아코디언(accordion) 메뉴 만들기(2)
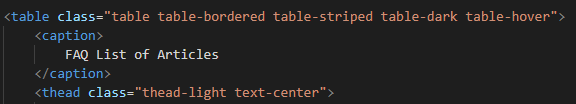
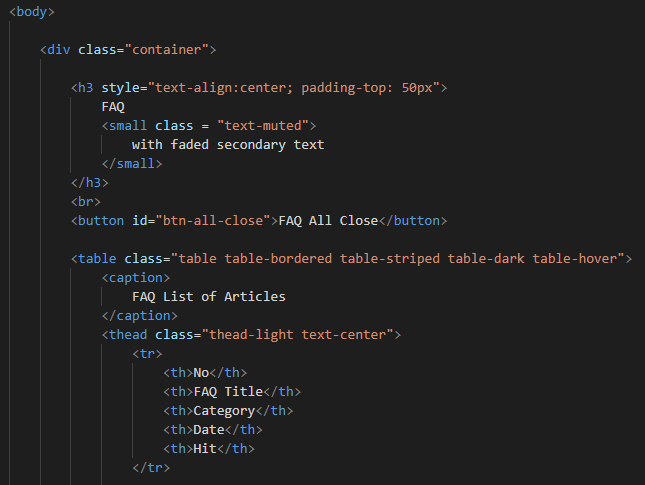
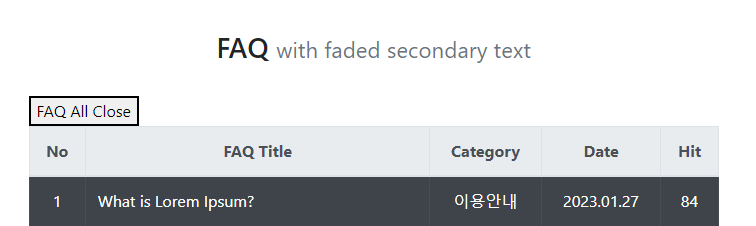
테이블 아래 있는 caption을 추가


thead를 table과 다르게 light 모드로 바꾸고, 글짜를 가운데 정렬함.
- thead-light : light 모드
- text-center


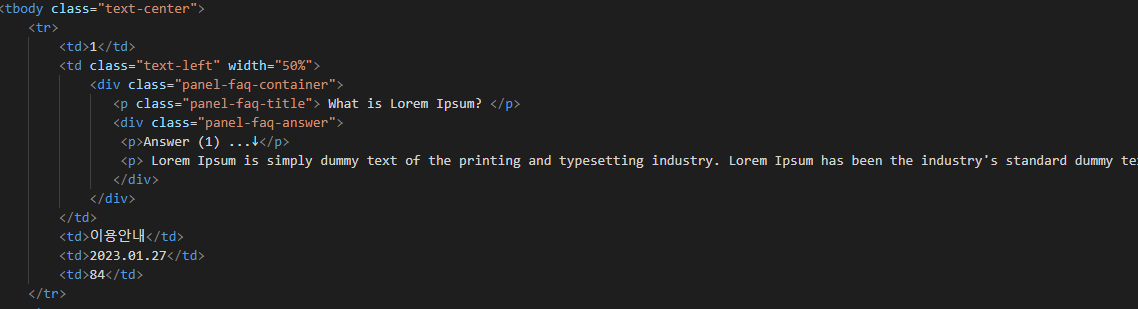
tbody의 내용은 모두 가운데 정렬
FAQ Title 안에 있는 내용은 왼쪽 정렬, 너비도 설정함.
각 제목, 내용에 따라 클래스 이름을 정해주고, 이를 감싸는 div도 클래스 이름을 정해줌
- panel-faq-container
- panel-faq-title
- panel-faq-answer

사용한 자료
https://lipsum.com/
아코디언(accordion) 메뉴 만들기(3) - CSS 코드 작업
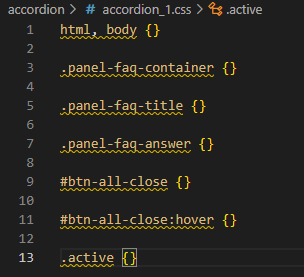
작업해야할 클래스 나열
- .active(){}
: active 클래스는 활성화 클래스임.

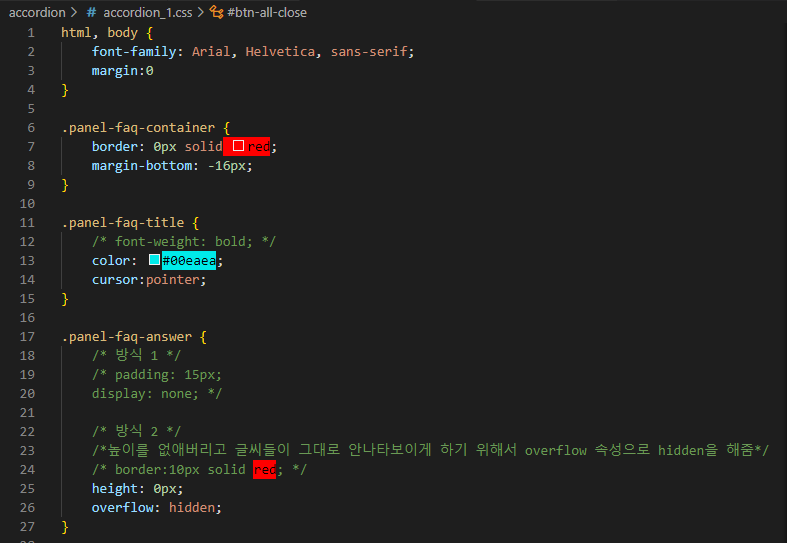
.panel-faq-container
- border로 틀을 보고 꾸민다음 0px로 바꿔서 안보이게 하거나 주석 처리 함.
- 아래 공간이 너무 넓어서 margin-bottom을 줄임 (16px은 기준 글씨 크기)
.panel-faq-title
- color : 글씨 색 바꿈
- cursor : pointer 로 모양을 바꿈
.panel-faq-answer
답변이 보였다가 안보였다가로 계속 바뀌게 함.
(방법 1)
- display : none으로 아예 안보이게 함
(방법 2)
- height : 0px
- overflow : hidden
=> 높이만 없애면 글씨들은 아래로 다 보임 그래서 그대로 안보이게 하기 위해 overflow 속성으로 hidden을 해줌
border를 보면서 칸을 확인하여 해당 상자를 넘어가면 overflow가 실행된다는 것을 볼 수 있음.

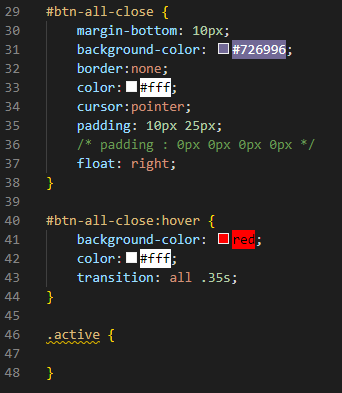
.btn-all-close
버튼의 위치, 모양 바꾸고, 커서가 버튼에 닿으면 바뀌도록 함.
- float : right => 오른쪽으로 바꿈
- padding : 10px 25px -> top, bottom의 padding이 10px / left, right의 padding이 25px
.btn-all-close:hover
- transition : 버튼이 커서로 닿을 때 .35초 동안 색이 red로 바뀜