Form과 Controlled Component
Form
: 양식
= 사용자로부터 입력을 받기 위해 사용
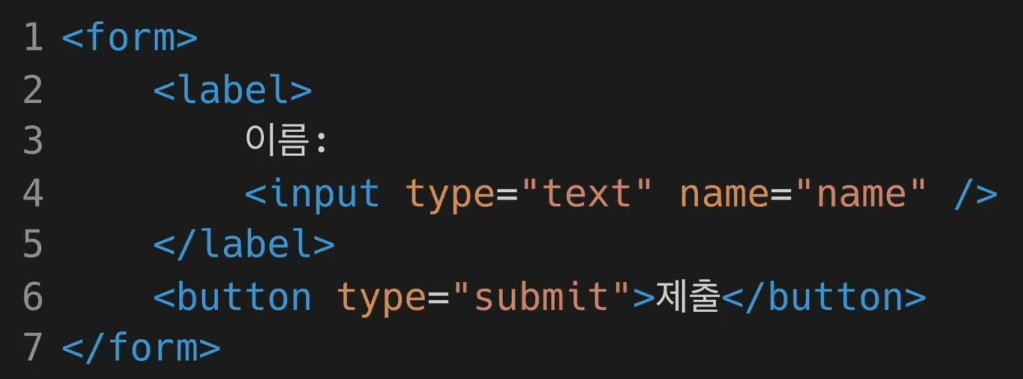
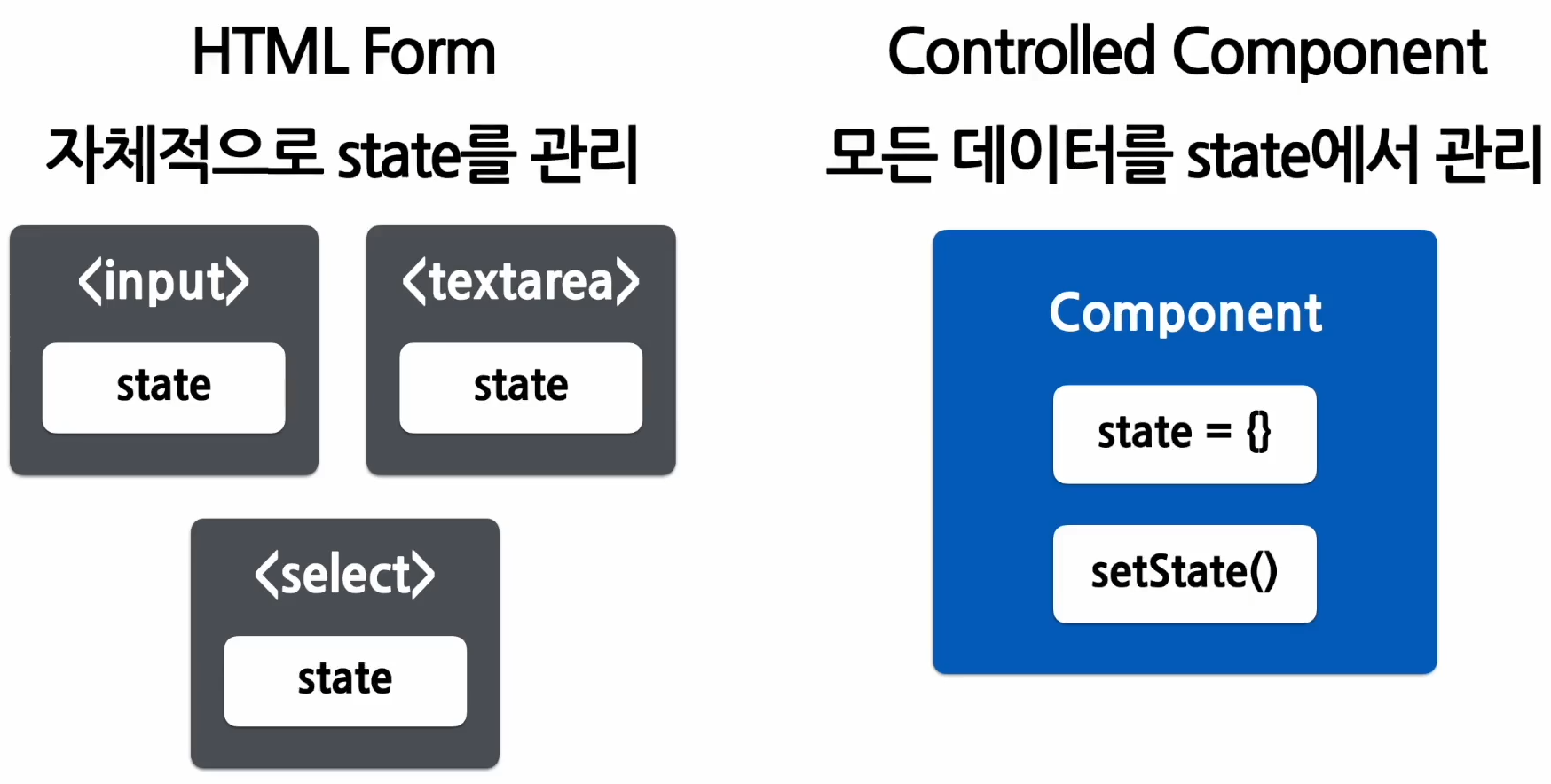
HTML Form
 : 리액트에서도 잘 작동하지만 자바 스크립트 코드를 통해 사용자가 입력한 값에 접근하기에는 불편한 구조이다.
: 리액트에서도 잘 작동하지만 자바 스크립트 코드를 통해 사용자가 입력한 값에 접근하기에는 불편한 구조이다.
Controlled Components
: 사용자가 입력한 값에 접근하고 제어할 수 있도록 해주는 컴포넌트이다.
: 값이 리액트의 통제를 받는 Input Form Element를 의미함.


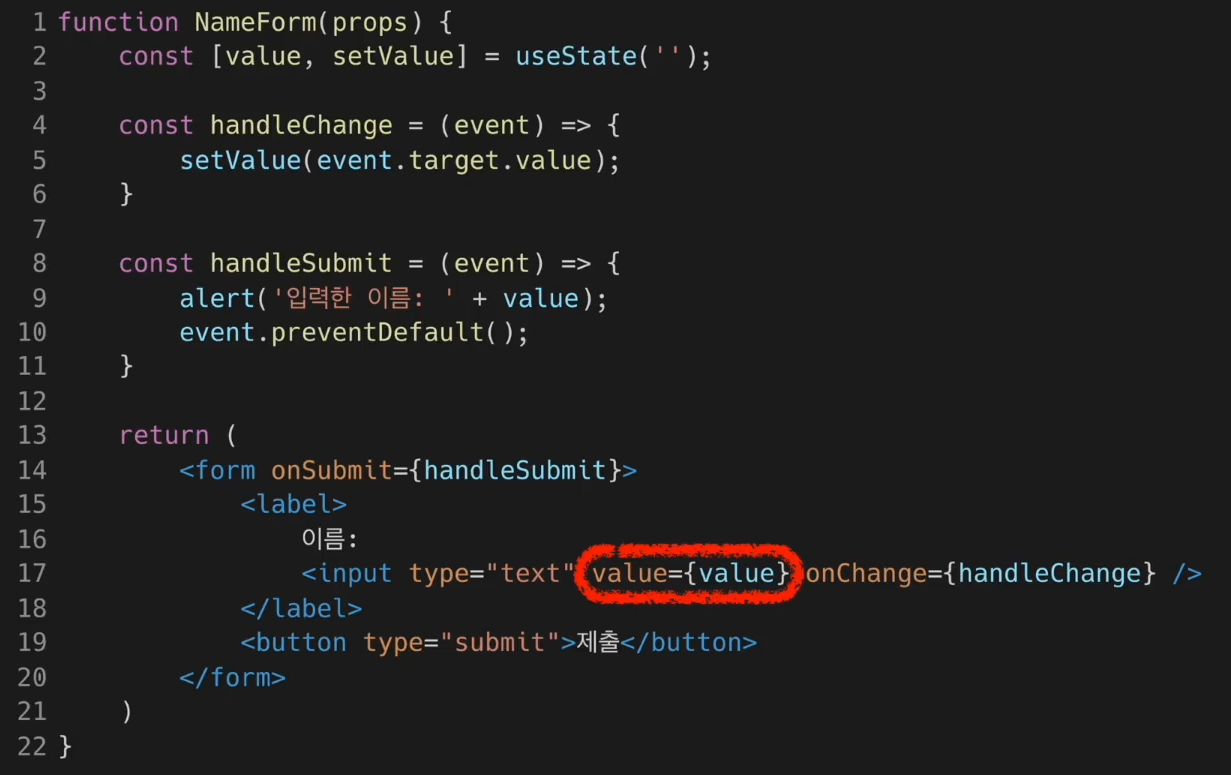
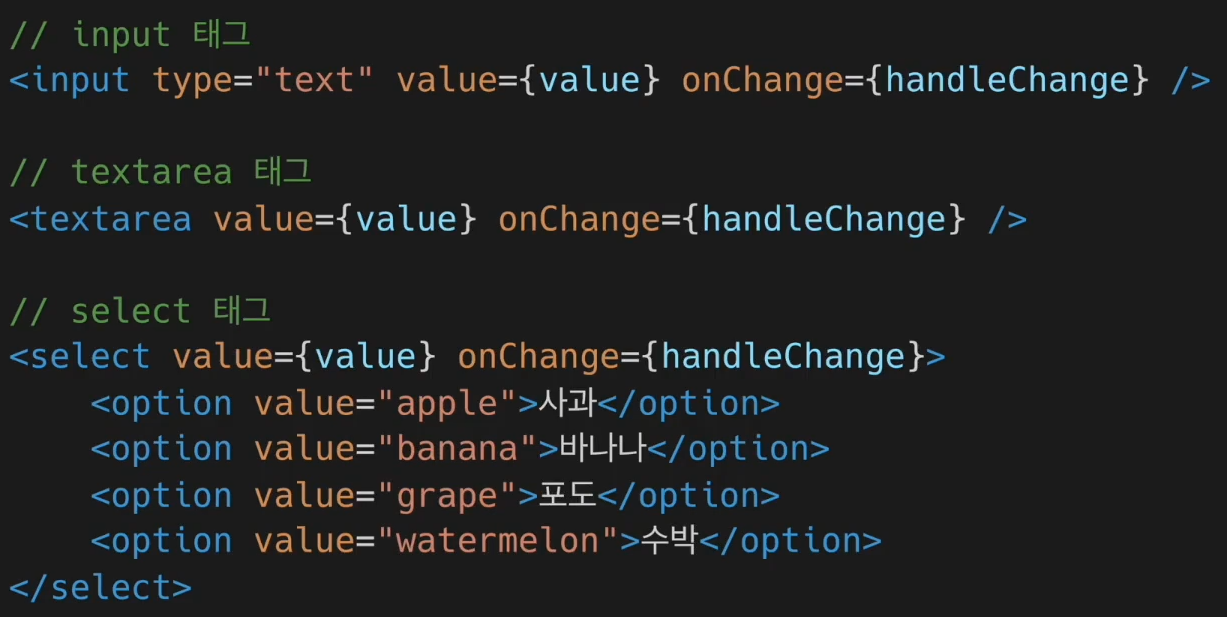
이 코드에서 input 태그에 value 부분을 보면 React Component State에서 값을 가져다 넣어줌
그래서 항상 state에 들어가 있는 값이 input에 보여짐.
입력값이 변경되었을 때 호출되는 onChange에는 handleChange가 호출되도록 했는데
handleChange 함수에서는 setValue함수를 사용하여 새롭게 변경된 값을 value라는 이름의 state에 저장함.
=> 사용자의 입력을 직접적으로 제어할 수 있음!
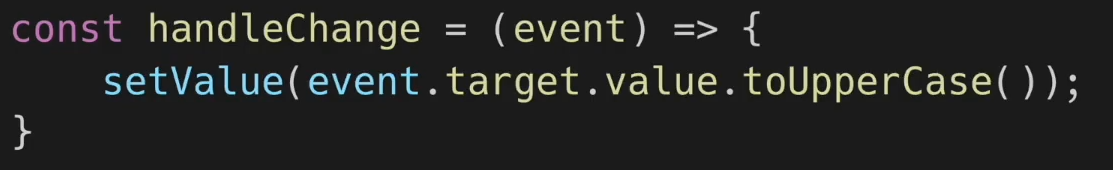
- 모든 입력값을 대문자로 변경

다양한 Forms
Textarea 태그
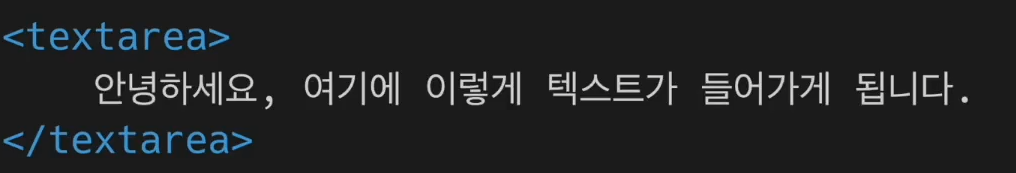
: 여러 줄에 걸쳐 긴 텍스트를 입력받기 위한 HTML 태그
- HTML textarea 태그

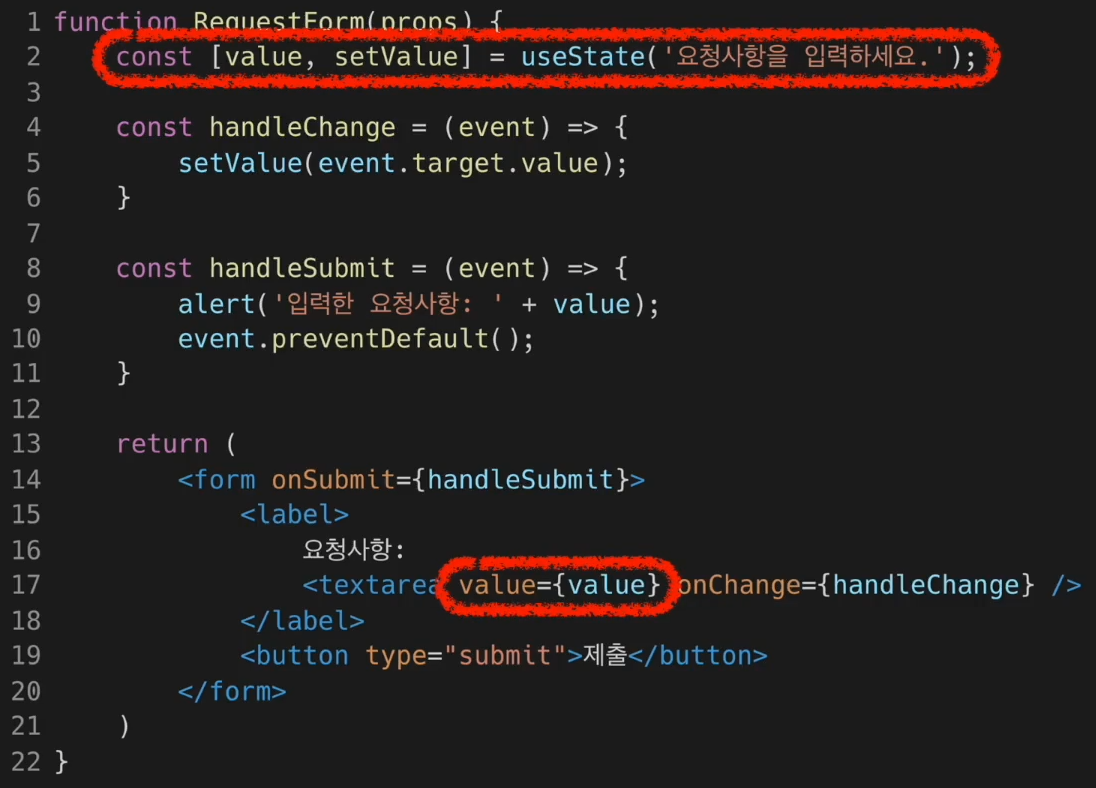
(예제 코드 - 리액트) : HTML 코드와 다르게 value라는 attribute를 사용하여 작성함

Select 태그
: Drop-down 목록을 보여주기 위한 HTML 태그
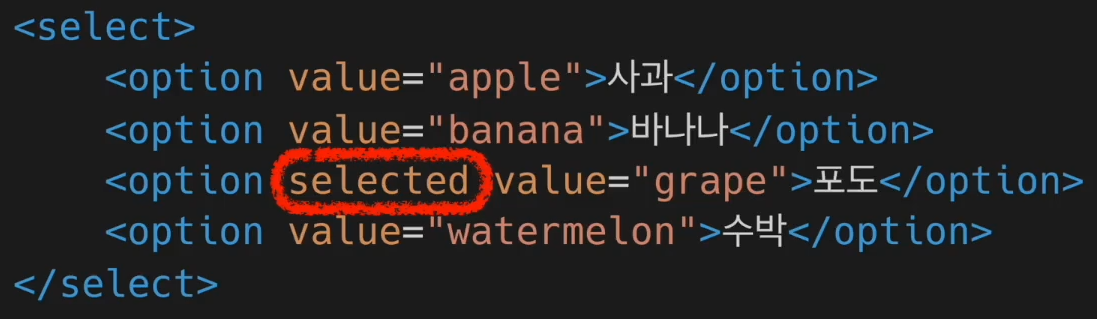
- HTML select 태그 : option 태그를 selected가 감싸는 유형

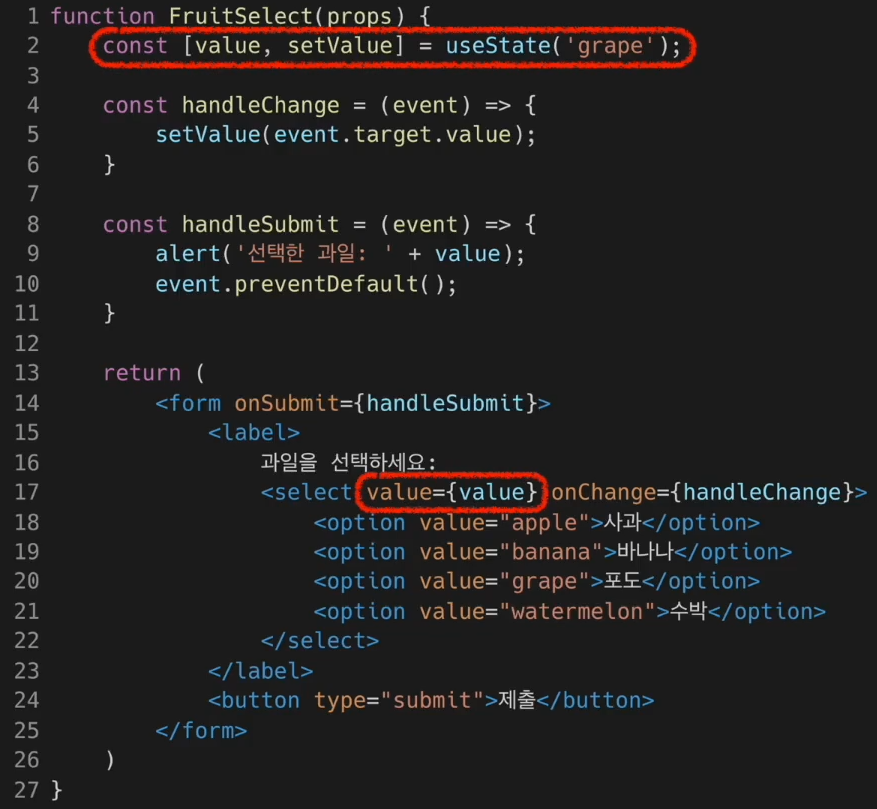
(예제 코드 - 리액트) : useState로 grape로 초기값 설정, 값이 변경된 경우에는 setValue를 사용하여 업데이트함.

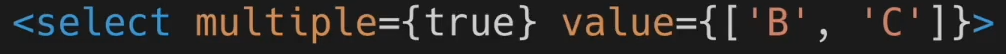
- 여러 개의 옵션 선택 가능


File input 태그
: 디바이스의 저장 장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTML 태그
- HTML File input 태그

= Uncontrolled Component로 값이 리액트의 통제를 받지 X
하나의 컴포넌트에서 하나의 입력만을 다뤘는데 여러 개의 입력을 다루기 위해서는 어떻게 해야할까?
Multiple Inputs
: 여러 개의 state를 선언하여 각각의 입력에 대해 사용!
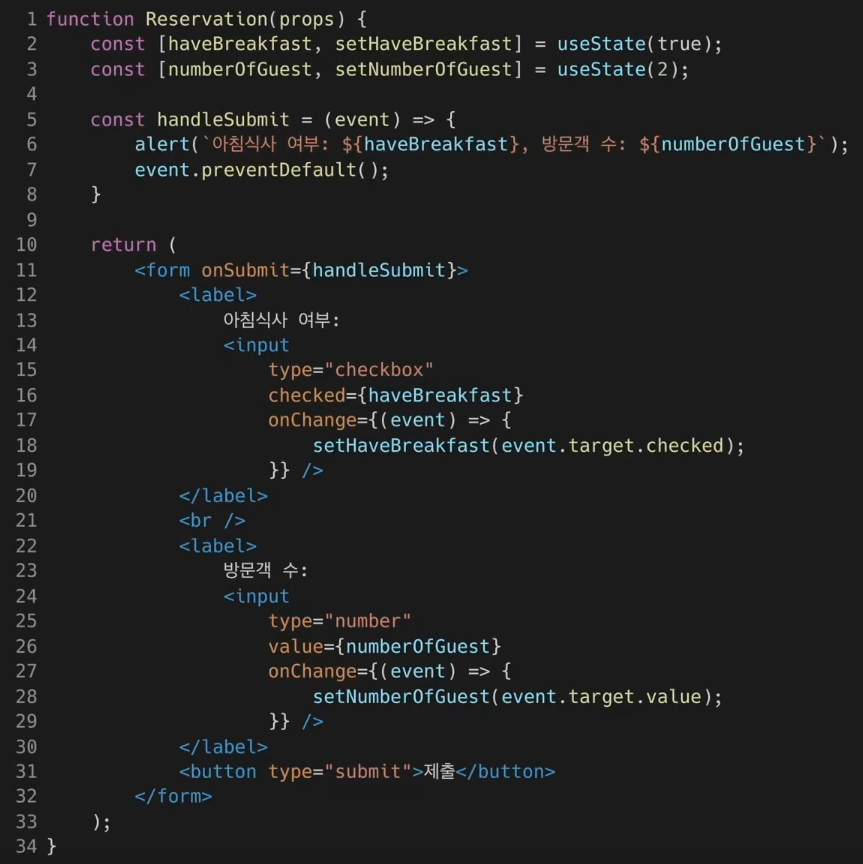
(예제 코드)

Input Null Value
: 제어 컴포넌트에 Value prop을 정해진 값으로 넣으면 코드를 수정하지 않는 한 입력값을 바꿀 수 없다. Value prop은 넣되 자유롭게 입력할 수 있게 바꾸고 싶다면 값에 Undifined나 Null을 넣어주면 된다.
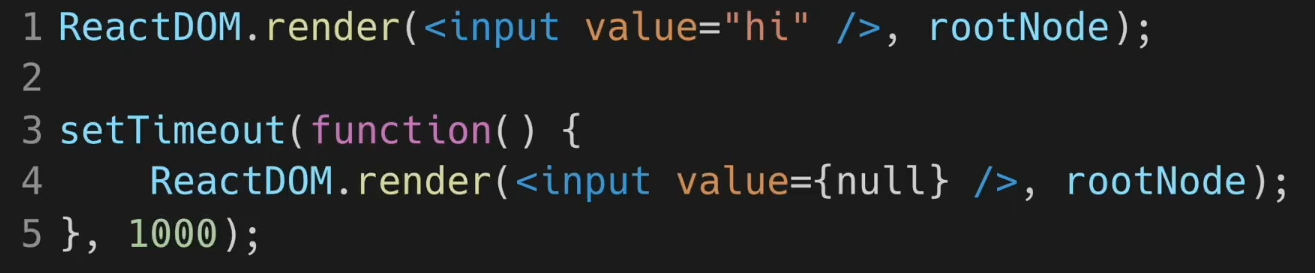
(예제 코드)

: 처음에는 input의 값이 hi로 정해져 있어서 값을 바꿀 수 없는 입력 불가 상태였다가 타이머에 의해 1초 뒤에 value가 null인 value가 바뀐다.
(실습) 사용자 정보 입력 받기
-
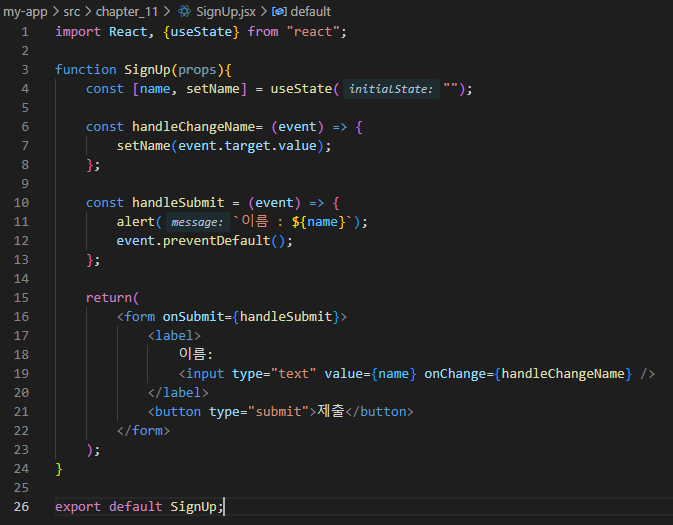
SignUp.jsx

-
결과

- 이름 입력 후 제출 버튼 누르기!

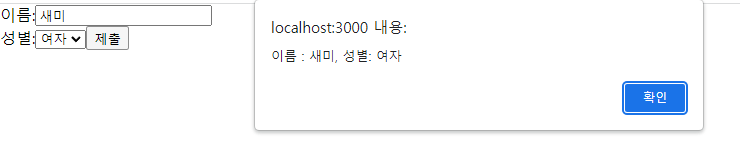
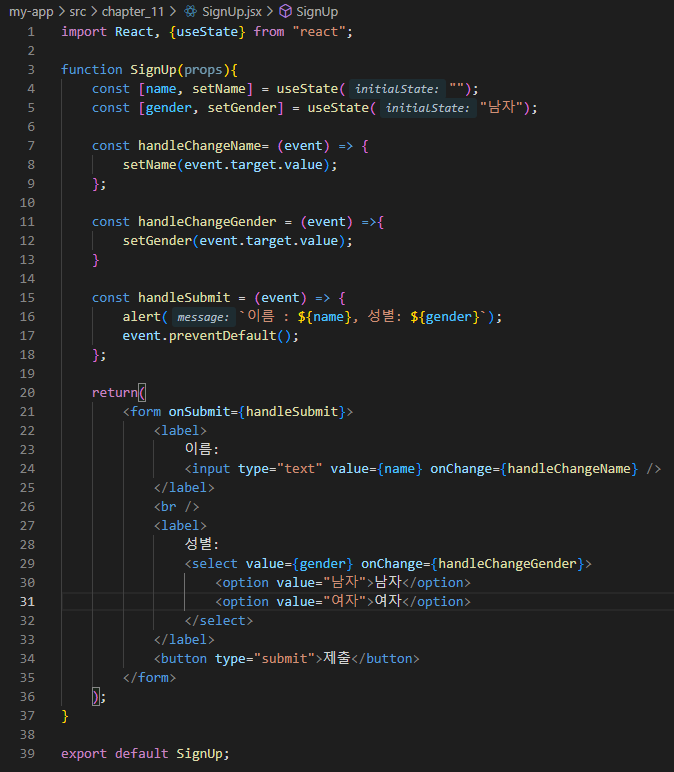
(실습) 성별 필드 추가하기
- SignUp.jsx

- 결과

- 정보 입력 후 제출 버튼 누르기!