
👀 Flexbox?
행 또는 열을 주축으로 설정하여 웹 요소를 배치 및 정렬하는 1차원적 레이아웃 방식.
요소의 배치와 정렬은 Flex-container와 Flex-item간의 상호작용을 통해서 결정됩니다.
✨ flex 레이아웃을 구성하는 방법
① 부모 요소에 display:flex;를 적용합니다.
② 각 요소들에 원하는 방향, 배치 방법을 설정해줍니다. 이때 부모요소에 사용하는 속성과 자식요소에 사용하는 속성이 구분됩니다.
플렉스 컨테이너는 기본적으로 블록요소이고, 인라인 요소로 만들고 싶다면 display:inline-flex를 사용합니다.
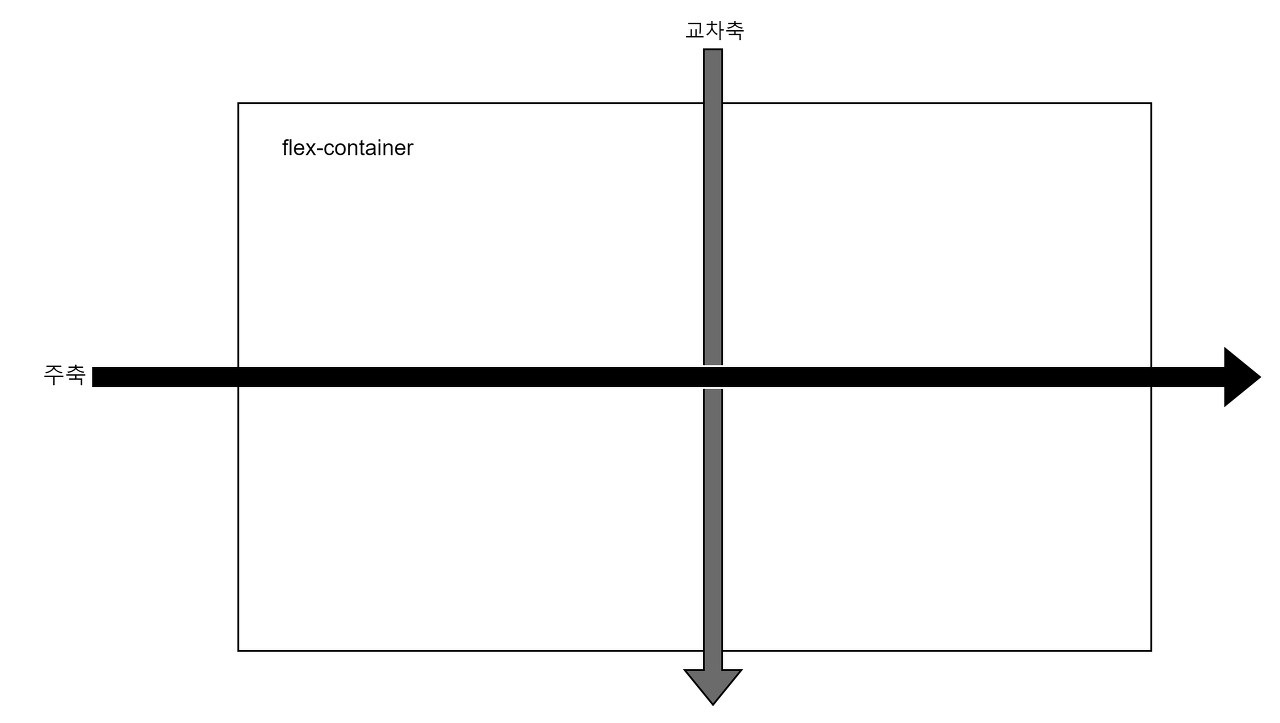
주축의 기본값은 왼쪽에서 오른쪽을 향하는 가로 방향
주축을 J, 반대축/교차축 A라고 외우기 !
부모요소에 적용할 수 있는 속성들
👉 justify-content (가로축 이동)
주축 방향으로 자식요소들을 어떻게 정렬할지 결정
- *
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다. - *
flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다. - *
center: 요소들을 컨테이너의 가운데로 정렬합니다. - *
space-between: 요소들 사이에 동일한 간격을 둡니다. space-around: 요소들 주위에 동일한 간격을 둡니다.
👉 align-items (세로축 이동)
반대축 방향으로 자식요소들을 어떻게 정렬할지 결정
- *
flex-start: 요소들을 컨테이너의 꼭대기로 정렬합니다. - *
flex-end: 요소들을 컨테이너의 바닥으로 정렬합니다. - *
center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다. baseline: 요소들을 컨테이너의 시작 위치에 정렬합니다.stretch: 요소들을 컨테이너에 맞도록 늘립니다.
👉 flex-direction (방향)
요소들이 배치되는 방향과 순서를 결정
- *
row: 요소들을 텍스트의 방향과 동일하게 정렬합니다. row-reverse: 요소들을 텍스트의 반대 방향으로 정렬합니다.- *
column: 요소들을 위에서 아래로 정렬합니다. column-reverse: 요소들을 아래에서 위로 정렬합니다.
👉 flex-wrap
플렉스 아이템들은 기본적으로 한줄에 배치되려는 특징이 있습니다.
이것을 강제로 한줄에 배치할 것인지, 여러행으로 나누어 표현할 것인지 결정하는 속성입니다.
nowrap: 모든 요소들을 한 줄에 정렬합니다.- *
wrap: 요소들을 여러 줄에 걸쳐 정렬합니다. (떨군다!!) wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
👉 align-content
각각 줄들을 반대축위에서 어떻게 어떻게 배치할지 결정
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.space-between: 여러 줄들 사이에 동일한 간격을 둡니다.space-around: 여러 줄들 주위에 동일한 간격을 둡니다.stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.
👉 flex-flow
flex-direction과 flex-wrap을 함께 지정할수 있습니다.
flex-flow: row-reverse wrap; 과 같은 형식으로 사용합니다.
자식속성에 정의할수있는 속성
👉 order
태그의 순서를 바꿔줄수있는 속성
기본값은 order:0; 이며,
order:-1일 경우 오더값을 지정하지 않은 요소보다 앞에 배치되고,
order:1일 경우 오더값을 지정한 요소보다 뒤에 배치가 된다.
👉 align-self
align-items의 개인주의버전
개개인 상하축을 이동시킬수있음
👉 flex-grow: ;
→ 자라나다~ / 증가될때의 비율
👉 flex-shrink: ;
→ 줄어들다 / 줄어들때의 비율
👉 flex-basis: ;
→ 중심축기준 위드 높이
👉 flex : [grow][shrink] [basis] : 한번에 정의 가능.
10분컷 목표로 연습! https://flexboxfroggy.com/#ko
