더링을 수행하는 렌더링 엔진을 가지고 있다. (각자 전용 렌더링 엔진을 가지고 있다)
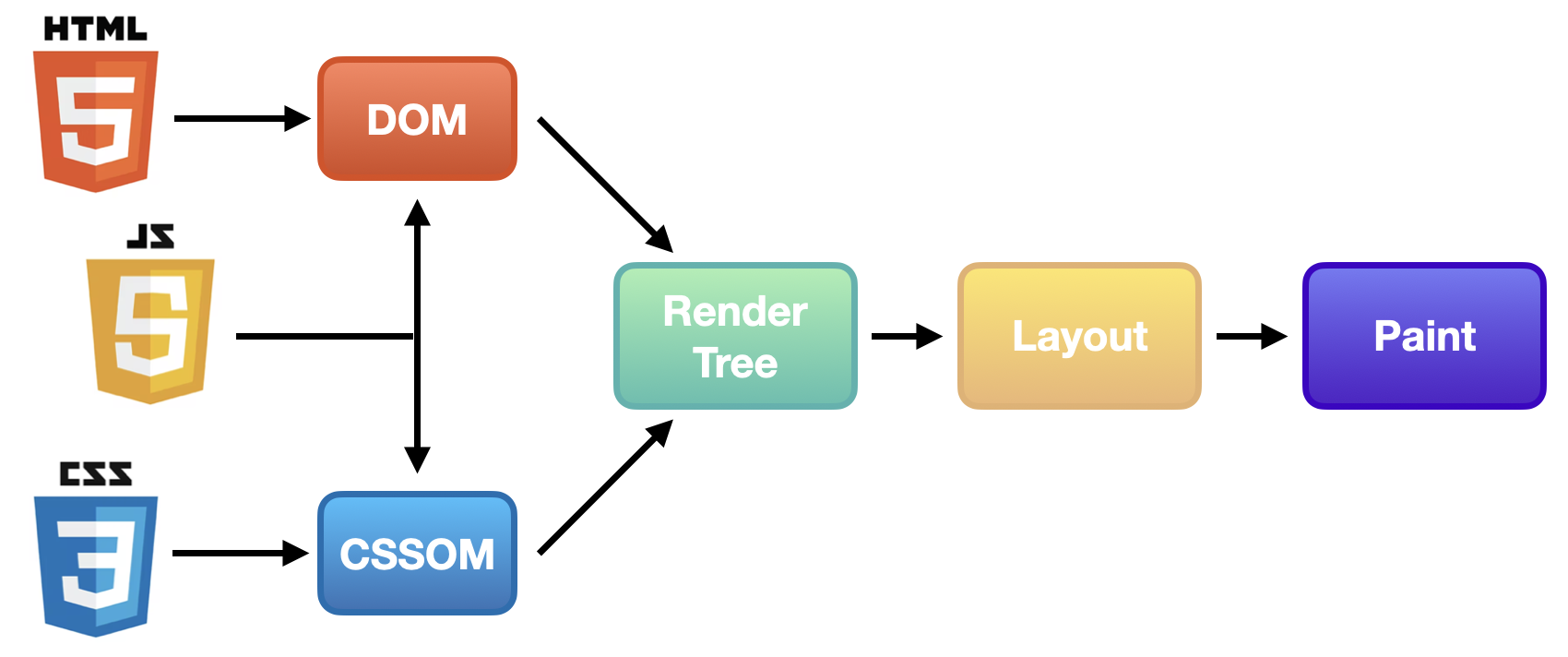
브라우저 렌더링 과정
[1. 웹사이트 접속]
사용자가 브라우저를 통해 웹 사이트에 접속한다.[2. 리소스 다운로드]
브라우저는 서버로부터 HTML, CSS, JavaScript와 같은 웹사이트에 필요한 리소스를 다운 받는다.[3. HTML 문서 파싱해 DOM 트리 만들기]
렌더링 엔진은 전달받은 HTML 문서를 파싱(parsing)해 DOM 트리를 만든다.[4. 스타일 코드 파싱해 CSSOM 트리 만들기]
이어서 다운 받은 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱(parsing)해 CSSOM 트리를 만든다.[5. Render 트리 만들기]
만든 DOM 트리와 CSSOM 트리를 결합해 Render 트리를 구축한다.[6. 레이아웃]
레이아웃 과정을 통해 각 요소를 어디에 배치할 지 결정한다.[7. 페인팅]
레이아웃 과정이 끝나면 UI 백엔드에서 Render 트리를 화면에 그리기 시작한다. 이 과정을 페인팅(paint)라고 한다.
1. 파싱(Parsing)
- 프로그래밍 언어로 작성된 파일을 실행시키기 위해 구문 분석(syntax analysis)을 하는 단계
- 파서(parser)가 진행. 일종의 인터프리터나 컴파일러 구성 요소 가운데 하나.
- 파서는 HTML 파일의 코드를 문법적 의미를 갖는 최소 단위인 토큰(token)으로 한 번 분해하고, 이 토큰들을 문법적 의미와 구조에 따라 노드(node)라는 요소로 바꾼다.
- 노드들은 상하 관계에 따라 하나의 트리를 형성하는데 이를 파스 트리(parse tree), 혹은 문법 트리(syntax tree)라고 부릅니다.
문서 파싱(document parsing)
- 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
- 렌더링 과정에서는 HTML 파일을 바탕으로 DOM 트리를 구축하고 CSS 파일 등으로 CSSOM 트리를 만드는 것을 파싱한다고 표현
- 파싱은 문서에 작성된 정해진 언어 또는 형식의 규칙에 따라야 한다. 따라서 형식을 잘 갖춘 문서라면 파싱 과정은 직관적이고 빠르게 진행된다.
1) 브라우저는 HTML 문서를 받아들자마자 DOM 트리로 파싱한다.
(이 과정에서 HTML 토큰이 만들어지는데, 이 토큰에는 시작 태그와 마침 태그가 포함되고, 속성 이름과 값도 포함된다. 토큰으로 변한 입력 값은 파서에 의해 노드가 되고, 최종적으로 트리 구조의 DOM으로 구성된다.)2) 브라우저는 HTML 문서를 파싱하면서 CSS스타일을 만날 경우 텍스트를 CSS 스타일링 레이아웃과 페인팅에 사용하는 데이터 구조인 CSSOM 트리로 파싱하고,
<script>태그를 만날 경우 렌더링을 차단하면서 HTML 파싱 또한 중단한다. 이어 script 파일을 다운 받아 파싱하고 실행시킨 뒤 다시 HTML 파일을 파싱하기 시작합니다.
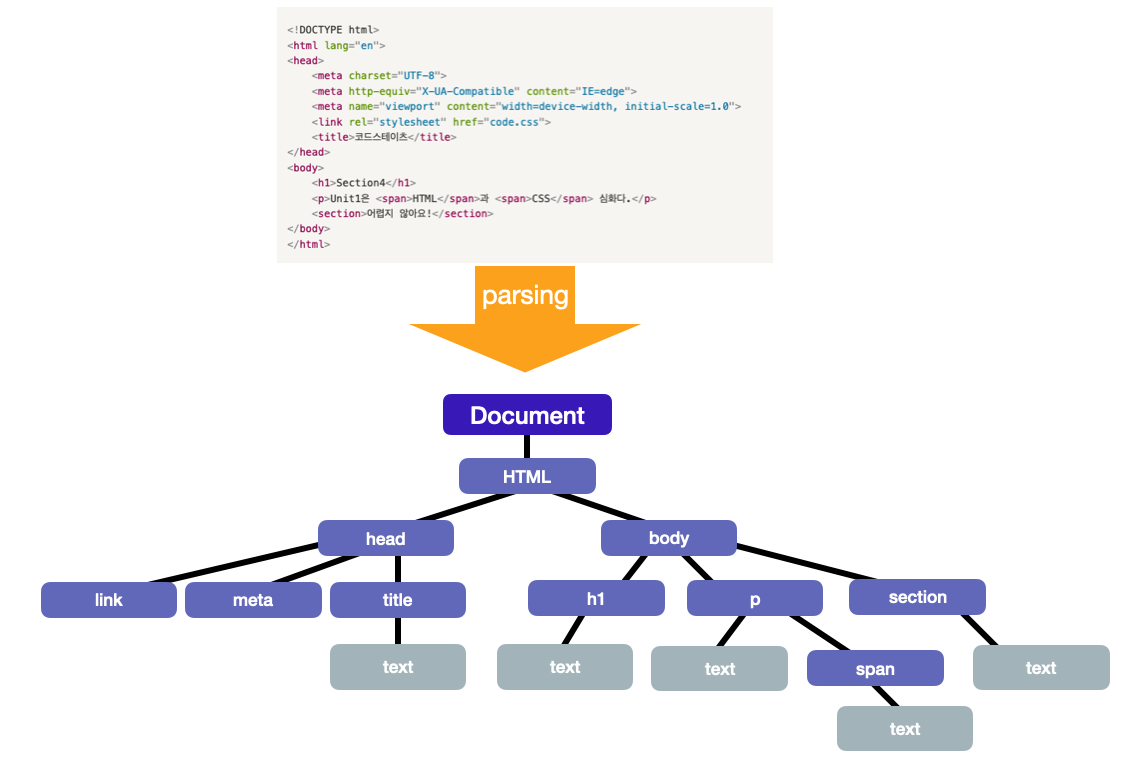
HTML 파일 예시
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="code.css"> <title>코드스테이츠</title> </head> <body> <h1>Section4</h1> <p>Unit1은 <span>HTML</span>과 <span>CSS</span> 심화다.</p> <section>어렵지 않아요!</section> </body> </html>
1-1. DOM Tree
- DOM (Document Object Model) : HTML문서의 요소들의 중첩 관계를 기반으로 노드들을 트리 구조로 구성한 것
- 브라우저는 JavaScript 언어만 알아듣기 때문에 HTML의 태그나 속성들을 이해하지 못한다. 또한 응답으로 받아온 HTML 문서는 텍스트로만 이뤄져 있다. 그래서 브라우저가 이해할 수 있는 형태인 객체로 바꿔준 것이 바로 DOM 트리이다.
HTML 파일을 DOM 트리로 변환
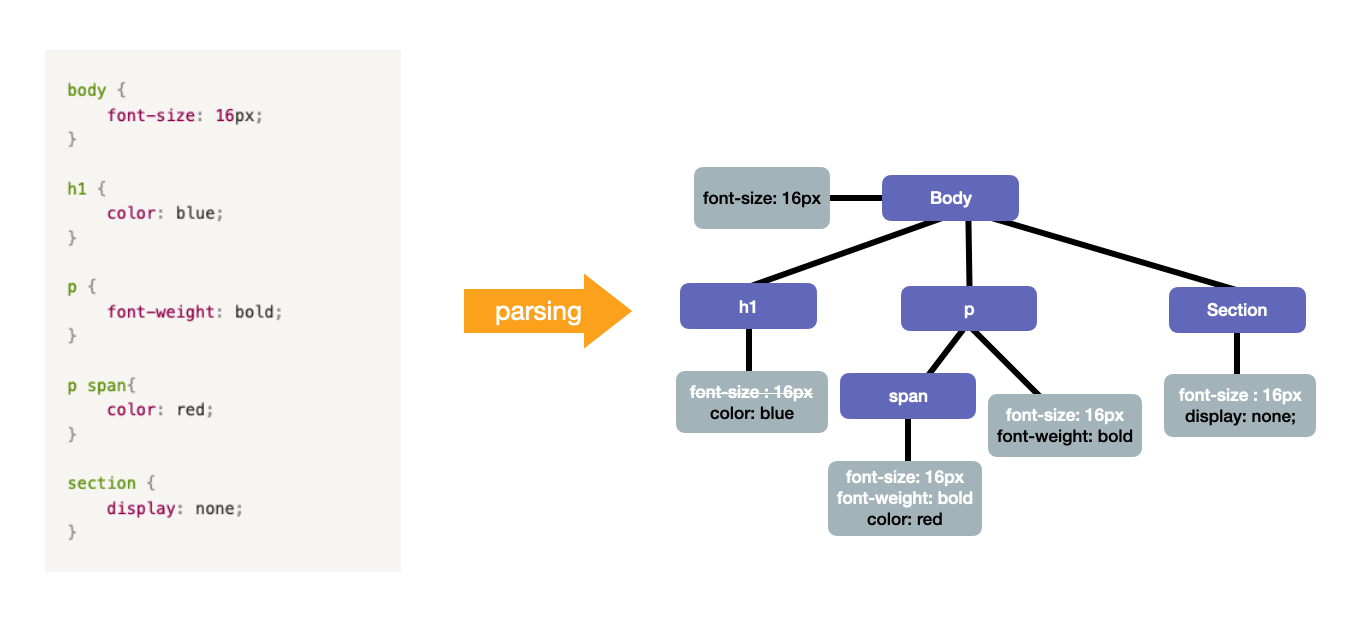
1-2. CSSOM Tree
- HTML 파일을 DOM 트리로 파싱하던 브라우저는
<link>,<style>태그를 만나게 되면 파싱을 잠시 멈추고 해당 리소스 파일을 서버로 요청한다. - 이렇게 요청한 파일을 HTML 파일과 마찬가지로 파싱을 하는데, 파일을 파싱해 만든 트리를 CSSOM(CSS Object Model)이라고 한다.
- CSSOM 트리를 구축하고 나면 브라우저는 다시 HTML 파일의 파싱을 멈췄던 부분으로 돌아가서 마저 DOM 트리를 구축한다.
- CSS는 부모의 속성을 자식이 상속 받는다
CSS 속성 상속의 예
body가 부모 요소이고font-size가 16px인 속성을 가지고 있을 때, 그 자식 요소인p는 부모 요소인body가 갖고 있던 속성을 상속 받으면서 동시에 자신이 가지고 있는 속성인font-weight속성까지 가진다.
(2개의 속성을 가지는 것)
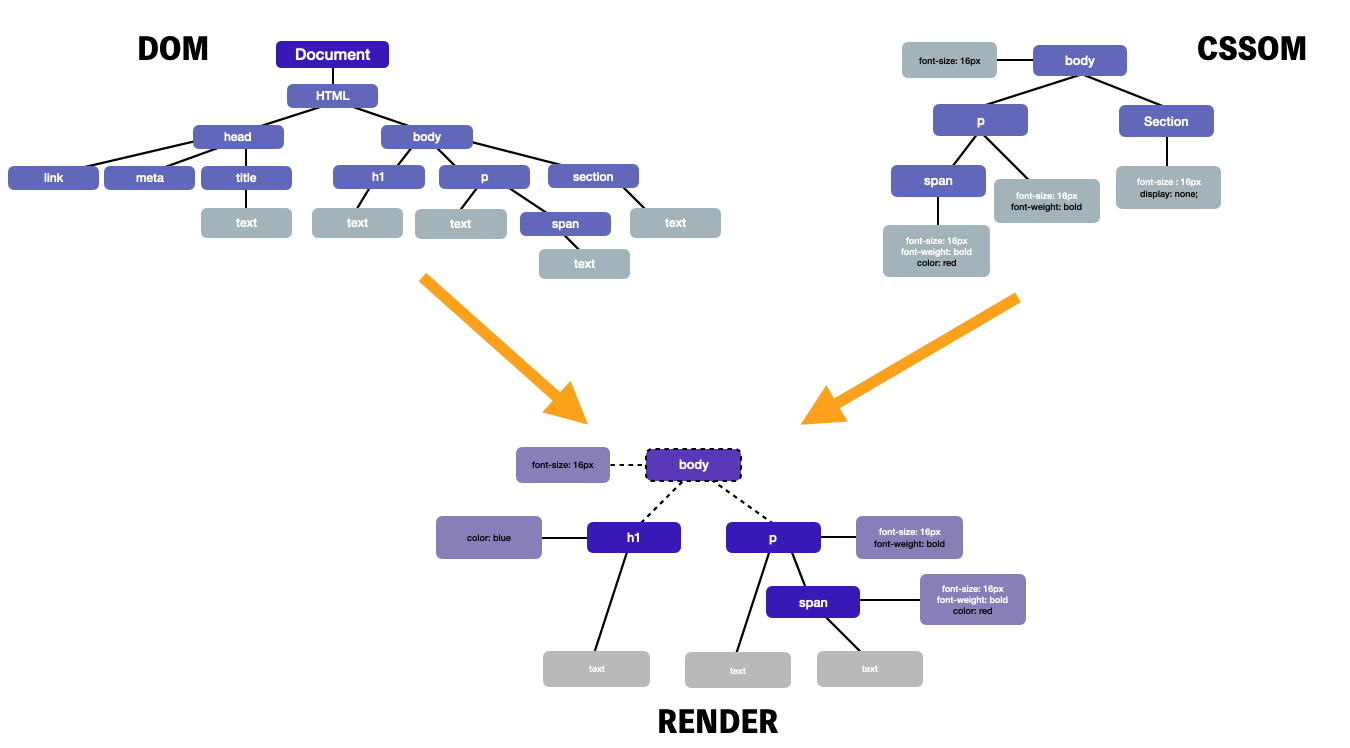
2. 렌더 트리 (Render Tree)
DOM 트리와 CSSOM 트리는 트리 구조로 되어 있기 때문에 비슷하게 생겼지만, 애초에 리소스부터 틀린 서로 다른 속성을 가진 독립적인 트리이다. 그렇기 때문에 브라우저 위에 웹사이트를 표시하기 위해서는 이 둘을 합치는 작업이 반드시 필요하다.
- 렌더링을 목적으로 만들어지는 트리.
- 렌더링은 사용자에게 브라우저가 보여주고자 하는 화면을 그리는 과정이므로, 보이지 않을 요소들은 이 트리에 포함시키지 않는다.
- 예를 들어 DOM 트리의
<meta>나 CSSOM 트리의display:none과 같이 사용자에게 보여주지 않아도 되거나, 보여주지 말아야 할 태그나 요소는 렌더 트리에서 제외된다.
3. 레이아웃
- 렌더트리를 기반으로 HTML 요소의 레이아웃(위치, 크기 등)을 계산하여 브라우저 화면 어디에 배치할 지 결정하는 과정.
- 일상적으로 쓰는 '레이아웃'과는 다른 개념
- 렌더트리 단계에서는 텍스트로 구성된 객체일 뿐. 페인팅이라는 작업을 거쳐야 브라우저 위의 화면으로 그려지게 된다.
- 렌더 트리에는 (CSSOM 트리의 속성들이 합쳐져 있기 때문에) 요소들의 크기, 혹은 위치에 관련된 정보들이 들어있다.
- 브라우저의 렌더링 엔진은 이 정보를 토대로 전체 화면에서 정확히 어디에 위치하는지 계산한다.
- 브라우저는 각 요소들이 전체 화면에서 어디에, 어떤 크기로, 어떻게 배치가 되어야 하는지 파악하기 위해 렌더트리를 위에서 아래로 읽어 내려간다.
- 이 때 모든 값은 절대적인 단위인 px 값으로 변환된다.
4. 페인팅
- 위치에 대한 계산을 마치면 이제 화면에 보여주기 위해 브라우저는 화면 위에 레이아웃에서 결정된 대로 그림을 그리기 시작한다.
- 브라우저 화면은 픽셀이라고 하는 작은 점들로 구성되어 있다. 각 정보를 가진 픽셀들이 모여 하나의 화면을 구성한다.
- 페인팅 : 이런 픽셀에 대한 정보들을 바탕으로 픽셀을 채워나가는 과정
- 페인팅이 끝나야 텍스트에 불과했던 HTML 파일의 내용들이 이미지화된 모습으로 브라우저 화면에 띄워진다.