
👀 Grid?
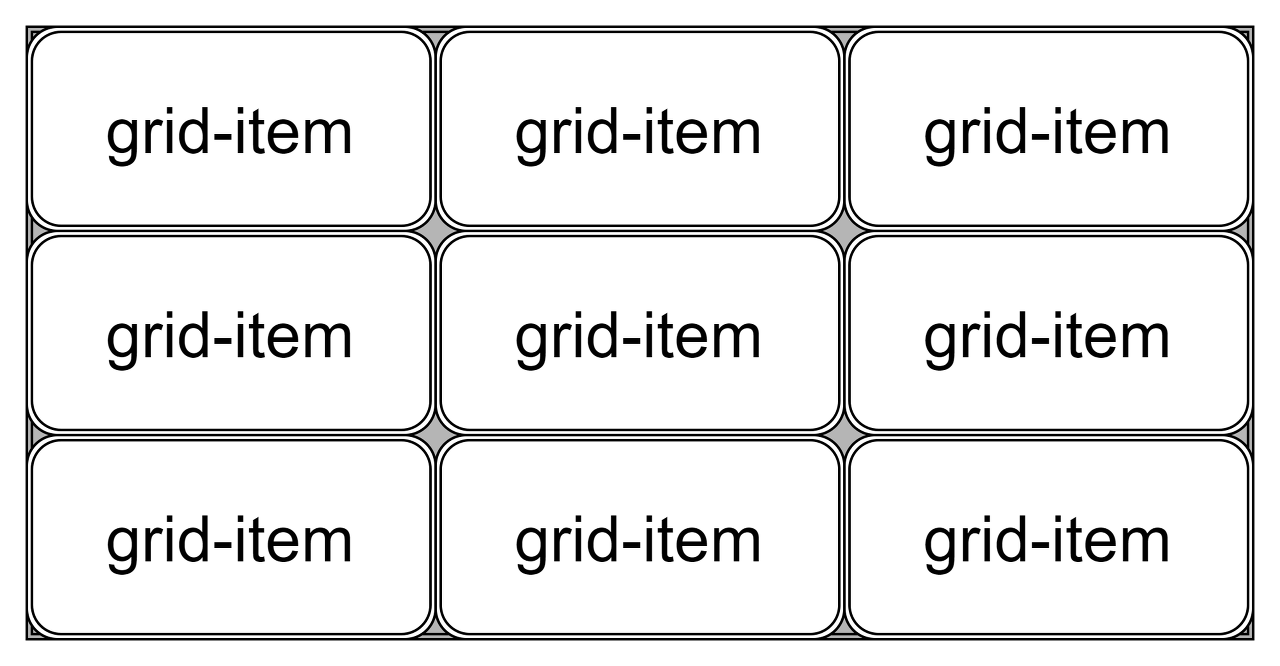
이름 그대로 격자 형태의 레이아웃을 만드는 2차원 레이아웃 방식입니다.
Grid item의 배치와 정렬은 Grid container 내부의 행과 열의 상호작용을 통해 결정됩니다.
✨ Grid 레이아웃을 구성하는 방법
① 부모요소에 display:grid; 를 지정해 그리드 컨테이너로 만들어 준다.
② grid-template-colomn/row를 이용해 그리드를 만들어준다.
그리드 방식은 컨테이너에 행(row)과 열(colume)을 제공하며,
행과 열을 동시에 제어해 요소를 배치할 수 있다*그리드에서만 쓰이는 단위 1fr
1fr = 사용가능한 공간에서 비율로 나누겠다는 의미의 속성값
👉 grid-template-columns
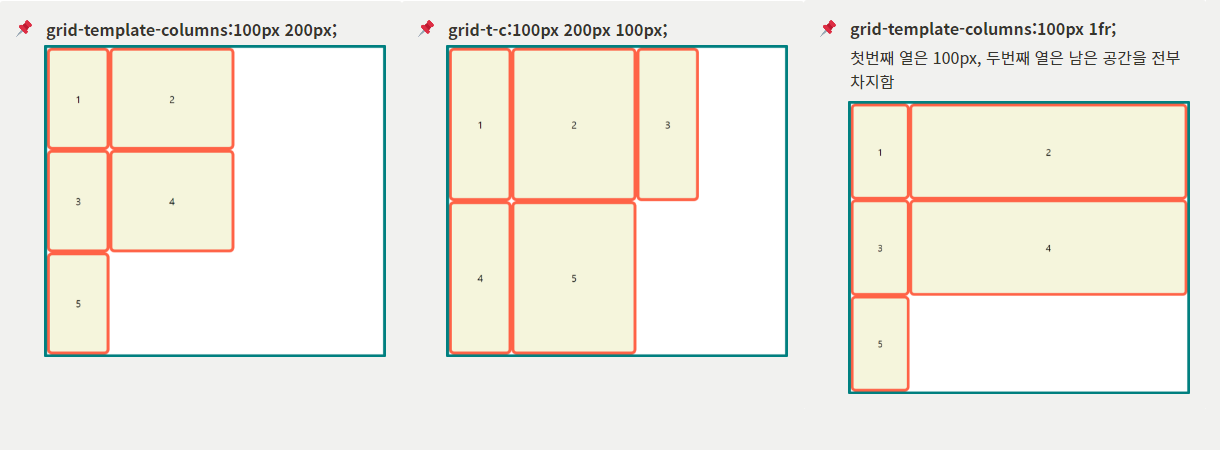
그리드 컨테이너의 열(column) 내의 아이템들의 크기를 지정할 수 있는 속성입니다.
원하는 열의 크기를 원하는 갯수만큼 순서대로 작성합니다.
예> 100px 200px 300px = 3열, 첫번째 열은 100px, 2번째는 200px, 3번째는 300px

👉 grid-template-rows
그리드 컨테이너의 행(rows) 내의 아이템들의 크기를 지정할 수 있는 속성입니다.
원하는 행의 크기를 원하는 갯수만큼 순서대로 작성합니다.
예> 100px 200px 300px = 3행, 첫번째 열은 100px, 2번째는 200px, 3번째는 300px
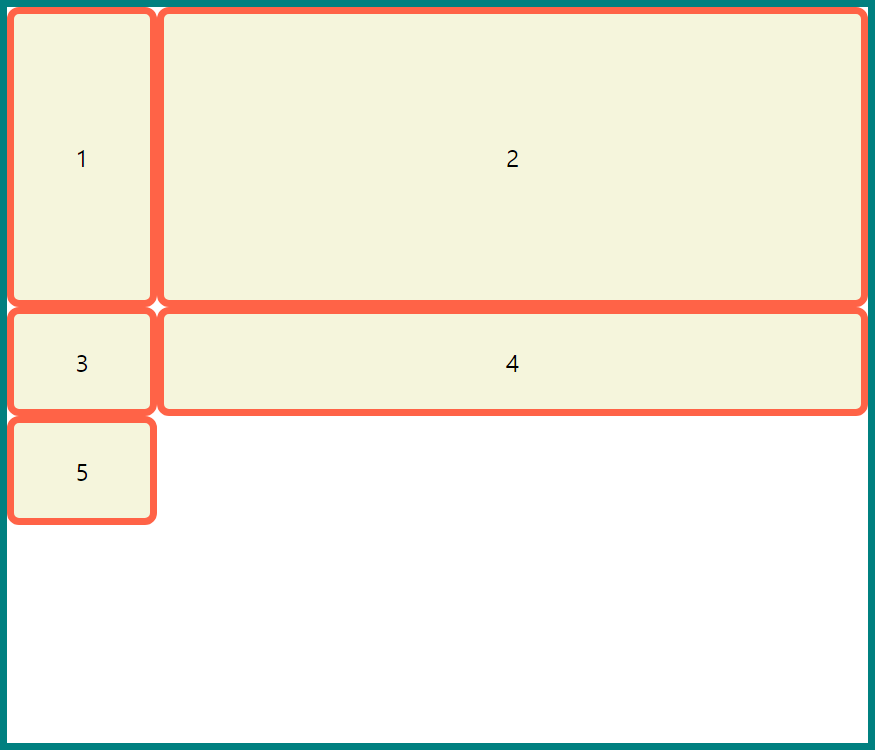
grid-template-columns: 100px 1fr;
grid-template-rows: 200px 1fr 1fr 1fr 1fr;2열5행의 그리드가 만들어지지만 요소가 꽉 차지 않아 빈공간이 생겼다

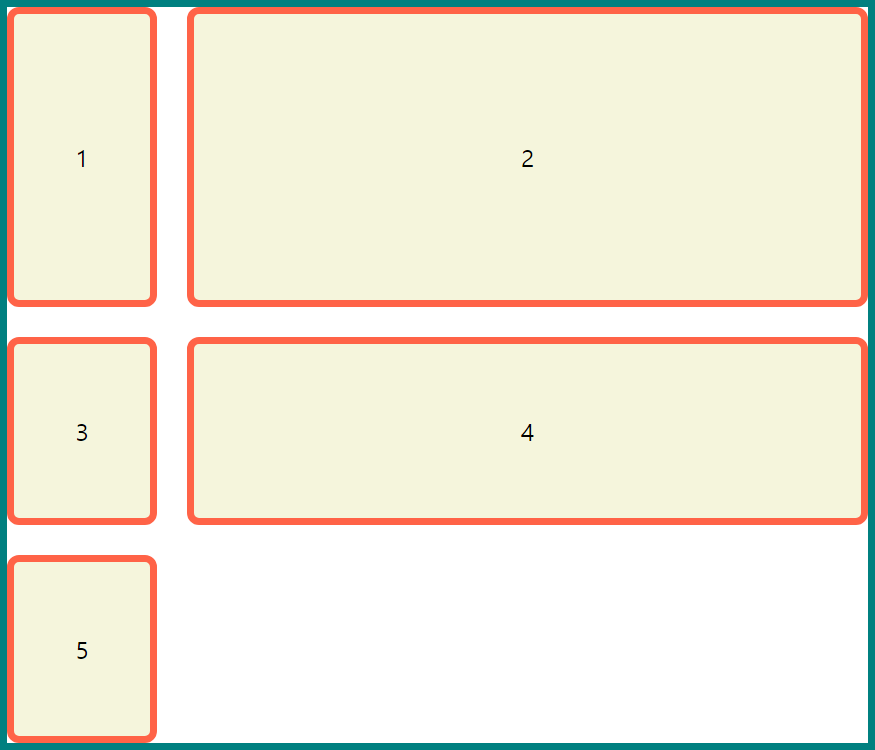
👉 gap(grid-gap)
그리드 아이템 사이의 간격을 지정합니다. 행과 열의 간격을 똑같이 지정할 수도 있고, 각자 따로 지정할 수도 있습니다.
row-gap과 column-gap의 단축속성입니다.
행과 열의 간격을 따로 지정하려면 gap: 행 열; 의 순서로 작성합니다.

👉 트랙 관련 함수
그리드 컨테이너의 트랙 크기를 지정할 때 사용할 수 있는 유용한 함수들입니다.
repeat(갯수, 크기): 반복되는 값을 자동으로 처리하는 함수
auto-fill : 아이템의 크기만큼 남는 빈 행과 열을 만듬
auto-fit: 빈 행과 열이 생기지 않도록 아이템 너비가 늘어남
minmax(최소길이, 최대길이): 아이템의 최소 길이와 최대 길이를 지정할 수 있는 함수
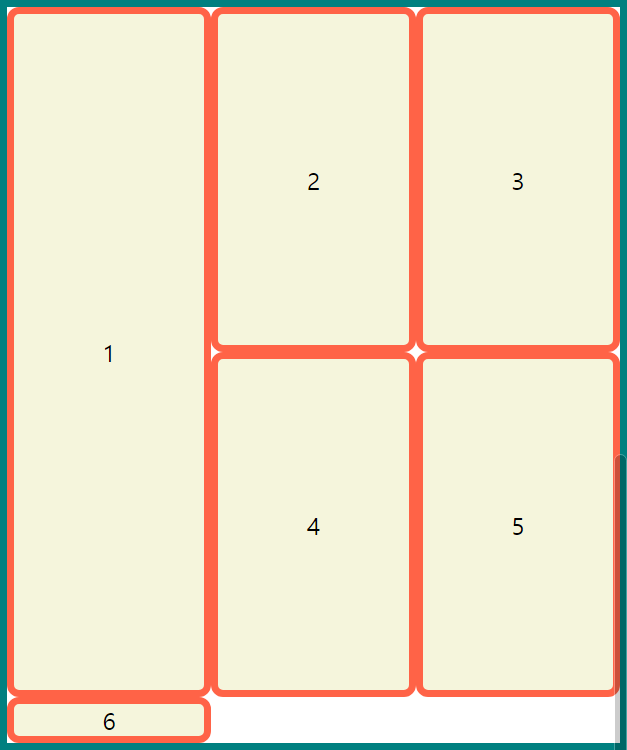
👉 grid-column & row
그리드 컨테이너의 줄 번호를 이용해 아이템을 배치할 수 있는 속성이며 자식요소에 지정합니다.
1번 요소에 [ grid-row:1 / 3 ] 을 적용 👉 2열의 공간을 차지합니다.

👉 grid-area
그리드 영역(아이템)의 이름을 정의합니다. grid-template-areas 속성과 함께 활용해 손쉽게 그리드를 만들 수 있습니다.
li:nth-child(1){ grid-area: a; }
li:nth-child(2){ grid-area: b; }
li:nth-child(3){ grid-area: c; }
li:nth-child(4){ grid-area: d; }
li:nth-child(5){ grid-area: e; }👉 grid-template-areas
그리드 영역(아이템)의 이름을 이용해 레이아웃의 형태를 정의합니다.
빈 공간을 만들고 싶다면 " . " 을 활용합니다.
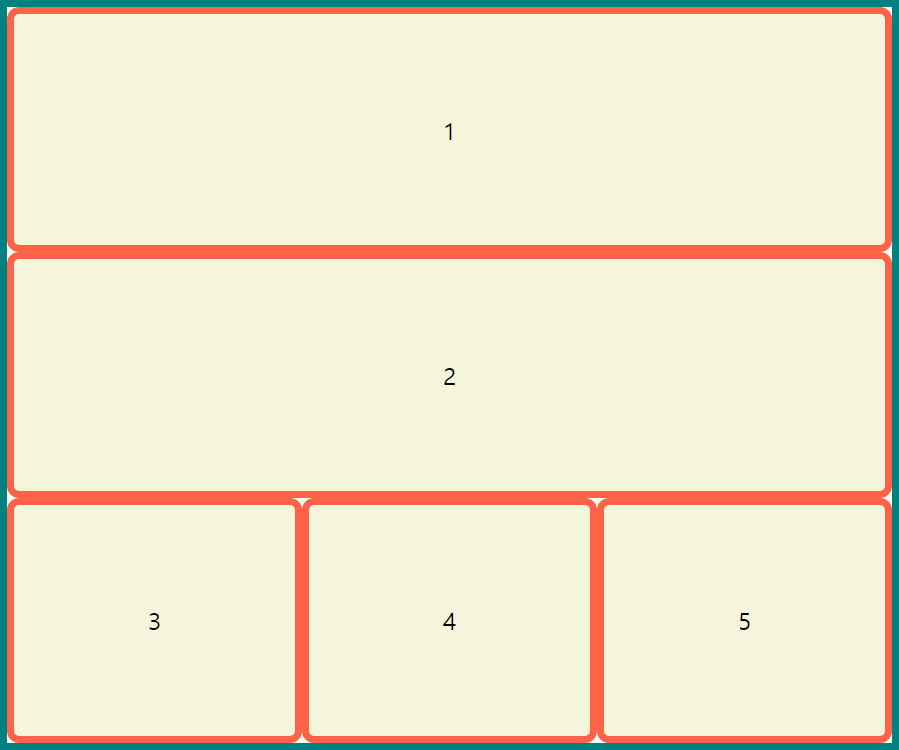
grid-template-columns: repeat(3,1fr);
grid-template-areas:
"a a a"
"b b b"
"c d e" 👆이미지는 위의 두 코드 예제를 적용했을경우 나타나는 화면입니다.
👆이미지는 위의 두 코드 예제를 적용했을경우 나타나는 화면입니다.
👉 align-items(ㅡ ㅡ ㅡ)
그리드 컨테이너 행 트랙의 높이를 기준으로 그리드 아이템의 배치를 결정합니다.
stretch: 기본값, 그리드 아이템들이 트랙 높이만큼 확장start: 트랙 상단으로부터 하단을 향해 배치.end: 트랙 하단으로부터 상단을 향해 배치.center: 할당된 공간의 중심부에 배치.
👉 justify-items( | | | )
수평축(행)을 따라 그리드 아이템을 정렬하며, 열 방향 너비가 기준입니다.
stretch: 기본값, 그리드 아이템들이 트랙 너비만큼 확장start: 트랙 상단으로부터 하단을 향해 배치.end: 트랙 하단으로부터 상단을 향해 배치.center: 할당된 공간의 중심부에 배치.
