- DOM (Document Object Model/문서객체모델) 이란?
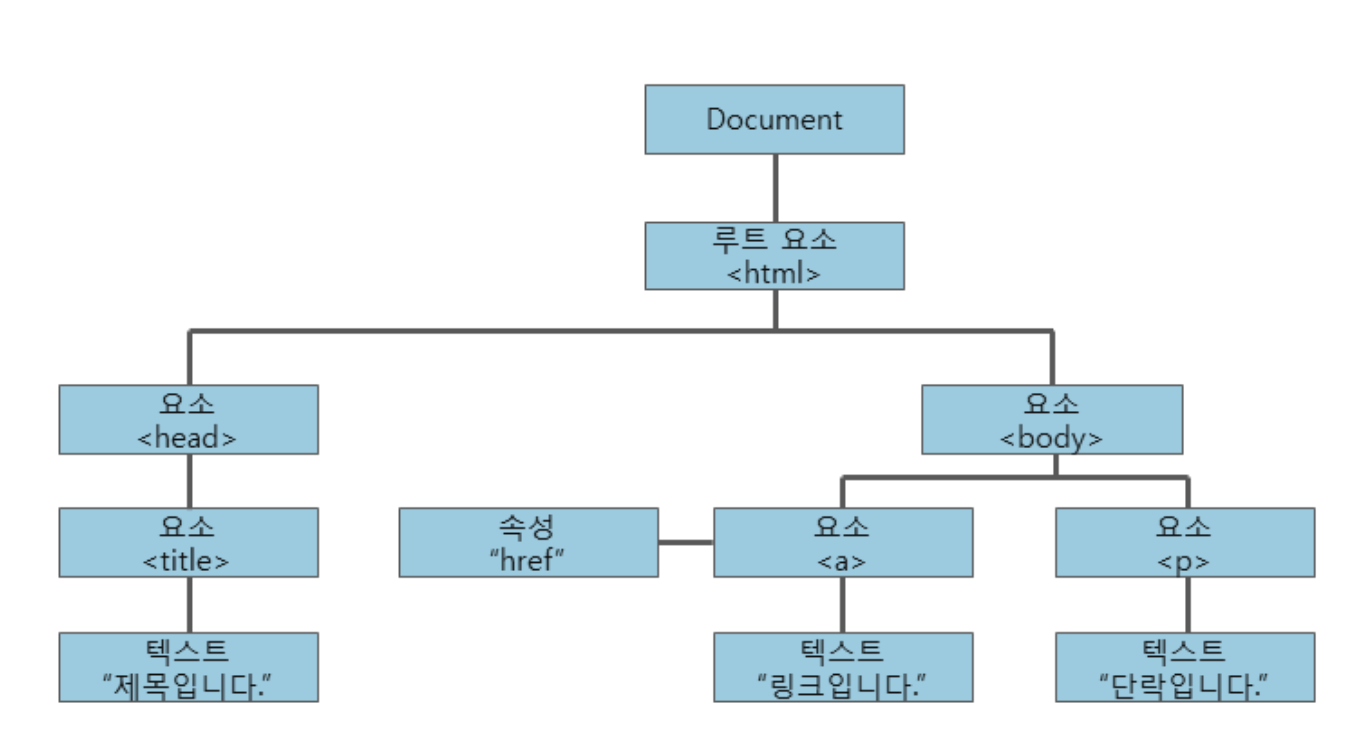
DOM은 html 단위 하나하나를 객체로 생각하는 노드(Node)들이 트리형태로 구조화된 데이터 표현이다.다시말해, "DOM = 트리구조" 이다. 밑에 사진을 보면 이해하기쉽다.

-
Node 란?
여기서 말하는 노드가 무엇을까? 위의 tree구조에서 루트노드 (루트요소)를 포함한 모든 개개의 개체를 node라고 표현한다.head, body, title, script, p, h1, div 등등 태그뿐아니라 태그안의 속성이나 텍스트도 모두 node에 속한다. -
Tree 자료구조
그럼 tree라는 자료구조를 이해할 필요가 있다.
하나의 root node에서 시작하며 루트 노드(최상위 노드)에서 아래로 퍼져나가는 형태이다. 트리에서 최상위 노드를 root node 즉, 가장 최상위에 있는 node이기에 parent가 없는 node이며 그 root node가 아래에 있는 노드A 를 가리킬 떄 root node는 노드A의 부모노드(Parent node) 라고 한다.
반대로 노드A를 root node의 자식노드(Child node)라고 한다.
마지막으로 자식이 없는 node를 leaf node라고 해서 즉, 뿌리(root)에서 시작해 잎(leaf)에서 끝나는것이다.