📌 23.7.4
function solution(k, score) {
let answer = [];
let rank = [];
for (let i = 0; i <score.length; i++) {
if (rank.length < k) {
rank.push(score[i]);
} else if (rank[rank.length - 1] < score[i]) {
rank.pop();
rank.push(score[i]);
} else {
answer.push(rank[rank.length - 1]);
continue;
}
rank.sort((a, b) => b - a);
answer.push(rank[rank.length - 1]);
}
return answer;
}어제 푼 코드를 나름 최적화..? 해봤다. 더 줄일 수 있을거 같은데 생각이 잘 안난다...
⭐ 변수명 짓기
// - 갯수 별 상품 가격 계산하기
let calcProductPriceQuantity;
// - 구매 제품 가격의 총 합
let totalProductPrice;
// - 1년 기준 일(day)자 수
// 윤년까지 생각했을 땐 let
const DAYS_PER_YEAR = 365;
// - 구매 결제 여부 (했어 안했어 / 있어 없어)
// 여부를 물어볼 때 사용하는 네이밍 is/has
let isPayment;
let hasClassName;
// - 구매 결제 내역
let paymentHistory;
// - 브랜드 접두사
const BRAND_PREFIX = 'NIKE';
// - 오늘의 운세
let todayFortune;
// - 상품 정보
const productInfomation = 'product';변수명은 누구라도 알아볼 수 있도록 정의한다.
줄임말은 되도록 사용하지 않는다.
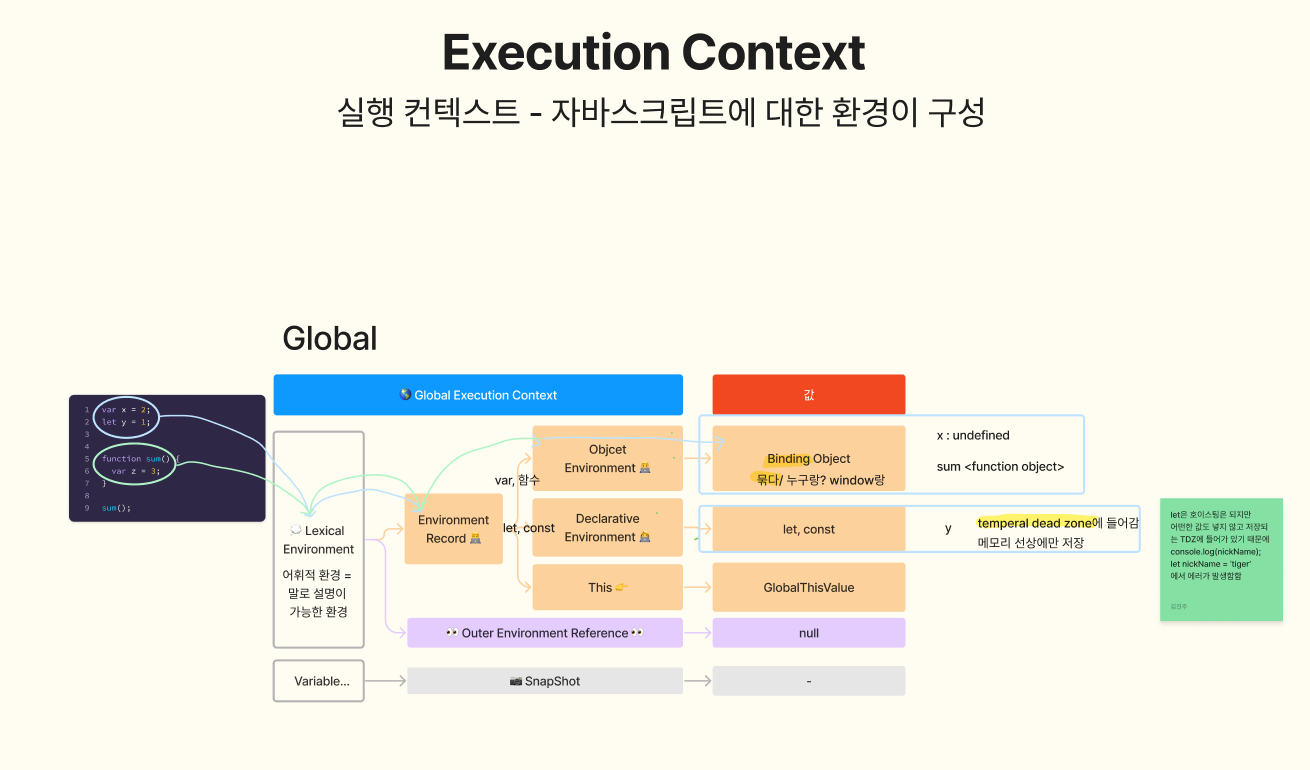
⭐ Execution Context
자바스크립트를 실행하면 자동으로 글로벌 실행환경 생성된다.
렉시컬 Environment(어휘적 환경) - 말로 설명할 수 있는 실행환경
environment Record - 렉시컬 Environment에 들어온 모든 정보를 저장한다.

⭐ 오래된 var
scope
블록 스코프 - var는 블록 스코프가 없지만 let과 const는 있다.
함수 스코프 - var도 함수 스코프에서는 영향을 받는다.
let은 함수 실행이 시작될 때 처리되지만(호이스팅) 할당은 호이스팅 되지 않기 때문에 에러가 발생한다.
var는 호이스팅 되자마자 undefined를 할당 받기때문에 선언하기 전에 호출되더라도 에러는 발생하지 않는다.
⭐ 데이터 타입

🤔 생성자로 생성하면 타입이 object로 나오는데 리터럴로 만드는 경우와 쓰임에 차이점?
✅아무런 차이가 없지만 함수로 가면 엄청난 차이가 있다.
23.7.5
⭐ 형변환
null은 값이 비어있는 상태
undefined는 값이 없는 상태
숫자 이외의 글자가 들어가 있는 문자열을 숫자형으로 변환하려고 하면 NaN이 나온다.
숫자형의 암시적형 변환
Boolean의 암식적 형변환
⭐ 연산
🌟 자바스크립트에서 대부분의 연산자들은 값을 반환한다.
spread syntax => ...배열이름
JavaScript에서 배열이나 객체를 확장하거나 병합하는 데 사용되는 문법이다.
주로 배열이나 객체의 요소를 분해하여 다른 배열이나 객체에 펼치는 역할을 한다.