Shared State
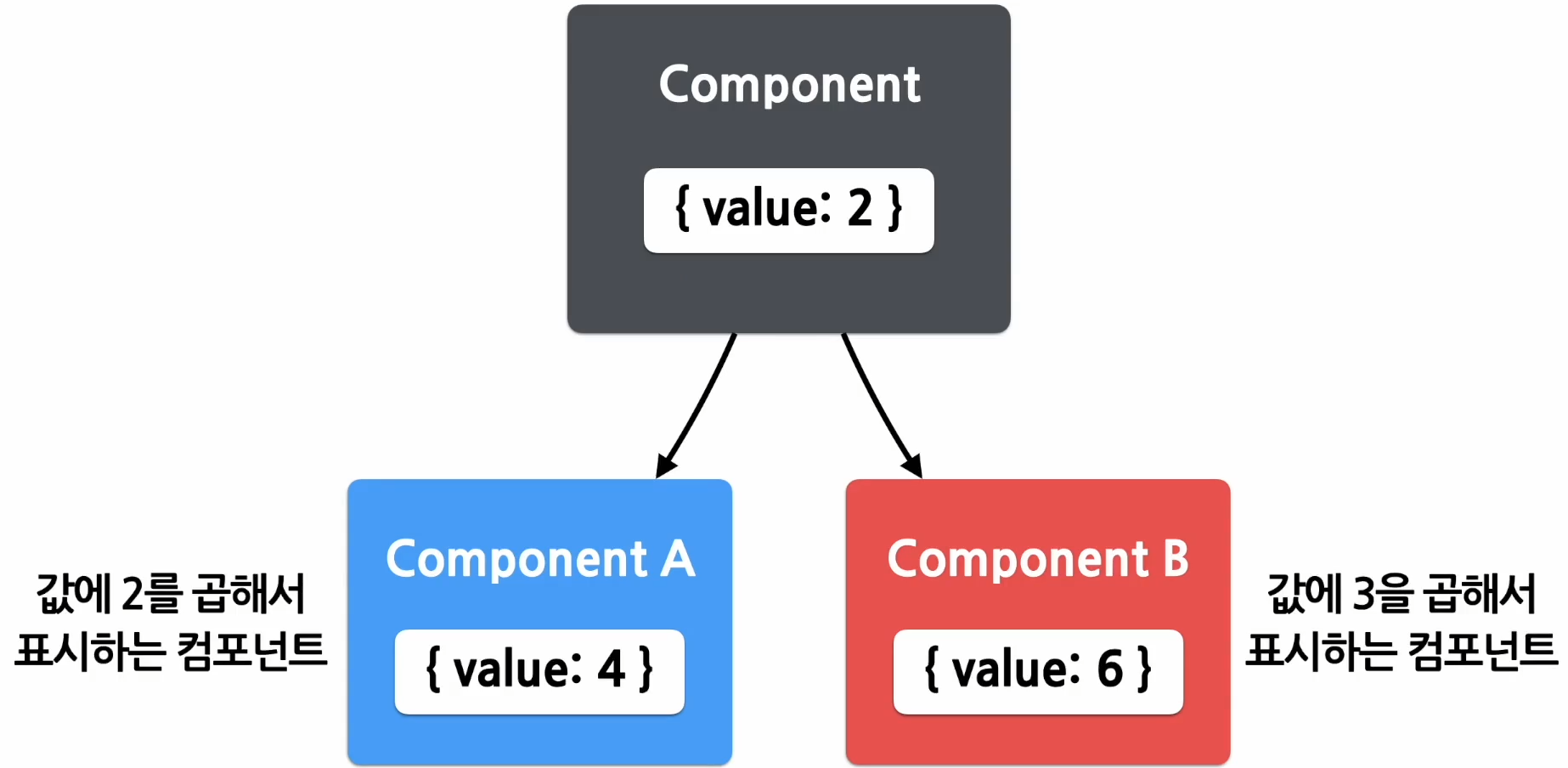
자식 컴포넌트들이 가장 가까운 공통된 부모 컴포넌트의 State를 공유해서 사용하는 것
=> State에 있는 데이터를 여러 개의 하위 컴포넌트에서 공통적으로 사용하는 경우를 말함.
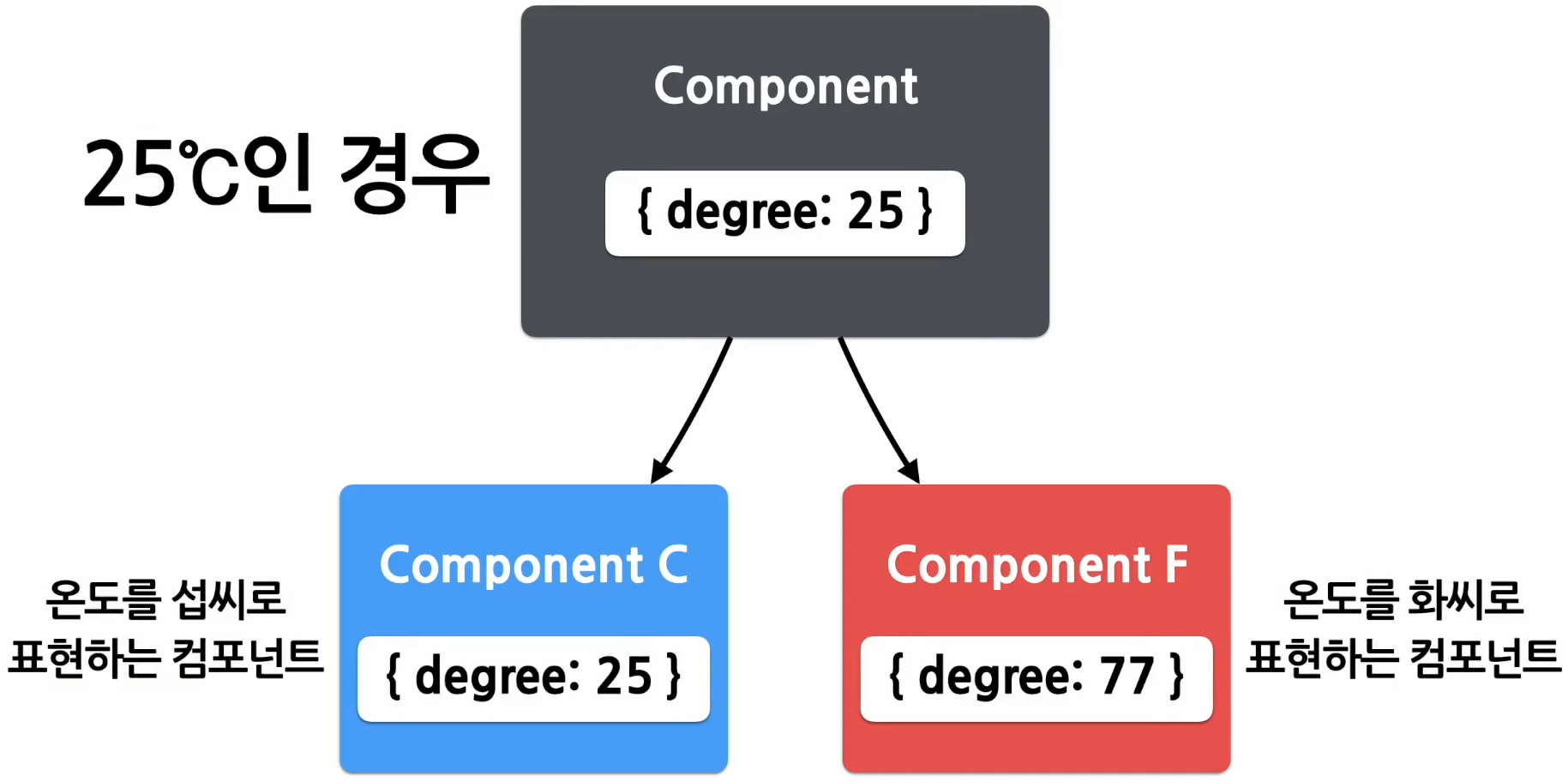
- ex)

 : 부모 컴포넌트는 degree라는 이름의 섭씨 온도 값을 갖고 있음
: 부모 컴포넌트는 degree라는 이름의 섭씨 온도 값을 갖고 있음
자식 컴포넌트들은 각자 온도 값을 갖고있을 필요 없이 부모 컴포넌트의 state에 있는 섭씨 온도 값을 변환해서 표시해주면 됨!
=> 하위 컴포넌트가 공통된 부모 컴포넌트의 state를 공유하여 사용하는 것
하위 컴포넌트에서 State 공유하기
-
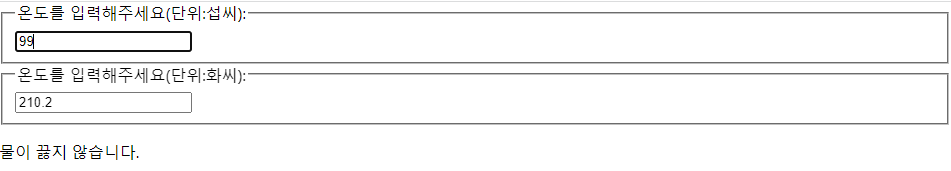
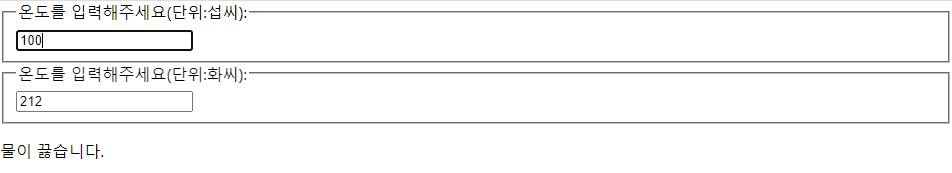
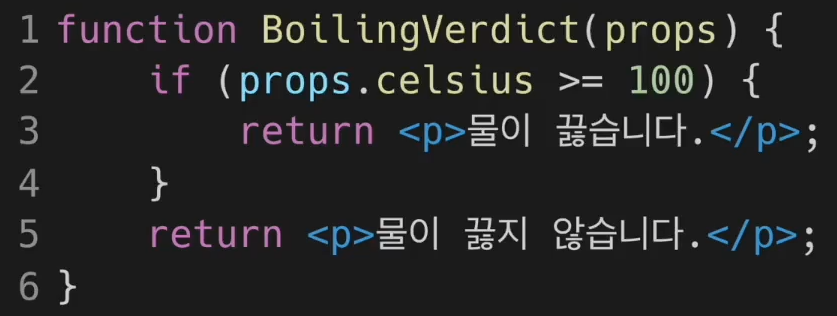
섭씨 온도 값을 props로 받아서 물의 끓음 여부를 문자열로 알려주는 컴포넌트를 만들어보자!

-
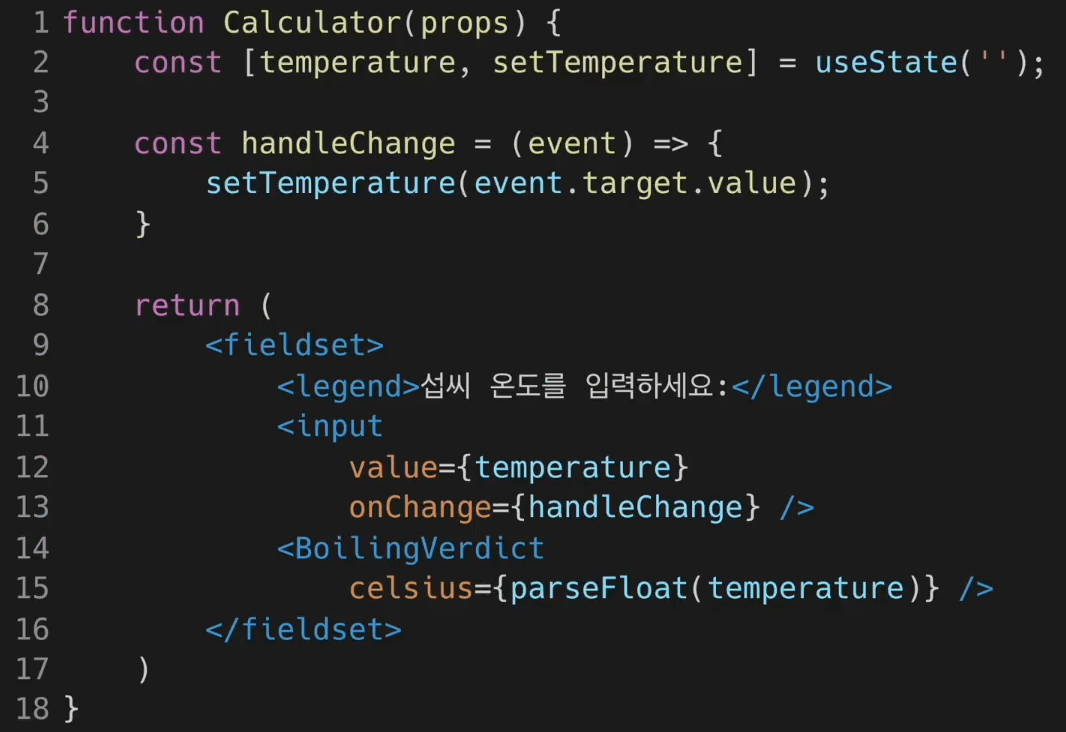
이 컴포넌트를 실제로 사용하는 부모 컴포넌트를 만들어보자!

-
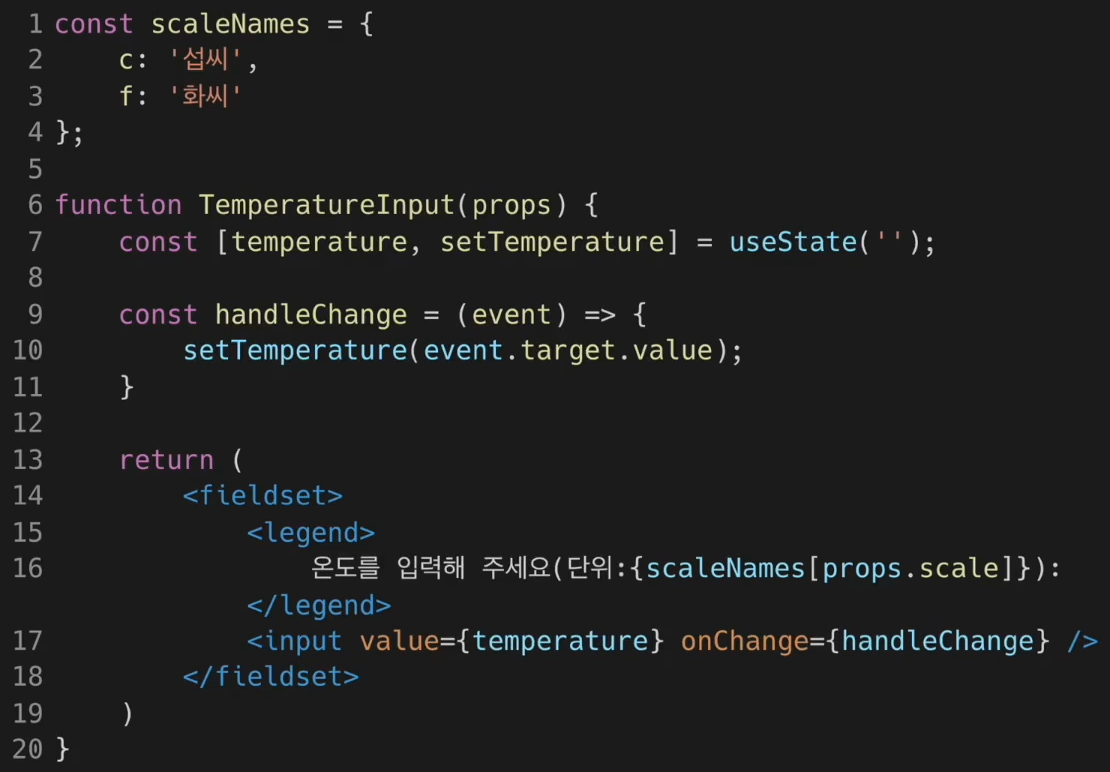
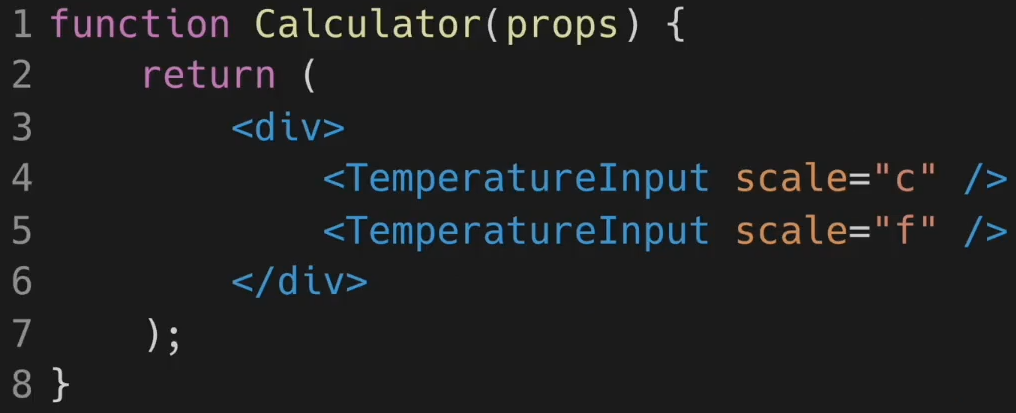
Calculator 컴포넌트 안에 온도를 입력하는 부분을 별도의 입력 컴포넌트로 추출해보자!
Why? 섭씨 온도와 화씨 온도를 각각 따로 입력받을 수 있도록 하여 재사용이 가능한 형태로 컴포넌트를 만들어 사용하는 것이 효율적이기 때문

이렇게 사용하기 위해 Calculator 컴포넌트를 수정하면?

: 총 두개의 입력(섭씨, 화씨)을 받을 수 있음 -
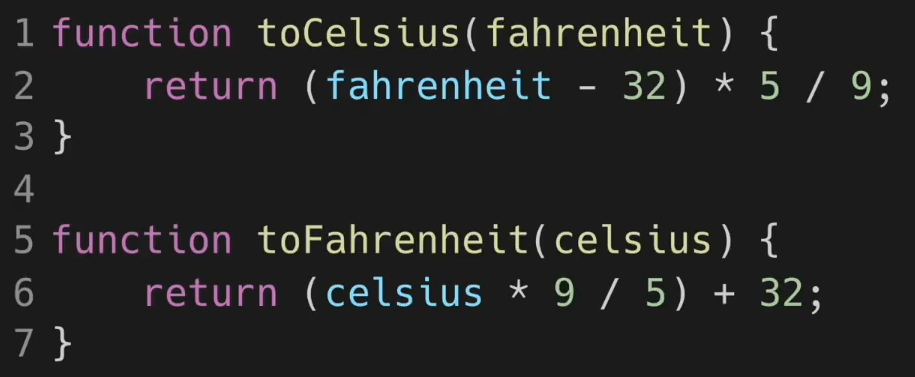
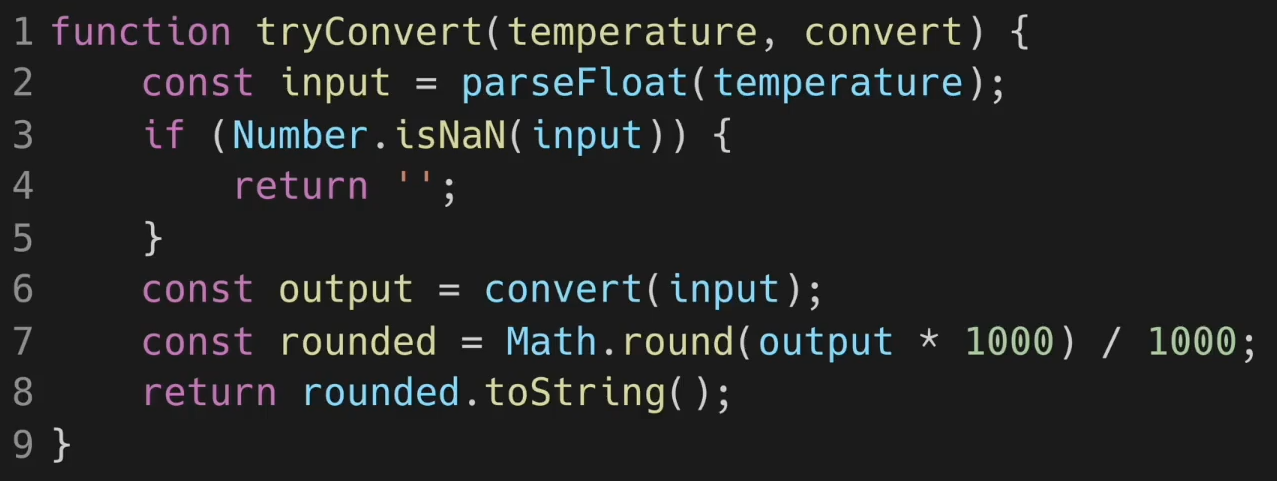
섭씨 온도와 화씨 온도를 동기화 시켜주기 위해 각각에 대해 온도 변환 함수를 작성해보자!


-
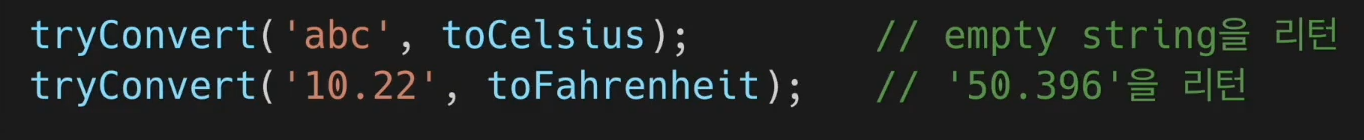
실제로 사용하는 방법으로는?

-
하위 컴포넌트의 State를 공통된 부모 컴포넌트로 끌어올려서 Shared State를 적용해보자!
이때 하위 컴포넌트의 state를 공통 상위 컴포넌트로 올린다는 표현을 Lifting State Up이라고 표현
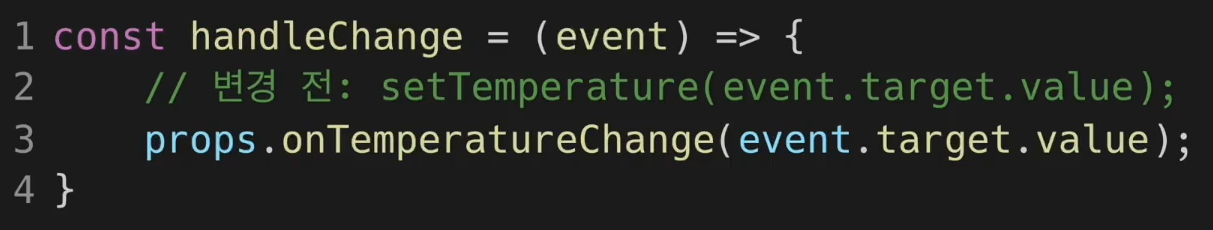
(온도값을 가져오는 코드를 수정하면?)
 : props를 통해 가져옴.
: props를 통해 가져옴. -
사용자가 온도 값을 변경할 때마다 onTemperatureChange 함수를 통해 변경된 값이 상위 컴포넌트로 이동함.

-
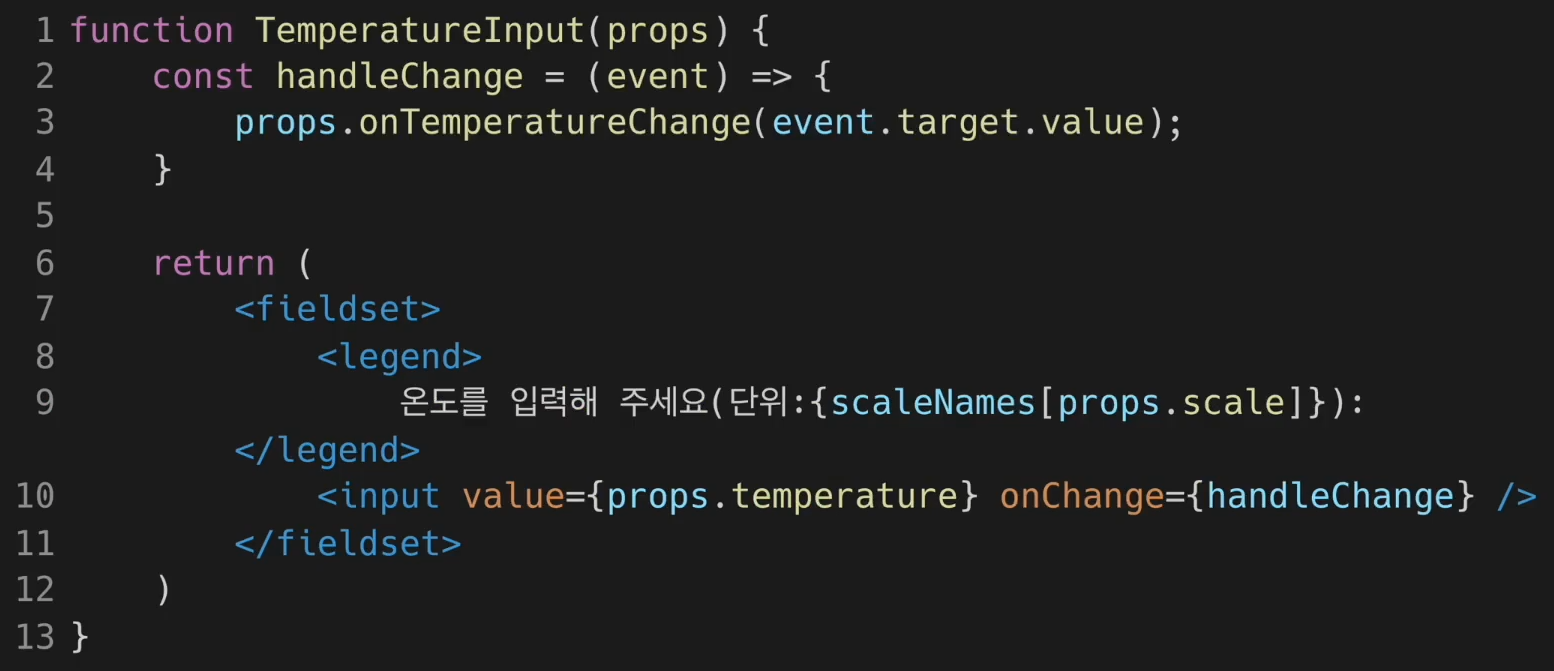
최종적으로 수정한 코드는?

-
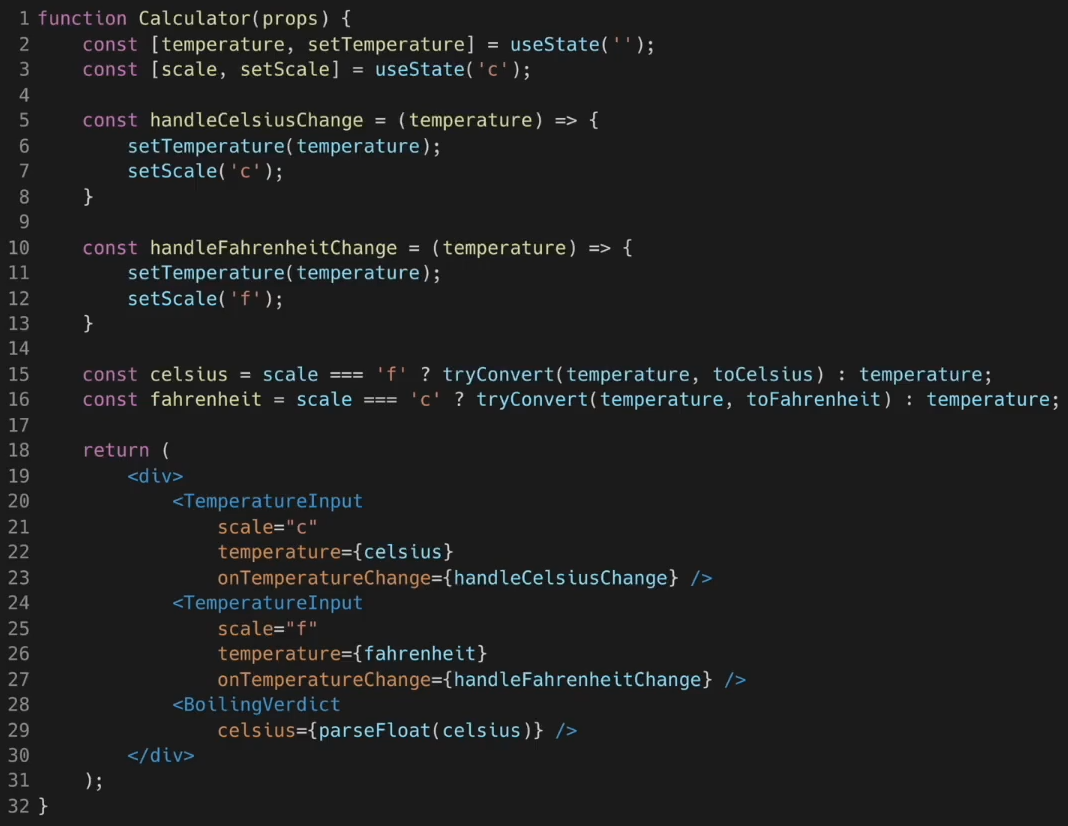
변경된 TemperatureInput 컴포넌트에 맞춰서 Calculator 컴포넌트를 변경해보자!

-
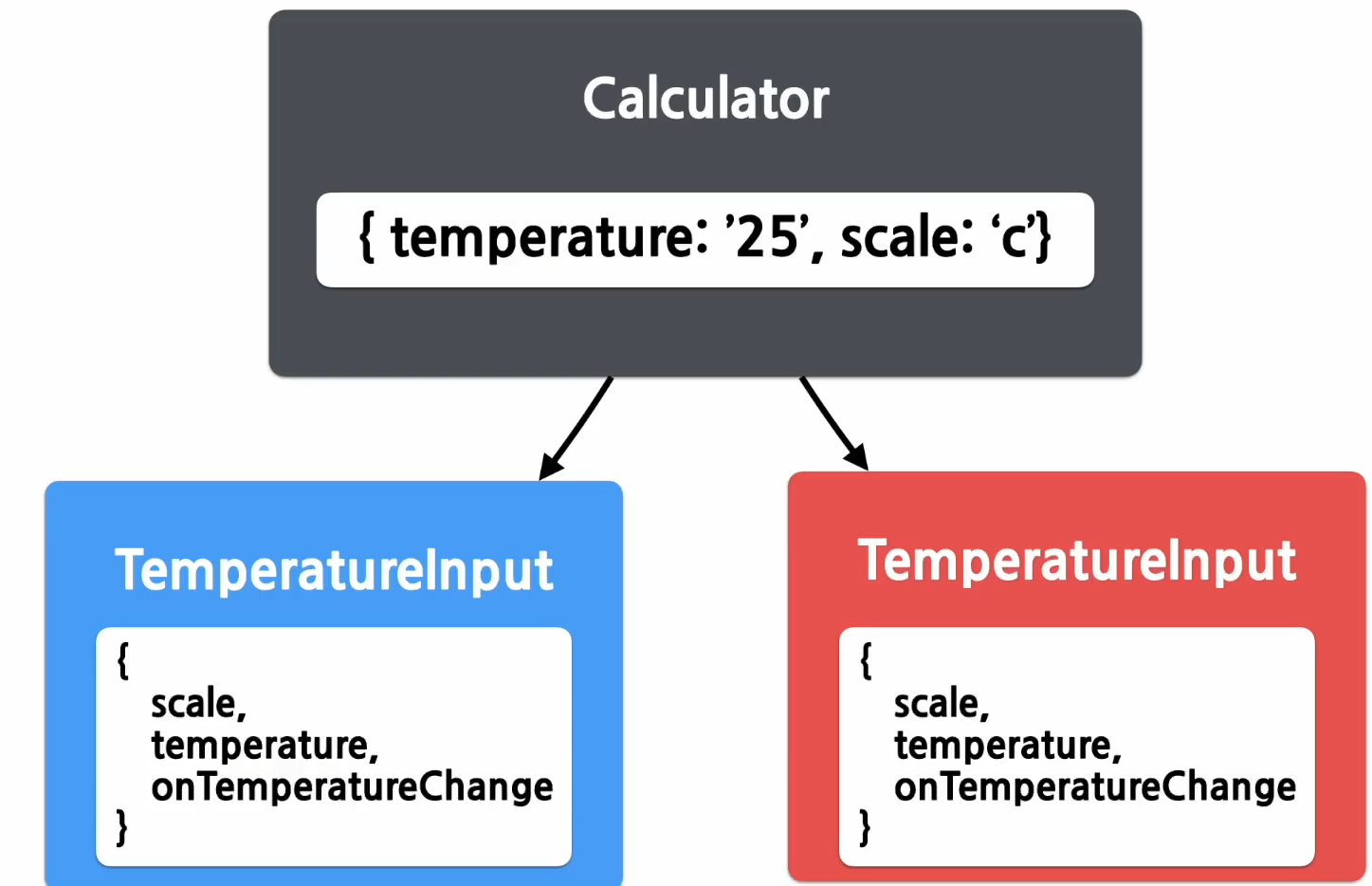
구조

(실습) 섭씨온도와 화씨온도 표시하기
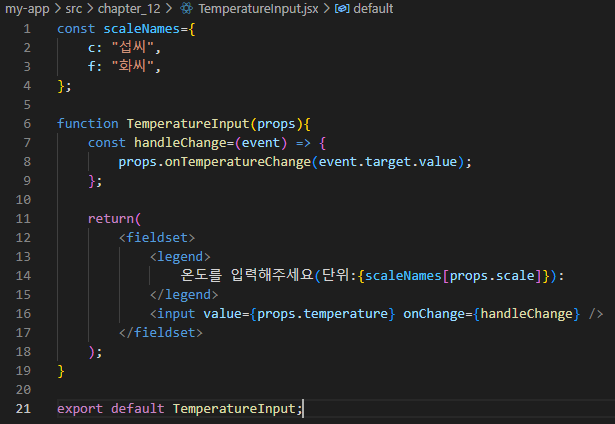
- TemperatureInput.jsx

(실습) Calculator 컴포넌트 만들기
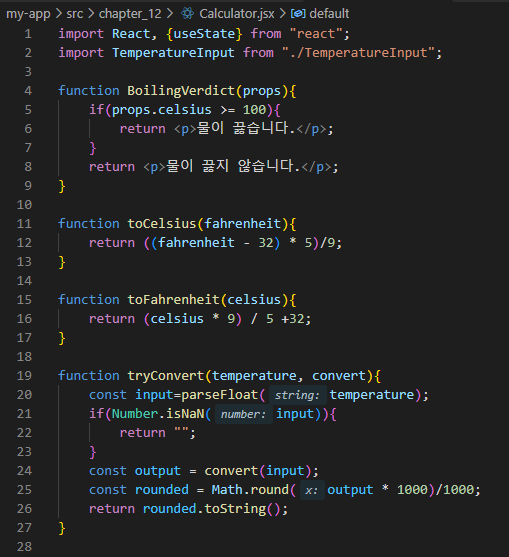
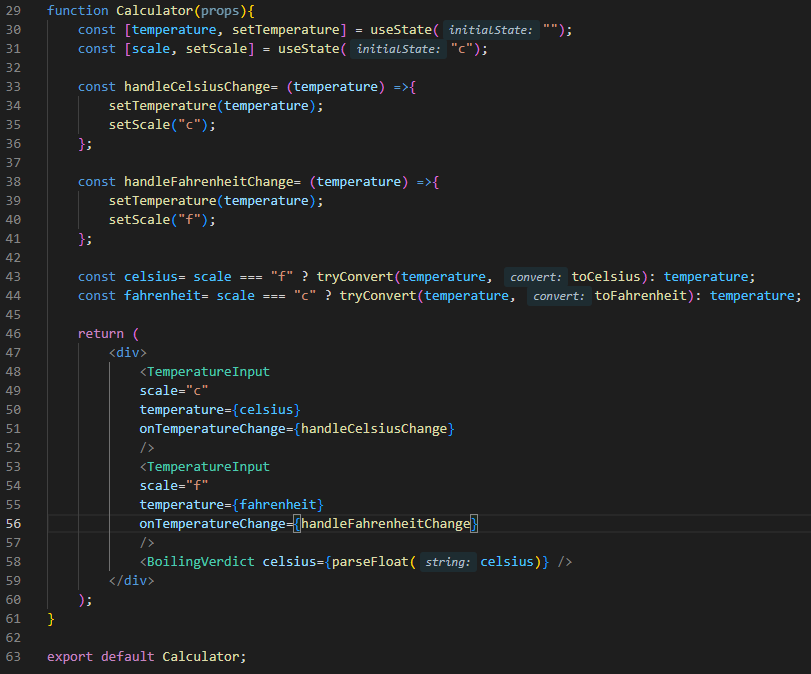
- Calculator.jsx


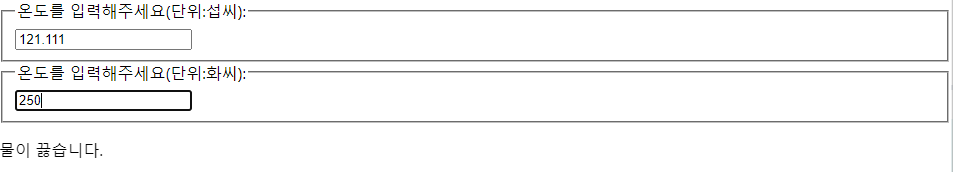
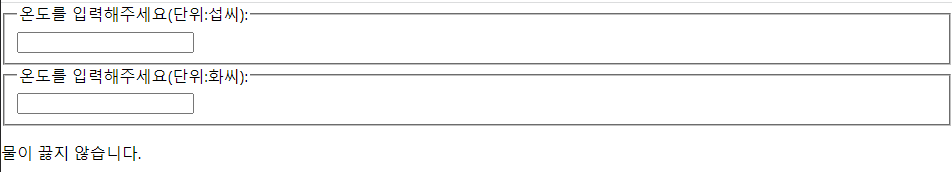
- 실행 결과

(자동으로 변환)