시작하기
1.초보 TIL/WIL 알아야할것

TIL/WIL 어떻게 써야할지 감도 안잡힌다면,,
2.API 의 이해 (REST API)

API 를 쓰긴 쓰는데 API 가 뭔데? REST API 는 또 뭐야...?
3.JWT

인증 ( Authentication) : 로그인,사용자가 자기계정을 사용하려고 할때 로그인을 시키는것. 인가 ( Authorizaiton ) : 인증을받은 사용자가 서비스를 사용하려고 할때 서버에서 얘가 로그인한 사용자라는것을 알아보고 내 계정으로만 할수있는 여러 기능들을(댓글달기,게시글올리기 등) 하게해주는것-JWT와 연관되어있다. 해싱 : 해시란 원형문...
4.Js ES5 vs ES6 : 문법 주요 차이

1. arrow 지원 익숙하면 편하고 간결해진 코드를 작성할 수 있다. this를 바인딩 하지 않고 선언된 scope의 this를 가리킨다는 장점 ES5- 객체 내에 있는 메소드를 실행 시 this는 메소드가 선언된 해당 객체를 가리킨다. 하지만 객체 안에서 선언된
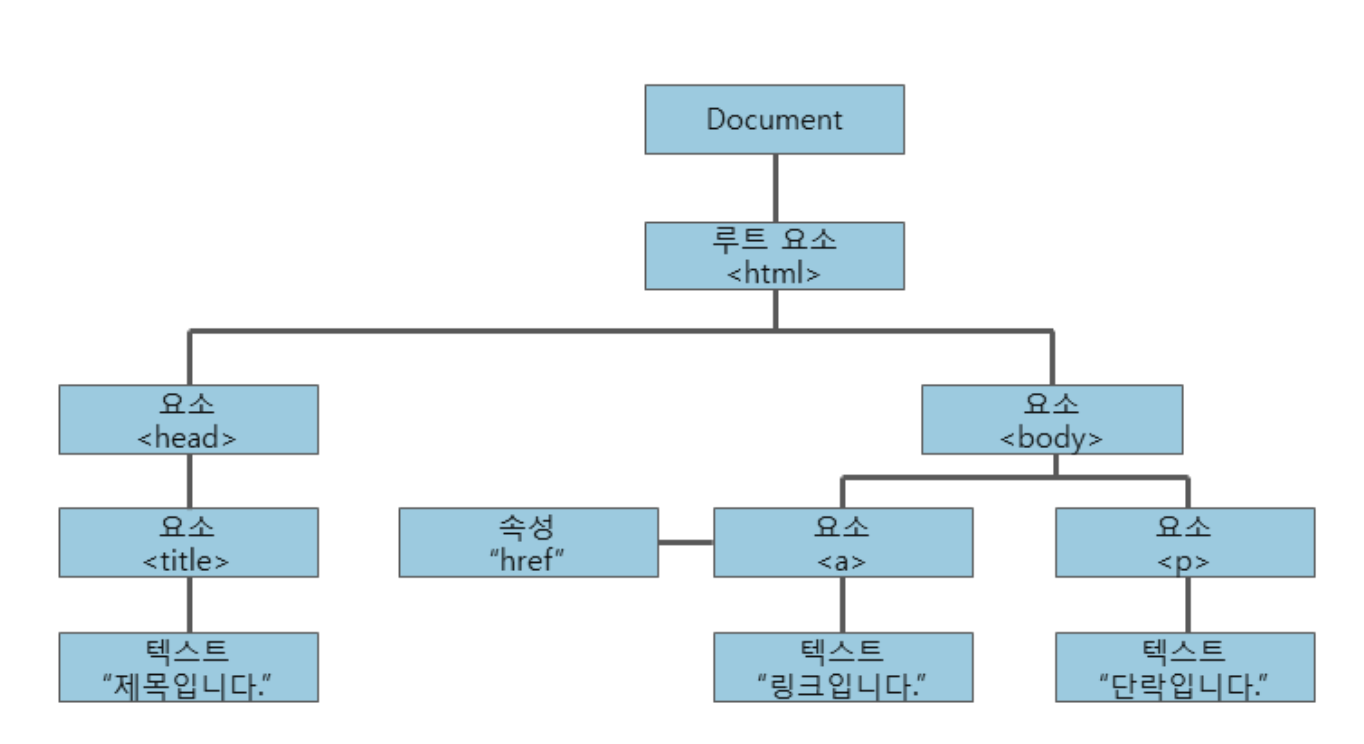
5.About DOM

DOM (Document Object Model/문서객체모델)
6.About 서버리스

Serverless computing(서버리스);
7.라이프 사이클 (클래스형 vs 함수형)-2 : React Hooks 란?

what is a Hook?
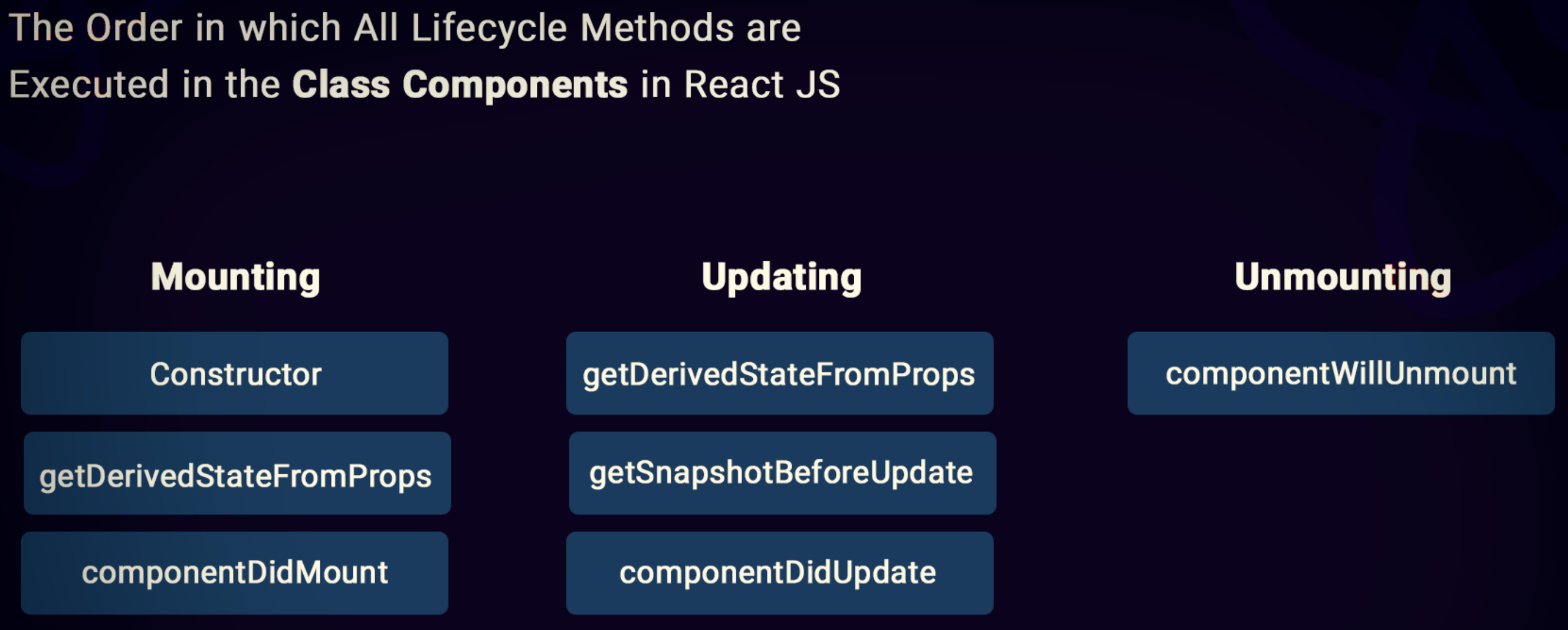
8.라이프 사이클 (클래스형 vs 함수형)

Lifecycles in Class Components (클래스형) 일반적인 순서 생성될 때 (마운트 될 때 - Mounting) : constructor, render, componentDidMount 업데이트할 때(Updating) : render, componentDidUpdate 제거할 때 (마운트 해제 될 때 - Unmounting) : com...
9.콜백함수

콜백함수란?
10.같이 일하기 좋은 개발자란?

반성 또반성
11.리액트와 전역 상태 관리

리액트는 1개의 html에 component를 레고처럼 만들어 채우는 방식으로 페이지를 구성하고 있는데 이경우 html에서의 데이터(=state)를 컴포넌트에서 쓰고싶다고 해서 바로 컴포넌트들이 가지고 갈수있는것이 아니라 "props" 라는 것을 이용해서 컴포넌트들이 state를 내려받을수있다.또 리액트는 상위에서 하위로 상태값을 전달하여 상태를 관리하게 ...
12.Css 라이브러리와 리액트

리액트 프로젝트를 할때 우리는 직접 css를 쓸것인지 아니면 css 라이브러리를 쓸것인지 선택해야한다. 사실 모든 css를 직접 쓷것은 조금 귀찮고 시간을 낭비할수있다.(그리고 무엇보다 안예쁠수있다...) 그래서 우리는 css 라이브러리를 쓴다. 많은 라이브러리들이 있지만 그중에서도 많이 쓰이는것은 Material UI, Bootstrap, Semantic...
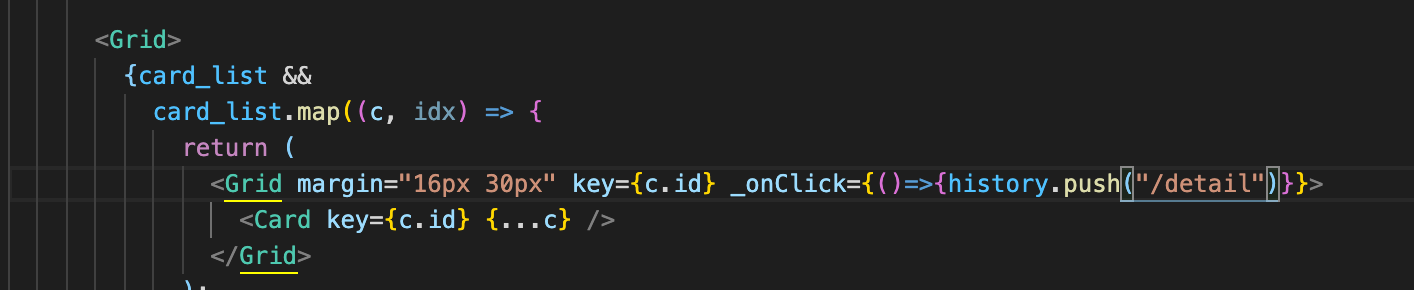
13.React에서의 key

post한것의 리스트를 불러오기 위해 맵함수를 썼는데 맵함수를 쓸때 꼭 필요한것이 바로 key 값이다. 매번 포스트를 추가하고 리스트를 불러올때마다 어떤것이 변하고 업데이트 되었는지 리액트에서는 감지하지 못하기때문에 전체를 re-rendering 되는데 매번 변할떄마다 전체를 리렌더링 한다면 효율이 떨어진다. React 에서 key 가 필요한 이유 리액트...
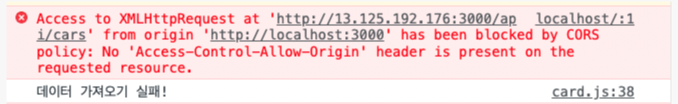
14.항해99 6주차 WIL (CORS)

항해99 1주차 프로젝트때 기상청 공공 API 를 써서 날씨 정보를 프로젝트에 넣으려고 한적이 있었다. 그때 처음 마주한것이 바로 CORS 문제이다. 이번 항해 6주차 프로젝트 때에는 백엔드에서 서버 배포가 끝나고 데이터를 받아오려는 순간 이런 문제가 생겼다. 일단
15.React 에러 Array.map is not a function

이번 프로젝트에서는 백엔드에서 크롤링해서 db에 json type으로 저장한 데이터를 받아와서 화면에서 보여줘야했는데 리덕스에 데이터를 넣어놓았다. 데이터는 이런식으로 받아와졌다. {cars:{...},{...}}useSelector로 컴포넌트에 가져온다음 맵함수를 돌
16.TIL-12.13

17.TIL [React] TypeError: Cannot read property '0' of undefined 에러

먼저 값이 있는지(불러와졌는지) 확인후에 다음것을 실행하게한다. 값이 없다면 옵셔널 체이닝은 undefined가 뜰것이고 &&연산자는 값이 있어야만 다음것이 실행된다(보여지거나).1.옵셔널 체이닝옵셔널체이닝&& 연산자
18.js 문법 (The Spread & Rest Operator) 함수 가독성을 높이자!

Spread : Used to split up array elements OR object properties연산자의 대상 배열 또는 객체를 "개별" 요소로 분리한다.Rest: Used to merge a list of function arguments into an
19.React vs Angular vs Vue

Learn and focused component-based UI library.Certain features ( e.g routing) are added via community packages.( need to install extra 3rd party librar
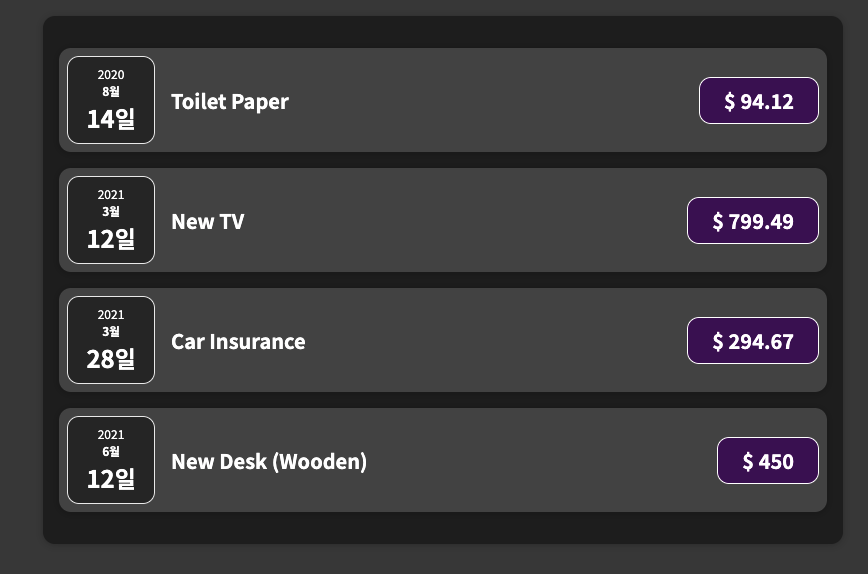
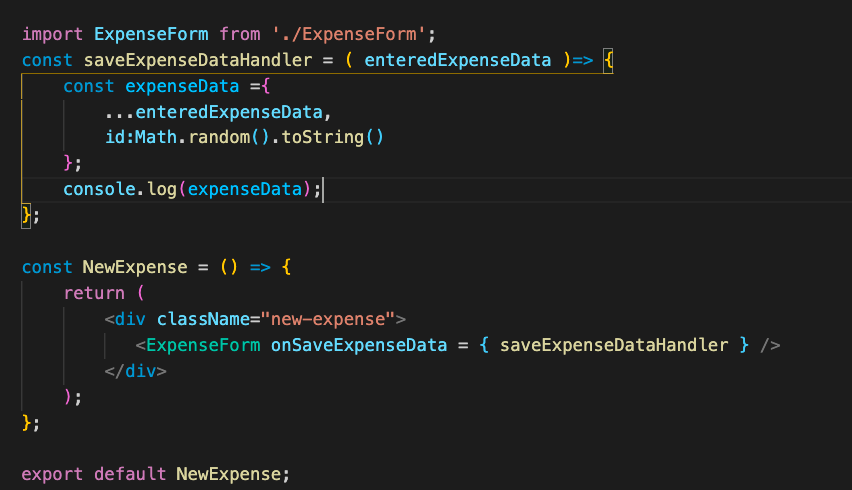
20.React) reusable component 만들기

소비목록에 대한 정보가 들어있는데 하나하나 분리해서 보면 날짜 / 소비내역 / 가격 그리고 그것들을 모두 감싼 것까지 모두 border-radius가 들어간 박스안에 들어있다. 이것들을 <div> 같은 HTML element를 사용해서 일일이 border-rai
21.React) state 값 바꿔주기( 한번에 여러값 바꿔주기)

useState hook
22.React)자식 컴포넌트가 부모컴포넌트로 state 보내는 방법 = Lifting State Up

state lifting up
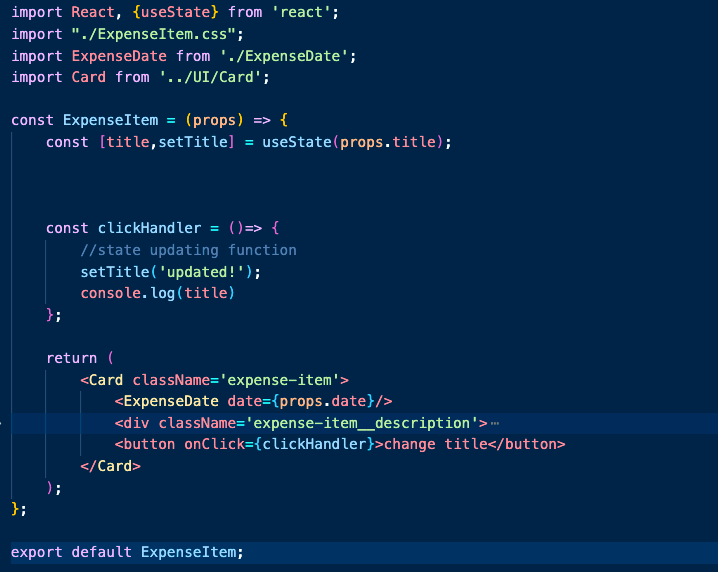
23.React) state updating

useState hook 얘기할때 같이 얘기해었지만 따로 간단하게 다시 정리! 일반적인 방법처럼 state를 업데이트하는것(state가 바뀜)은 아주아주 정확한 방법은아니다. => 일반적인 방법 => 바로 이전 state에서 state updating을 하는
24.React) css modules 사용하기

css 스타일링시 3가지 방법에 대해서 배웠는데 css inline 처리 styled component library 사용 css module 사용 >3번을 사용하여 써보자! Header.js 라는 파일을 만든다면 똑같은 폴더에 Header.module.css라는 파
25.React) Button 효과주기 (animation)

(exercise of useEffect which needs for handling side effects)버튼 수량정보가 들어있는데 거기에 뭔가 추가가되거나(빠지거나) 하는 state변화가 생기면 버튼이 커졌다작아지는 bump 애니메이션을 주고싶었다. 일단 원래
26.React ) 최소단위 elements 만들기 (ex.input)

로그인이나 회원가입에 들어가는 input이(아이디 비밀번호 입력칸) html tag element로만 하기에는 너무 모양이나 양식이 똑같아서 공통 component로 하나 만들어주기로 하였다~src 폴더안에 elements라고 폴더를 하나 만들어주고 공통으로 자주 쓰이
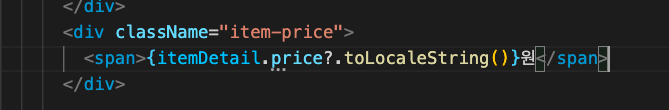
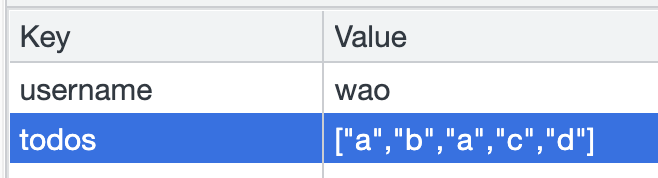
27.object,array -> string으로 바꿔주기

Javascript object,array 또는 어떤것이든 string으로 바꿔주려면 JSON.stringify() 를 사용하면된다예시) 어떤 목록을 array로 localStorage에 저장하고 싶을때이렇게만 했을때는 localStorage에 단순히 텍스트로만 저장이