반응형 웹
- 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서 또는 사이트
- 브라우저의 크기(스크린의 크기, 디바이스의 종류)에 실시간으로 반응하여 크기에 따라 레이아웃이 변하는 웹 사이트를 의미
- 하나의 소스 코드로 모든 스크린에 최적화되어 구축된 웹 사이트.
- 최초의 반응형 웹 : 2002년에 론칭한 아우디닷컴(Audi.com)
모바일 퍼스트(mobile first)
- 사용자 경험(UX)을 디자인할 때 모바일일 경우에 최우선으로 초점을 맞춰 디자인하는 것
- 데스크탑 유저보다 모바일 유저가 공유하는 정보가 많긴 하지만 모바일 웹 버전을 크기만 늘리는 수준으로 데스크탑 웹을 구축해서는 안됨.
- 보다 효율적으로 여러 기기를 망라하는 반응형 웹을 구현하는 것이 중요해짐.
반응형 웹의 특징
- 하나의 URL을 기반으로 화면이 바뀐다.
✅ 반응형 웹 ✅ (하나의 URL)
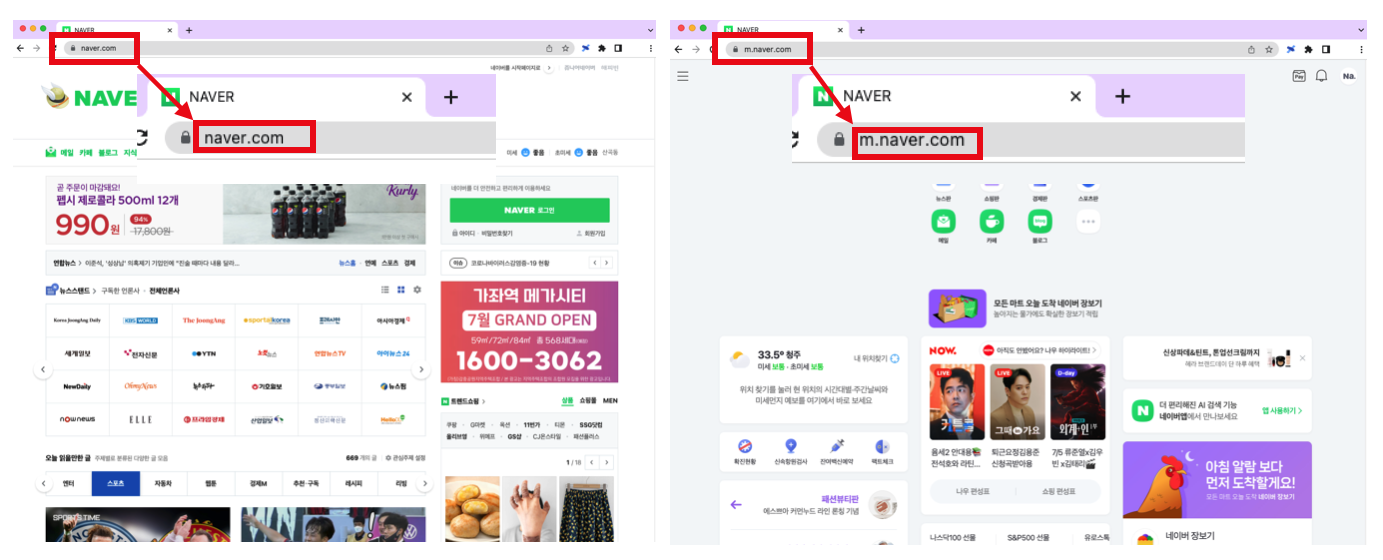
❌ 반응형 웹이 아님 ❌ (모바일 전용 URL이 따로 있는 경우)
- 보통 도메인 앞에
m.을 붙여서 구분.
반응형 웹의 장단점
장점
1. 효율적인 유지보수
- 하나의 콘텐츠에 오직 하나의 HTML 소스만 있기 때문에 하나의 소스를 수정하면 모든 스크린 사이즈에 맞춰 컨텐츠가 최적화된다.
- 하나의 소스 코드로 관리가 가능하기 때문에 초기 개발 비용 및 유지 관리 비용의 절감 효과를 가져올 수 있다.
- 사용자 입장에서도 기기에 구애받지 않고 항상 최적의 화면을 경험할 수 있다.
2. 검색엔진(SEO) 최적화 유리
- 검색 결과에서 상위권에 나타나게 할 수 있다.
- 하나의 URL을 기반으로 화면이 바뀌므로 PC용 URL과 모바일용 URL이 동일하다. 따라서 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있다.
단점
1. 사이트의 속도 저하
- 모바일을 전용으로 하는 사이트에 비해 무겁다.
- 각 경우에 대비해 읽어들여야 할 소스가 많아 불필요하게 많은 데이터를 소비하는데, 이는 사이트 속도와 직결된다.
- 로딩의 속도나 이미지 리사이징의 문제로 성능이 떨어질 수 있으며, 실제로 사용하지 않은 자원을 전송 받거나 실제 사용되는 이미지보다 더 큰 이미지를 사용할 수 있다.
2. 웹 브라우저 호환성 문제
- 하나의 웹 브라우저에서는 잘 반응하던 HTML 소스가 다른 웹 브라우저에서는 디자인이 깨지는 경우가 발생할 수 있다.
- CSS3는 특성상 인터넷 익스플로러(IE) 8 버전 이하에서는 사용이 불가능하다. 이로 인해 디자인의 자유도가 떨어지며, 100% 맞춤 디자인이 어렵다.
반응형 웹 레퍼런스
- 새가 날아가는 코드 : https://codepen.io/matchboxhero/pen/RLebOY?editors=1100
- 거품이 올라오는 코드 : https://codepen.io/matchboxhero/pen/LzdgOv?editors=1100
- 마우스 스크롤 누르면 밑으로 내려가는 코드 : https://codepen.io/matchboxhero/pen/gGdJYo
- 원이 빙글빙글 돌아가는 코드 : https://codepen.io/matchboxhero/pen/bomWGK?editors=1100
그 외 CSS 애니메이션 예제,CSS animation reference 등으로 검색