📌 Linting과 Formatting
📖 린팅(Linting)은 코드를 분석하여 잠재적인 오류, 버그, 스타일 가이드 위반 등의 문제를 찾아내는 과정입니다.
일반적으로 린트 도구(ex: ESLint, JSLint, Pylint)를 사용하여 소스 코드를 검사하며, 이러한 도구는 프로그래밍 언어에 특화된 규칙과 규칙 세트를 기반으로 코드를 분석합니다.
린트는 코드의 일관성과 품질을 유지하며, 버그를 사전에 예방하고 가독성을 향상시키는 데 도움을 줍니다.
ex) 변수를 선언하지 않고 사용하는 등의 오류를 찾아내거나, 코드 스타일 가이드에 맞지 않는 코드를 감지할 수 있습니다.
📖 포맷팅(Formatting)은 코드의 구조와 서식을 일관되게 정리하는 과정입니다.
코드 포맷팅 도구(ex: Prettier, Black, clang-format)를 사용하여 자동으로 코드를 서식화하거나 정리할 수 있습니다.
포맷팅은 코드를 읽기 쉽고 일관된 스타일로 유지하는 데 도움이 되며, 코드베이스 전체에서 일관된 서식을 유지하는 데 도움이 됩니다.
ex) 들여쓰기, 줄 바꿈, 공백의 사용 등을 자동으로 조정하여 코드의 가독성을 향상시킵니다.
📌 사용법
eslint / prettier
vscode에 각각 설치를 해줍니다.
📌 eslint 설치 방법
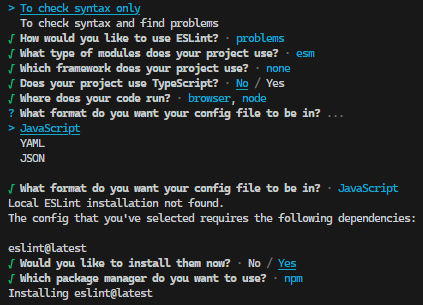
$ npm init @eslint/config 요로코롬 설치를 했다.
요로코롬 설치를 했다.
package.json은 주석을 달지 못하기 때문에 js로 선택했다.
⚠️ 잘못 선택 했을 때 다시 설치 하는 법
$ npm remove eslintbash에 명령어를 입력한 후
.eslintrc.js 파일을 삭제한다.
그리고 다시 처음부터 설치하면 된다.
📌 eslint 환경구성
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": "eslint:recommended",
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"no-unused-vars": "warn"
}
}
📌 prettier 설치 방법
$ npm i -D prettierprettier 환경구성
.prettierrc.js의 파일을 만든다.
module.exports = {
// 화살표 함수 식 매개변수 () 생략 여부 (ex: (a) => a)
arrowParens: 'always',
// 닫는 괄호(>) 위치 설정
// ex: <div
// id="unique-id"
// class="contaienr"
// >
htmlWhitespaceSensitivity: 'css',
bracketSameLine: false,
// 객체 표기 괄호 사이 공백 추가 여부 (ex: { foo: bar })
bracketSpacing: true,
// 행폭 설정 (줄 길이가 설정 값보다 길어지면 자동 개행)
printWidth: 80,
// 산문 래핑 설정
proseWrap: 'preserve',
// 객체 속성 key 값에 인용 부호 사용 여부 (ex: { 'key': 'xkieo-xxxx' })
quoteProps: 'as-needed',
// 세미콜론(;) 사용 여부
semi: true,
// 싱글 인용 부호(') 사용 여부
singleQuote: true,
// 탭 너비 설정
tabWidth: 2,
// 객체 마지막 속성 선언 뒷 부분에 콤마 추가 여부
trailingComma: 'es5',
// 탭 사용 여부
useTabs: false,
};🤔 vscode에서 설치하고 npm으로 설치하는 것의 차이점?
여러가지 이유가 있지만 그 중 하나는 시각적인 효과로 보기 위해서 설치 하고 더 쉽게 사용하기 위해 설치한다.
📌 devDependencies와 Dependencies 차이점
devDependencies → 단순히 개발용으로만 필요한 것, 배포 시 포함되지 않기 때문에 용량에 영향을 주지 않는다.
dependencies → 모든 코드가 빌드될 때 프로젝트 안에 꼭 들어가있어야 된다는 뜻
간단히 말하면,
devDependencies는 개발 시에만 필요한 의존성을 포함하는 반면, dependencies는 실제로 애플리케이션이 실행되는 데 필요한 의존성을 포함한다.
이는 프로덕션 환경과 개발 환경 사이의 차이를 반영하며, 프로젝트의 배포 및 실행을 위한 의존성을 관리하는 데 도움이 된다.
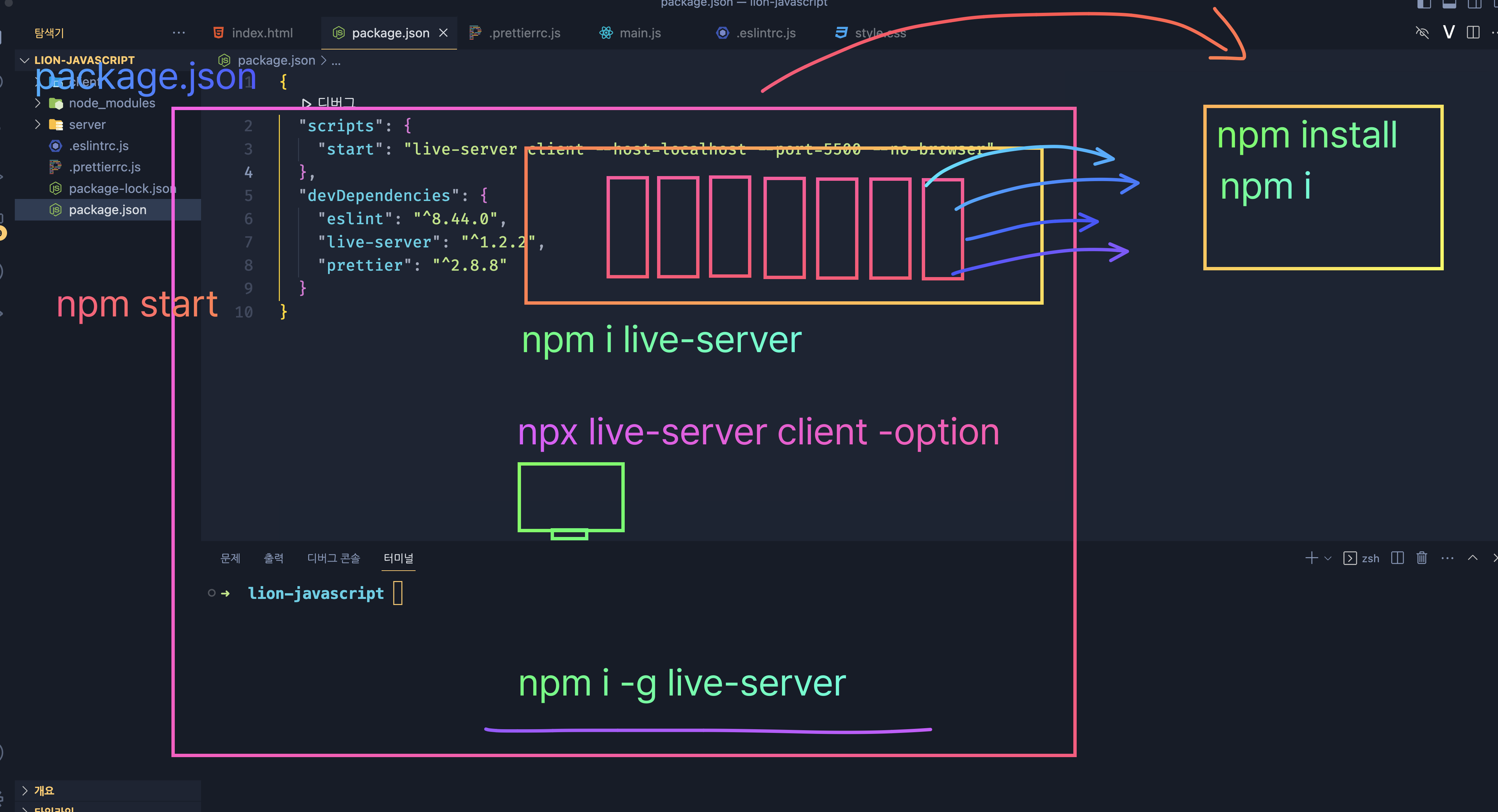
📌 npx 과 npm 차이점

npm ➡️ 도서관
npm -g ➡️ 책을 구매
npx ➡️ 책을 열어볼 수 있는 도구 / 한번 볼 수도 있음 / 회원제 같은 느낌
package.json ➡️ 책을 빌렸다는 수기로 쓴 명부 (지워질 수도 있음)
package-lock.json ➡️ 수기로 쓴 명부를 데이터로 저장

"scripts"에 들어있으면 npx가 아닌 npm으로 바로 사용!!
const liveServer = require('live-server');
const params = {
port:5500,
host:'localhost',
root: './client',
open:false
}
liveServer.start(params);파일에 작성한 후 노드로 라이브 서버 실행하기