아코디언(accordion) 메뉴 만들기(1)


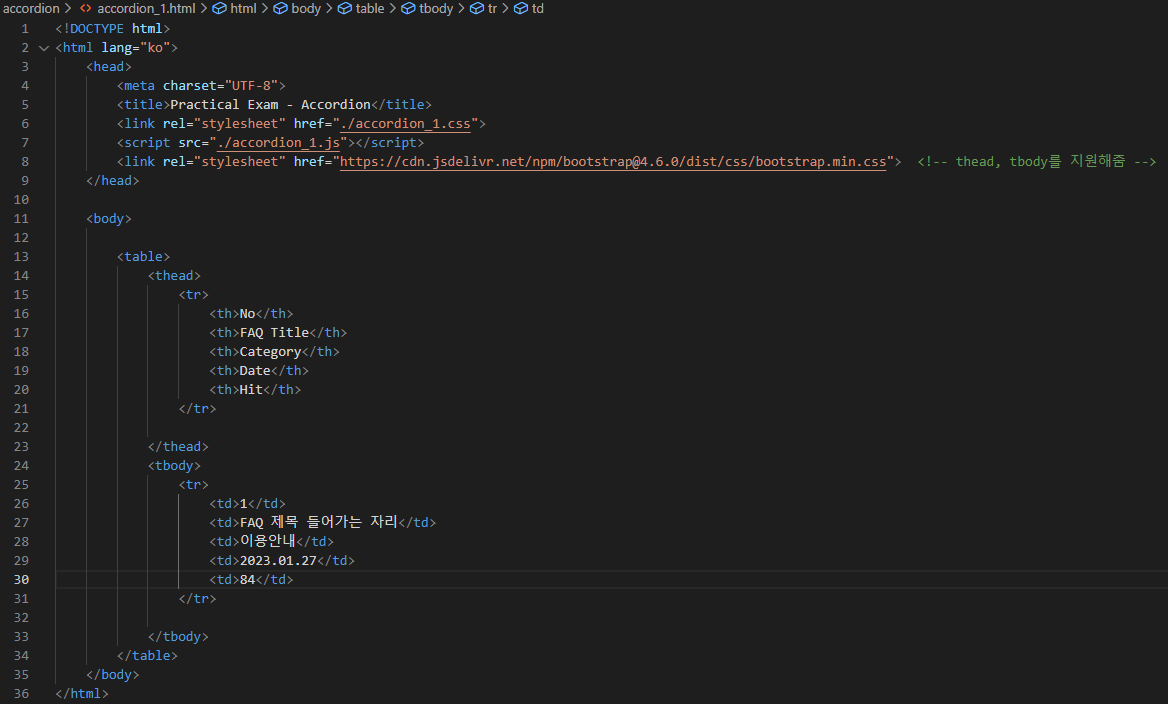
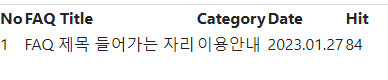
여기에 class="table" 만 넣어줘도 달라짐!


table을 감싸는 div를 만들어주면 테이블의 위치를 바꿀 수 있음
div를 container라는 class로 정의해주면 됨!


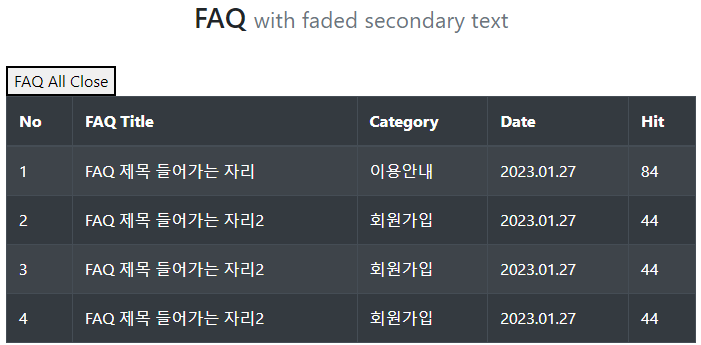
h3 작성 후 center-align, padding 작성


small 태그를 사용하여 제목에 대한 부연 설명을 보여줄 수 있음.
class = "text-muted" 를 사용하여 글씨의 채도도 더 연하게 함


버튼을 만들고,

bootstrap을 사용하여 더 보기 좋게 테이블을 구성함
- table-bordered : 테이블 선을 보여줌
- table-striped : 테이블이 색이 격자로 다르게 보여줌
- table-dark : Dark 모드인 테이블로 바꿈
- table-hover : 테이블에 마우스를 가져다놓으면 색이 바뀜