
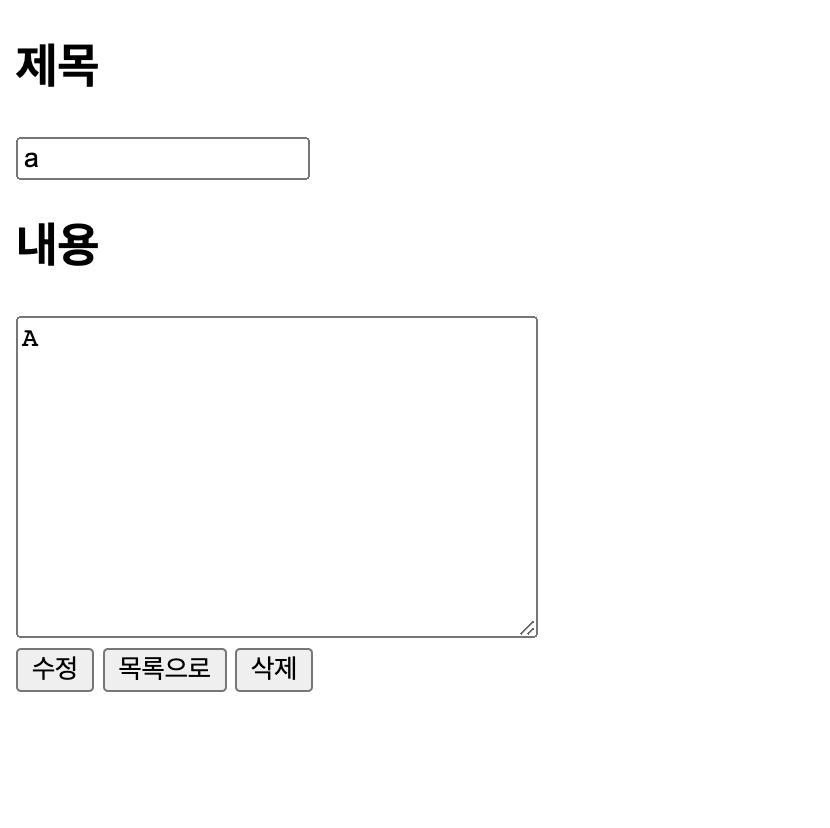
이제 메모 내용과 제목등을 보여주는 상세보기 페이지를 적어주었습니다.
추가적으로 이 페이지에서는 삭제 버튼도 있어서 삭제도 가능합니다.
- 메인 페이지 (index.html)
- 메모 리스트 페이지 (memo_list.html)
- 메모 생성 페이지 (new_memo.html)
4. 메모 상세정보 페이지 (memo.html)
- 메모 편집 페이지 (edit_memo.html)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>메모</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1 th:if="${param.create}" th:text="'메모 추가 성공'"></h1>
<h2>제목</h2>
<input type="text" th:value="${memo.title}" readonly>
<h2>내용</h2>
<textarea cols="30" rows="10" th:text="${memo.content}" readonly></textarea>
<br>
<button onclick="location.href='/edit_memo.html'"
th:onclick="|location.href='@{/memo/{id}/edit(id=${memo.id})}'|">수정</button>
<button onclick="location.href='memo_list.html'"
th:onclick="|location.href='@{/memos}'|"
type="button">목록으로</button>
<form th:action="'/memo/'+${id}+'/remove'" method="post" style="display: inline">
<button type="submit">삭제</button>
</form>
</body>
</html>동작