
@use랑 @import의 차이점
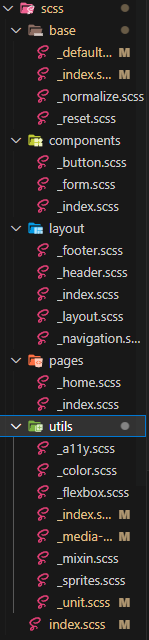
sass를 배우다가 @use랑 @import은 둘 다 Sass(SCSS)에서 외부 파일을 가져오는 데 사용되는데 언제 무엇을 사용하는지 두 문법의 차이점이 궁금해졌다.
| @use | @import | |
|---|---|---|
| 범위(scope) | 모듈의 변수, 믹스인, 함수 등을 일부만 가져와서 사용 | 가져온 파일의 모든 스타일 규칙이 현재 파일의 범위에 포함 |
| 호출 횟수 | - 동일한 모듈을 여러 파일에서 가져와도 한 번만 처리 / 모듈 간의 의존성 관리와 불필요한 중복 로드를 방지 | 같은 파일을 여러 번 가져올 수 있음 / 스타일의 중복 증가와 컴파일 성능 저하를 초래 |
∴ 요즘은 @use를 사용하여 모듈화된 스타일 코드를 작성하는 것이 권장되고 일반적인 추세