시멘틱태그 (Semantic Tag)
HTML의 구조를 설계할 때 사이트의 구조를 파악하기 쉽게 도와주는 태그를 말한다.

웹페이지 구조를 설계할 때 사이트의 구조를 <div> 태그를 사용하여 만들 수 있습니다.
하지만 우리가 왜 시멘틱 태그를 사용하는 이유에 대해서 알아보겠습니다.
-
검색 엔진 SEO(Search Engine Optimization)가 HTML의 태그를 분석하여 효율적으로 정보를 파악할 수 있습니다.
그래서 특정 키워드로 검색했을 때 내 웹사이트가 검색결과로 노출될 수가 있다. -
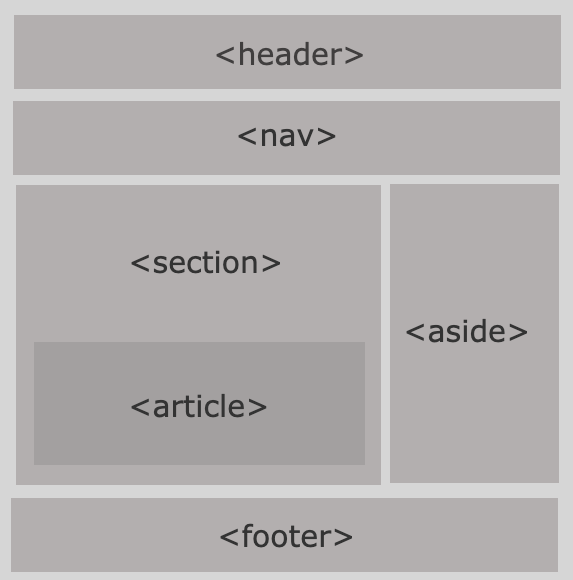
HTML문서만 보고 웹페이지의 영역이 어떻게 구성됐는지 알 수 있습니다.
일반적인 사람들에게 별다른 차이가 없지만 스크린리더를 사용하는 환경에서는 접근성 시각으로 봤을때 중요하게 사용됩니다. -
웹페이지에 가독성과 유지보수가 쉬워집니다.
파악하지 힘든<div>태그와 달리 시멘틱태그를 활용하면 협업하는 작업자들이 코드를 파악하고 유지보수 진행하는데 수월합니다.
